JavaScript实用主义[2]--基本的DOM操作
2011-07-09 13:16 Zhang_Chen 阅读(1616) 评论(6) 编辑 收藏 举报JavaScript是一种语言,我们看不到它,在浏览器中我们使用JavaScript改变Html元素的属性、Html代码或文本,来实现我们需要的效果,实现我们需要的功能。
在Google中我搜索“JS实现?”在第一页中相关的结果是
JS实现页面跳转
JS实现浏览器菜单命令
JS实现下拉框跳转
JS实现联动下拉框
JS实现select对div隐藏与显示
JS实现联动导航菜单
我暂时不谈页面跳转、菜单命令和导航菜单(里面涉及到最多的其实是布局的问题)的话题,说一下关于下拉框。
JS实现联动下拉框
假如我们要实现这样的功能:让用户选择想要购买的商品,为了方便查找,我们给予了分类
电器:电视机、洗衣机、冰箱
厨房用品:燃气灶、烤箱、无烟锅
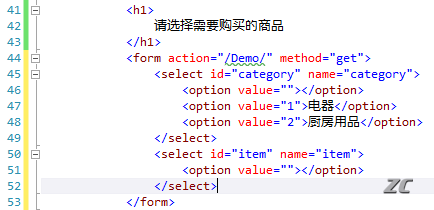
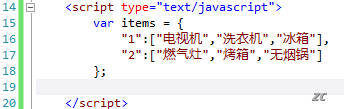
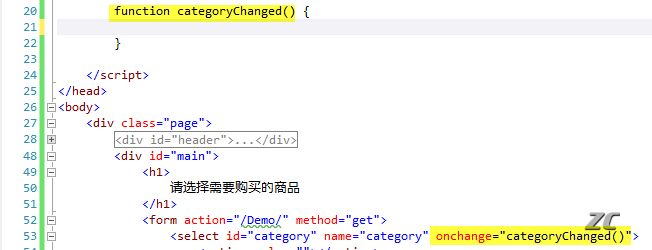
初始的html代码如下,id为category的为一级,item为二级:
我们有了第一级菜单,要做的就是当用户选择了某一项时向二级下拉框(#item)中添加指定的项目。
数据结构
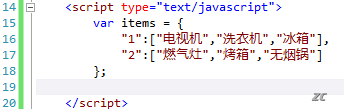
上面的数据结构该如何写?按照实用的原则:使用JSON
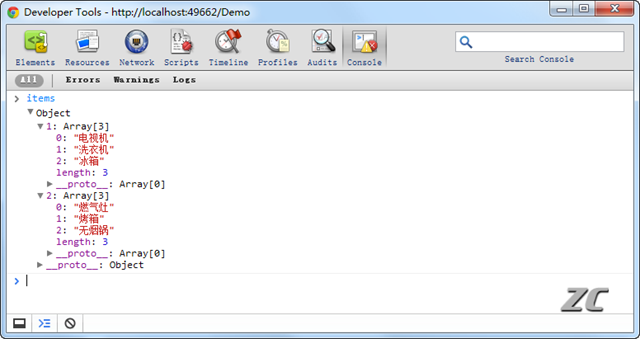
items在运行时究竟是什么样子?打开调试工具我们看一下
由于我们的items为全局变量,所以在控制台中我输入it时开发工具给我提示items,很不错,回车之后,得到items,可以看到它是一个Object,有两个属性,每个属性值分别是长度为3的数组:
此时我们再看上面写的JSON
你可以看到JSON的表现力是多么的优秀,原生的JavaScript支持,极强的可读性。
程序编写
我们需要知道用户什么时候选中了一级菜单,select为我们提供onchange事件通知JavaScript用户变更了选项。于是,我们编写一个函数,当事件触发时调用它:
