layer过去的时间不能选择,只能选择未来的时间 LayUI中的时间日期控件,设置时间范围,
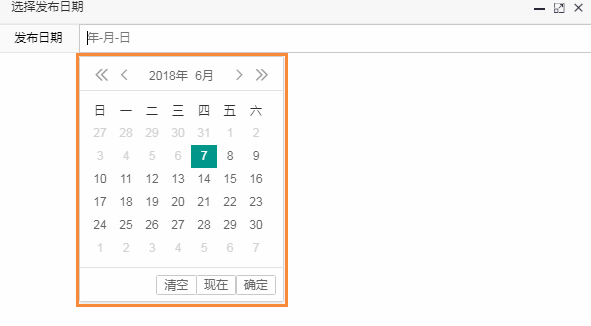
默认Layui中的时间控件显示如下:

我当时系统时间是2018-06-07,
我需要做的是2018-06-07之后过去的时间不能选择
<p><span>时间范围:</span><input type="text" id="test16" name="t_data" value="" placeholder="开始 到 结束"></p> <script> laydate.render({ elem: '#test16' ,type: 'datetime' ,range: '到' ,format: 'yyyy-M-d H:m:s' ,min:minDate() }); // 设置最小可选的日期 function minDate(){ var now = new Date(); return now.getFullYear()+"-" + (now.getMonth()+1) + "-" + now.getDate(); } </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?