在AJAX里 使用【 XML 】 返回数据类型 实现简单的下拉菜单数据
在AJAX里 使用XML返回数据类型 实现简单的下拉菜单数据
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<!--find关键字,找哪个标签名-->
<!--eq关键字是取全部,想取单个就给他指定一个数取哪个-->
<body>
<select id="sel">
</select>
<script type="text/javascript">
$.ajax({
url:"xmlchuli.php", //url跳转到指定的页面
dataType:"XML", //返回XML数据类型 进下面循环,取出想要的数据
success: function(data){
//alert($(data).find("code").eq(1).text());
//alert($(data).find("nation").attr("bs"));//此方法还可以取标签名里的属性来求出你想显示的值,,fibd找到nation标签名,取他里面定义的bs属性
var allcode = $(data).find("code"); //find直接找处理页面里所有code标签名 交给allcode
var allname = $(data).find("name"); //code 和 name在处理页面是成对出现的,所以取出code就能取出name
var str =""; //定义str为空
for(var i=0;i<allcode.length;i++)//循环allcode标签取出里面所有的值
{
var code = allcode.eq(i).text();//交给code
var name = allname.eq(i).text();//交个name
str = str +"<option value='"+code+"'>"+name+"</option>";//根据code,name求出来的值,我要显示name类里的值
}
$("#sel").html(str);//$("")找到下拉,将求出来的Name列值放到下拉列表中
}
});
</script>
</body>
</html>
处理页面
<?php
include("DBDA.class.php");//include关键字,纯处理页面引用封装好类的代码包
$db = new DBDA(); //造一个接受对象关键字new
$sql = "select * from nation";//访问数据库查询nation表所有数据
$attr = $db->Query($sql); //执行封装好类里的Query方法,返回索引的二维数组
echo "<nation>"; //将二维数组转换XML格式,先输出<nation></nation>标签,作为XML的根
foreach($attr as $k=>$v) //$k等于从零开始
{
echo "<n{$k}><code>{$v[0]}</code><name>{$v[1]}</name></n{$k}>";
}
echo "</nation>";
/*
echo "<nation bs='1'>"; //给此标签定义一个bs属性
foreach($attr as $k=>$v)
{
echo "<n{$k}><code>{$v[0]}</code><name>{$v[1]}</name></n{$k}>";
}
echo "</nation>";
*/
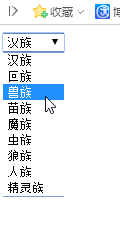
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?