css3---2D效果 ---3D效果
CSS3边框:
CSS3圆角:border-radius(**px 或 **%) 属性——创建边框线的圆角
CSS3盒子阴影:box-shadow属性——创建阴影
box-shadow:30px 0px gray; 值有3个时,表示距离左侧、距离上侧、影子颜色
box-shadow:30px 30px 10px gray; 值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色;
box-shadow:30px 30px 10px gray inset; 值有5个时,表示距离左侧、距离上侧、虚化的像素、影子颜色、是否显示在内部并且将颜色进行反转.
border-image属性——可以允许使用图片作为边框. 此属性在IE和QQ等浏览器中并不兼容
border-image:url(images/border.png) 30 30 round; 图像平铺(重复),以填补该地区。
border-image:url(images/border.png) 30 30 stretch; 图像被拉伸以填补该地区。
背景图片大小:background-size(宽px或% 高px或% )属性——可以规定背景图片的尺寸。
背景图片定位:background-origin属性——规定背景根据边框定位还是根据文本定位
background-origin:border-box; 根据边框定位
background-origin:content-box; 根据文本进行定位
多重背景图片:background-image属性——可以规定多张不相同的图片叠加出现效果,最好使用矢量图。写法中使用逗号隔开引用图片即可。
background-image:url(images_tupian/bg_flower.gif), url(images_tupian/3.jpg);
文本阴影:text-shadow属性——可以向文本应用阴影效果
text-shadow:10px 10px 5px yellow; 四个值:分别代表距离左侧、距离上侧、模糊程度及阴影颜色
文本自动换行:word-wrap属性——允许文本强制文本进行换行,这意味着会对单词进行拆分..值:break-word:允许对单词进行拆分换到下一行。
word-wrap:break-word; 允许对单词进行拆分换到下一行。
CSS3 转换:
2D转换:transform属性——变形、转换
transform:rotate(**deg); 进行旋转,括号内部写旋转角度,默认顺时针旋转
允许负值,元素将进行逆时针旋转
transform:translate(宽px , 高px); ——从当前位置进行移动,括号内为x,y值
允许负值,将反方向移动
transform:scale(2,4);——改变原始尺寸,按照倍数变化,括号内为width、height的倍数
transform:skew(30deg,0deg);——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
3D转换:transform属性——变形、转换
内置方法: transform:rotateX(180deg)——沿水平X轴进行垂直的翻转,括号内写转动度数
transform:rotateY(120deg);opacity:0.1;——沿垂直Y轴进行水平的翻转,括号内写转动度数;opacity:0.1透明度!
2D转换跟3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来。
3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转。
鼠标指上变颜色!
鼠标点击变效果!
鼠标指上变大小!
div 给所有的div设置样式 { width:200px; height:115px; background-color:yellow; border:1px solid black; } #aa:hover 鼠标指上aa变颜色 { background-color:#F39;} #bb{ 给bb设置个过渡时间 transition:1s; } #bb:hover 鼠标指上bb变颜色 { background-color:#F39;} #bg { width:200px; height:200px; border:1px solid red; position:relative; margin-left:200px;} #tb { position:relative; left:0px; top:0px; transition:0.7s;} #tb:hover 鼠标指向变 { left:-200px;} #tb:active { left:-400px;} #kuan 想给kuan设置一些样式 { width:200px; height:200px; border:1px solid blue; position:relative; transition:1s;} #kuan:hover 鼠标放上变 宽 和 高 { width:400px; height:150px;}

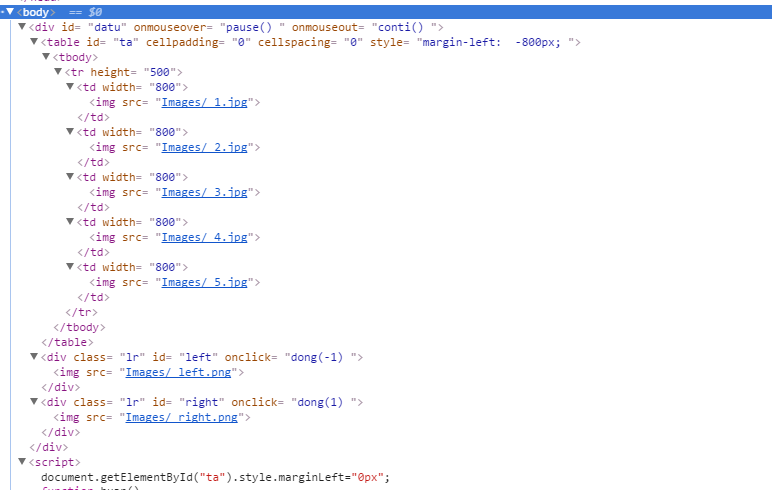
<style type="text/css"> body { min-width:900px;} #datu { width:800px; height:500px; position:relative; margin:30px auto; overflow:hidden;} #ta { margin-left:0px; transition:0.7s;} .lr { position:absolute; top:230px; width:32px; height:32px; z-index:99;} #left { left:10px; } #right { right:10px; } <style>
<script type="text/javascript"> document.getElementById("ta").style.marginLeft="0px"; function huan() { var tu =document.getElementById("ta"); var a=parseInt(tu.style.marginLeft); if(a<=-3200) { tu.style.marginLeft="0px"; } else { tu.style.marginLeft= (a-800)+"px"; } shi =window.setTimeout("huan()",3000); } var shi =window.setTimeout("huan()",3000); function pause() { window.clearTimeout(shi); } function conti() { shi = window.setTimeout("huan()",3000); } function dong(ad) { var tu =document.getElementById("ta"); var a=parseInt(tu.style.marginLeft); if(ad==-1) { if(a==0) { tu.style.marginLeft=-3200+"px"; } else { tu.style.marginLeft= (a+800)+"px"; } } else { if(a==-3200) { tu.style.marginLeft=0+"px"; } else { tu.style.marginLeft= (a-800)+"px"; } } } </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?