thinkphp 无限极 评论
郑创
今天用啦一天的时间用了各种方法终于把评论成无限极了,随便评论,有判断自己不能评论自己,下面先说前台源代码!
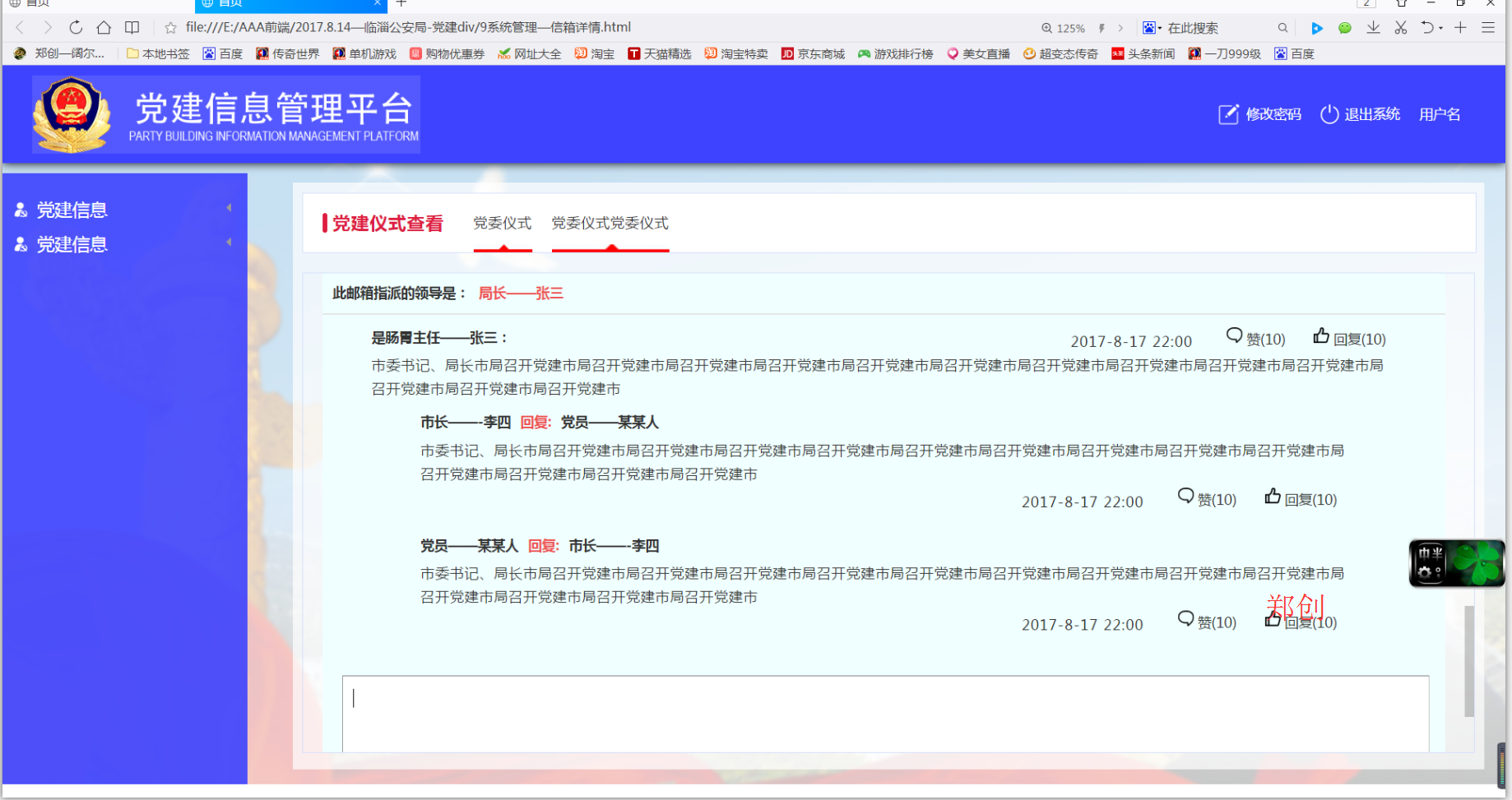
要实现的视图

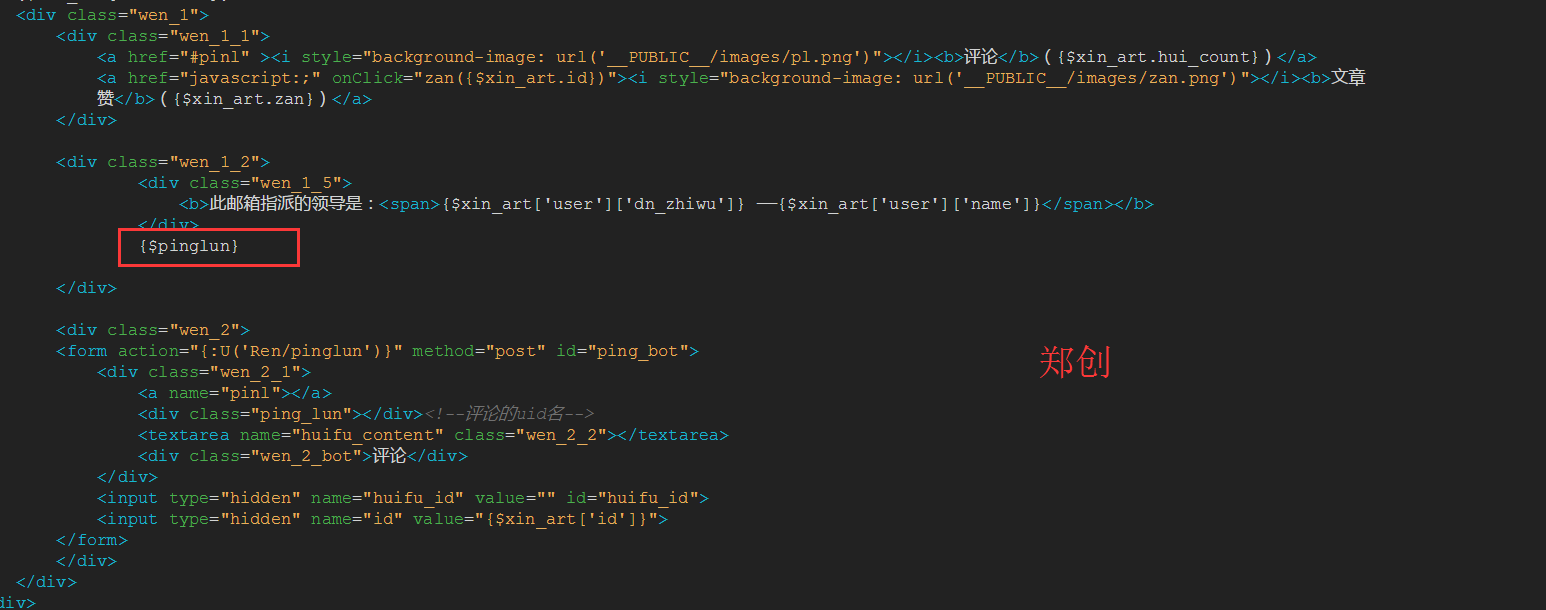
前台源代码html模板
<div class="wen_1">
郑创
<div class="wen_1_1">
<a href="#pinl" ><i style="background-image: url('images/pl.png')"></i><b>回复</b>(200)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i><b>文章赞</b>(200)</a>
</div>
<div class="wen_1_2">
<div class="wen_1_5"><b>此邮箱指派的领导是:<span>局长——张三</span></b></div>
<div class="wen_1_3">
<b>是肠胃主任——张三:</b>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
<p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_3">
