jquery parents() next() prev() 找父级别标签 找同级别标签
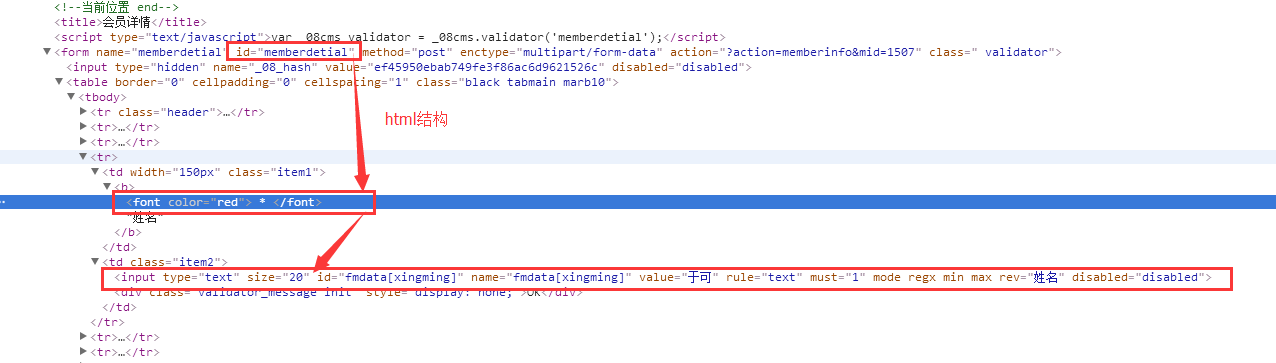
html结构

解决方法:
jquery parents() 找父级别标签
next() 同级别向下找
prev() 同级别想上找
我这里找的是一个,下面有n个的方法
$(document).ready(function(){ var bb = $('#memberdetial').find('font').parents('td').next().find('input').val(); if(bb != ''){ zc_each(); } /*如果经纪人已经填写资料了就让所有可编辑的输入框锁定*/ function zc_each(){ var inputs = $('input'); inputs.each(function(){ $(this).attr('disabled',true); }) var textareas = $('textarea'); textareas.each(function(){ $(this).attr('disabled',true); }) } })
找N个相同的标签
$(document).ready(function(){ $("#memberdetial").find("font").each(function(){ $(this).parents("tr").remove();//找相同的标签font 删除 $(this).parents('td').next().find('input').val();//向下找有input值的 }) })
找同级别的数据
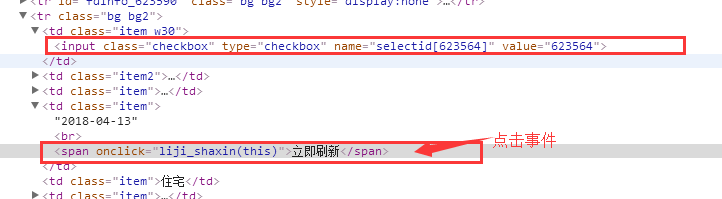
结构:

//html <span onclick="liji_shaxin(this)">立即刷新</span> //jq /*立即刷新 触发按钮*/ function liji_shaxin(dom){ var id = $(dom).parents('tr').find('td:first-child').find('input').val(); alert(aa); }
分类:
Jquery





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?