CSS3实战开发: 折角效果实战开发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-9">
<meta name="keywords" content="css,css3,实战互联网,教程">
<meta name="description" content="css3实现折角效果,折角效果,css3实战尽在实战互联网" >
<link rel="stylesheet" href="styles_2014080901.css">
<title>CSS3实现折角效果实战开发</title>
</head>
<body>
<div class="note">
</div>
</body>
</html>
.note { /*设置折叠样式基本属性*/
width:480px;
height:400px;
margin:2em auto; /*调整.note元素的外边距*/
padding:2em;
background:#53A3B4;
position:relative;
}
.note:before {
content:"";
display:block; /*伪元素默认是行内元素,所以如果要设定宽高,这必须显性设置为block*/
border-width:0 16px 16px 0; /*设置边框宽度*/
border-color:#fff #fff transparent transparent; background:transparent;
border-style:solid; /*设置边框为固体的*/
width:0; /*设定新创建的元素*/
position:absolute; /*相对于父容器绝对定位,设置偏移父容器边框距离*/
top:0;
right:0;
/*设置元素的阴影效果*/
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
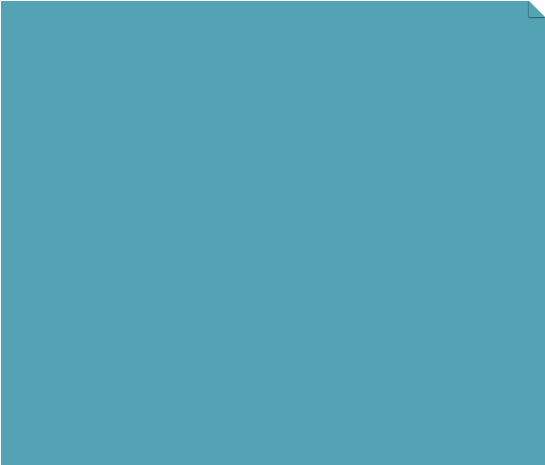
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?