<b>市长——-李四<span>回复:</span>党员——某某人</b><p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
</div>
<div class="wen_1_3">
<b>党员——某某人<span>回复:</span>市长——-李四</b><p>市委书记、局长市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市局召开党建市</p>
<div class="wen_1_4">
<p>2017-8-17 22:00</p>
<a href="#"><i style="background-image: url('images/pl.png')"></i>赞(10)</a>
<a href="#"><i style="background-image: url('images/zan.png')"></i>回复(10)</a>
</div>
</div>
</div>
</div>
郑创
<div class="wen_2">
<div class="wen_2_1">
<a name="pinl"></a>
<textarea name="" class="wen_2_2"></textarea>
<div class="wen_2_bot">评论</div>
</div>
</div>
</div>
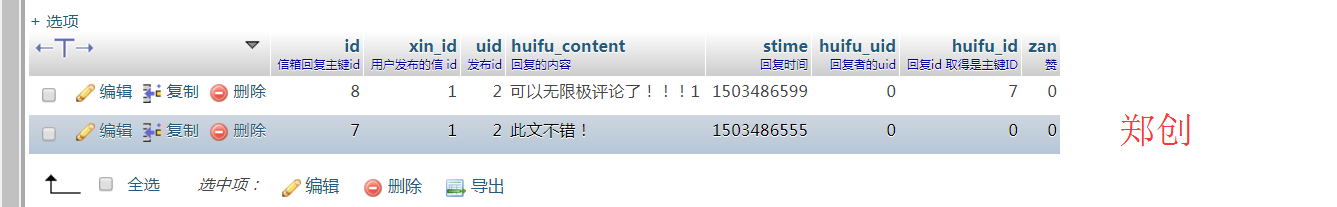
数据库字段!!!!!!!!!!!!!!!!!!!!!!!!!!!