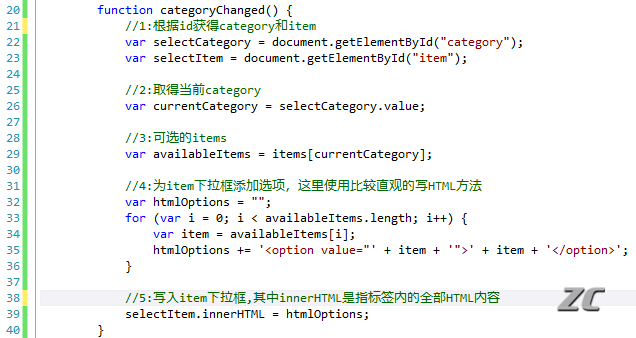
补充完毕为
调试
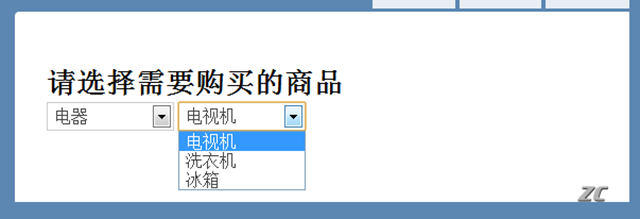
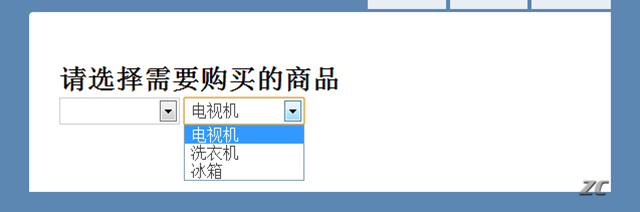
我们试着运行一下
看起来不错,当我们选择第一项空白时
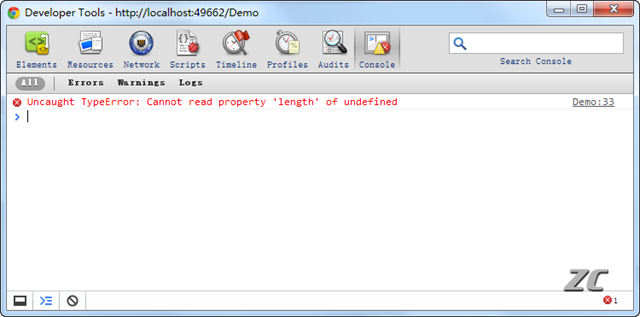
显然这不是我们需要的效果,看看到底出了什么问题打开 开发工具
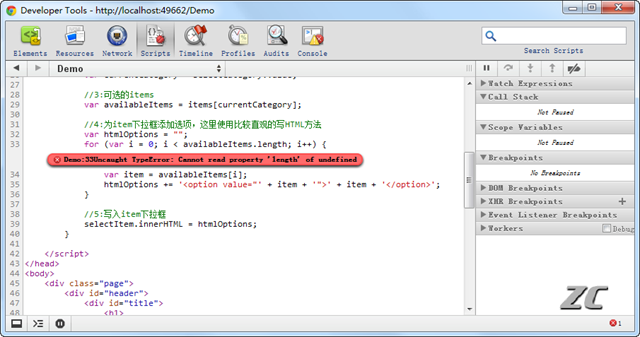
点击错误信息后面的代码行数
提示信息为不能读取undefined的length属性,显然availableItems为undefined。
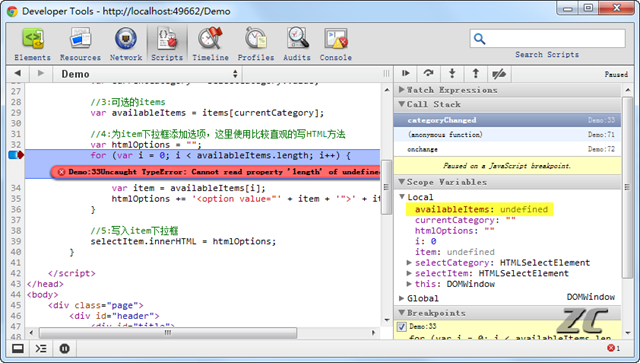
重复上面的动作,选一个类别,我们加一个断点,再选回空项目:
我们看到availableItems确实为undefined。观察上面的代码:
availableItems是读取items名的属性,当前currentCategory为空值所以导致availableItems为undefined,我们加一些判断
问题解决。
总结
要实现特定的功能我们就用JavaScript修改Html元素的属性或HTML,步骤:
- 找到代码的切入点,动作的起点在哪里,什么时候需要执行动作
- 根据条件获取需要显示的数据,并拼接成指定的Html格式
- 修改目标元素的HTML,显示最终结果
当然,期间不要忘记做好充分的判断,增强代码的健壮性。
JS实现select对div隐藏与显示
有了上面的基础,我相信这一个已经十分容易了,还以上面的功能为例,我直接给出代码
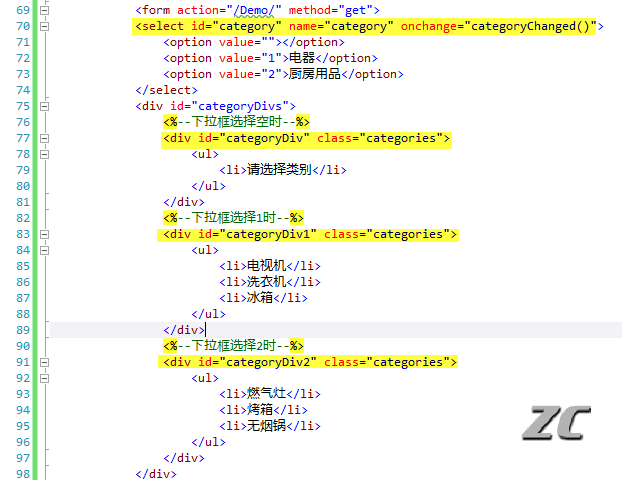
html:
CSS:
JavaScript:
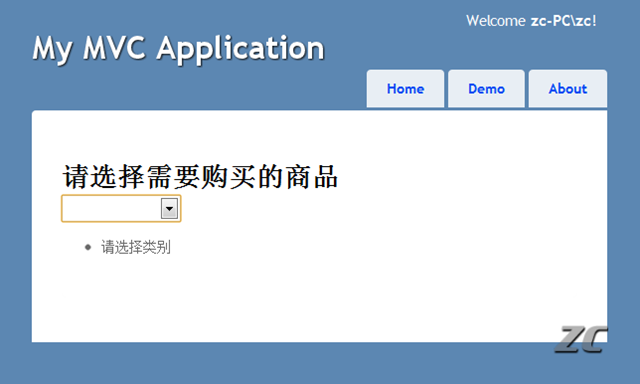
最终效果:
总结:
当选项变化时,使用了div style属性来控制div的显示状态,隐藏全部的div,仅显示指定的div。
上面的东西虽然较基础,但是却涵盖了JavaScript在浏览器中应用的大部分过程。希望对初学者有所帮助。
待续。。。