前台源代码css样式
/*邮箱评价 郑创*/
.wen_1{
background-color: azure;
}
.wen_1_1{
width: 100%;
background-color: #e5e5e5;
height: 30px;
text-align: left;
overflow: hidden;
}
.wen_1_1 a:nth-child(2){
float: right;
margin-right: 20px;
}
.wen_1_1 a> i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1 .wen_1_2 .wen_1_3{
padding: 10px 50px;
text-align: left;
}
.wen_1_3{
overflow: hidden;
}
.wen_1_3 p{
margin-top: 5px;
}
.wen_1_3 .wen_1_4 {
float: right;
}
.wen_1_3 .wen_1_4 a{
margin-right: 10px;
}
.wen_1_3 .wen_1_4 a >i{
background-repeat: no-repeat;
background-position: left 15px center;
background-size: 16px 16px;
display: inline-block;
width: 20px;
height: 20px;
}
.wen_1_4 p{
float: left;
margin-right: 20px;
}
.wen_1_5{
text-align: left;
border-bottom: 2px solid #e5e5e5;
padding: 10px;
}
.wen_1_5 >b >span{
color: #EE5151;
padding: 0 10px;
}
/*评论输入框 郑创*/
.wen_2{
margin-top: 20px;
}
.wen_2 .wen_2_1 .wen_2_2{
width: 95%;
height: 150px;
border: 1px solid #c3c3c3;
border-top: 1px solid #7c7c7c;
border-left: 1px solid #9a9a9a;
background-color: #ffffff;
padding: 10px;
}
.wen_2_1 .wen_2_bot{
width: 150px;
height: 40px;
float: right;
margin-right: 20px;
line-height: 40px;
background: #5cb85c url('../images/ppl.png') no-repeat 30px;
background-size: 20px 20px;
color: #ffffff;
cursor: pointer;
}
郑创
.wen >p >a:hover{
background:rgba(0,0,0,0.1) none repeat scroll !important; /*实现FF背景透明,文字不透明*/
background:#000; filter:Alpha(opacity=10);/*实现IE背景透明*/
}
先说最主要的一个方法:在function.php函数库里!!!!!!!!!!!!!!
function list_to_tree($list, $pk='id', $pid = 'pid', $child = '_child', $root = 0) {
// 创建Tree
$tree = array();
if(is_array($list)) {
// 创建基于主键的数组引用
$refer = array();
foreach ($list as $key => $data) {
$refer[$data[$pk]] =& $list[$key];
}
foreach ($list as $key => $data) {
// 判断是否存在parent
$parentId = $data[$pid];
if ($root == $parentId) {
$tree[] =& $list[$key];
}else{
if (isset($refer[$parentId])) {
$parent =& $refer[$parentId];
$parent[$child][] =& $list[$key];
}
}
}
}
return $tree;
}
下面就是控制里 的内容了
//评论文章加评论内容
郑创
public function xin_hui(){
$xin_art = M('linzi_xin')->where(array('id'=>I('id')))->find();//文章详情
$xin_art['user'] = M('linzi_user')->where(array('id'=>$xin_art['zhipai_uid']))->find();//用户信息
// dump($xin_art);die();
$xin_art['hui_count'] = M('linzi_xin_hui')->where(array('xin_id'=>I('id')))->count();//评论总数量
$array['xin_id'] = I('id');
$hui = M('linzi_xin_hui')->where($array)->order('stime')->select();//全部评论文章的数据
foreach($hui as $k=>$r){
$hui[$k]['user'] = M('linzi_user')->where(array('id'=>$r['uid']))->find();//评论语 用户信息
}
$xin_hui = list_to_tree($hui, $pk='id', $pid = 'huifu_id', $child = 'child', $root = 0); //自己封装的无限极方法 放在了function.php
$this -> pinglun = $this -> dohui($xin_hui);
// dump($sub);
$this-> xin_hui = $xin_hui;
$this->xin_art = $xin_art;
$this->display();
}
//无限极评论处理方法
public function dohui($treelist, $root=0){
$template = '';
foreach($treelist as $key => $value){
if($root == 0){
$content = $value['huifu_content'];
$zhiwu = $value['user']['dn_zhiwu'];
$name = $value['user']['name'];
$stime = date('Y-m-d H:i', $value['stime']);
$zan = $value['zan'];
$id = $value['id'];
$sub = '';
if(isset($value['child'])){
$sub = $this -> dohui($value['child'], 1);
}
$tmp = <<<str
<div class="wen_1_3">
<b>$zhiwu - $name :</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url('Public/linzi_gong_an/images/zan.png')"></i>赞( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url('Public/linzi_gong_an/images/pl.png')"></i>回复</a>
</div>
<p>$content</p>
$sub
</div>
str;
$template .= $tmp;
} else {
$content = $value['huifu_content'];
$zhiwu = $value['user']['dn_zhiwu'];
$name = $value['user']['name'];
$stime = date('Y-m-d H:i', $value['stime']);
$zan = $value['zan'];
$id = $value['id'];
$hui = $value['huifu_id'];
$hui_uid = $value['huifu_uid'];
$hui_name = get_mingcheng($hui_uid,'name');
$hui_zhiwu = get_mingcheng($hui_uid,'dn_zhiwu');
$sub = '';
if(isset($value['child'])){
$sub = $this -> dohui($value['child'], 1);
}
$tmp = <<<str
<div class="wen_1_3">
<b> $zhiwu - $name <span> 回复:</span> $hui_zhiwu - $hui_name</b>
<div class="wen_1_4">
<p>$stime</p>
<a href="javascript:;" onclick="hui_zan($id)"><i style="background-image: url('Public/linzi_gong_an/images/zan.png')"></i>赞( $zan )</a>
<a href="javascript:;" onclick="hui_fu($id)"><i style="background-image: url('Public/linzi_gong_an/images/pl.png')"></i>回复</a>
</div>
<p>$content</p>
郑创
</div>
$sub
str;
$template .= $tmp;
}
}
return $template;
}
数据完成后的 视图

下面是一些前台页面ajax请求数据
<script>
//赞此文章传过去id就可以了
function zan(id){
$.post("{:U('Ren/zan')}",{zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout('location.reload()',1200);
}
})
}
//赞某人的评论 传过去id就可以了
function hui_zan(id){
$.post("{:U('Ren/hui_zan')}",{hui_zan:id},function(v){
if(v.status){
layer.msg(v.info, 1, 6);
setTimeout('location.reload()',1200);
}
})
}
//回复某人的 评价 传过去id就可以了
function hui_fu(id){
$('#huifu_id').val(id);
$.post("{:U('Ren/hui_fu')}",{huifu_id:id},function(v){
// console.log(v);
if(v.info=="no"){
layer.msg('您 不 能 评 论 自 己 所 评 论 的 内 容!', 3, 5);
return false;
}
var html = '';
html +='<p>回复【'+v.user+'】:</p><input type="hidden" name="huifu_uid" value="'+v.uid+'">';
var emNum = v.user.length+5;
$('.ping_lun').html(html);
$(".wen_2 .wen_2_1 .wen_2_2").css({"text-indent":emNum+"em"});
$(".ping_lun p").css({"width":emNum+"em"});
})
return false;
}
/*点击评价 郑创*/
$('.wen_2_bot').click(function(){
var f = $('#ping_bot');
var $val = $('.wen_2_2').val();
if($val == ''){
layer.msg('评论不能为空!', 1,12);
return false;
}
$.post(f.attr('action'),f.serialize(),function(v){
if(v.status){
layer.msg(v.info, 2, 9);
setTimeout('location.reload()',1200);
}else{
layer.msg(v.info, 1, 8);
}
})
})
</script>
处理页面请求的ajax控制器
//文章赞
public function zan(){
if(IS_POST){
$xin_ok = M('linzi_xin')->where(array('id'=>I('zan')))->setInc('zan');
if($xin_ok){
$this->success('赞!');
}
}
}
//回复的内容赞
public function hui_zan(){
if(IS_POST){
$xin_ok = M('linzi_xin_hui')->where(array('id'=>I('hui_zan')))->setInc('zan');
if($xin_ok){
$this->success('赞!');
}
}
}
//点击内容一次文章查看次数加一
public function cishu(){
if(IS_POST){
$xin_ok = M('linzi_xin')->where(array('id'=>I('cishu')))->setInc('cishu');
}
}
//回复谁的名字
public function hui_fu(){
// $name = get_mingcheng(I('huifu_uid'),'name');
$id = M('linzi_xin_hui')->where(array('id'=>I('huifu_id')))->find();
$id['user'] = M('linzi_user')->where(array('id'=>$id['uid']))->getField('name');
/*dump(session('uid'));
dump($id);die();*/
if($id['uid'] != session('uid')){
$this -> ajaxReturn($id);
}else{
$this->error('no');
}
// dump($id);die();
}
//回复的内容
public function pinglun(){
if(IS_POST){
// dump($_POST);die();
$data['xin_id'] = I('id');
$data['huifu_content'] = I('huifu_content');
$data['huifu_id'] = I('huifu_id');
$data['huifu_uid'] = I('huifu_uid');
$data['stime'] = time();
$data['uid'] = session('uid');
$re = M('linzi_xin_hui')->add($data);
if($re){
$this->success('评论成功');
}else{
$this->error('评论失败!请稍后评论!');
}
}
}
想要这种插件的可翻翻我的博客有自写教程和源代码压缩包,或者访问网址 http://layer.layui.com/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?