JavaScript 实用主义[1]--理想的开发环境
2011-07-08 23:19 Zhang_Chen 阅读(2429) 评论(25) 编辑 收藏 举报JavaScript在现在的Web开发中扮演者越来越重要的角色,这里分享一些实用的经验。从开发环境说起
IDE:
Visual Studio 强大的JavaScript智能提示、断点调试功能使它成为.Net开发者的首选。
Intellij IDEA Java平台强大的编辑器,JetBrains公司出品,这个公司还出品了大名鼎鼎的ReShaper。IDEA是一个支持多语言的IDE,通过扩展你可以让它支持更多的语言,甚至是你自己的开发语言。有一点,它的智能提示也是丝毫不比VS逊色。它还是我现在最喜欢的php编辑器。
Debug:
Visual Studio
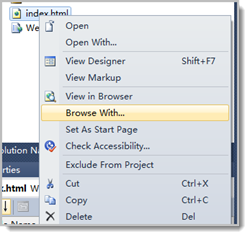
VS支持断点调试,你可以使用IE或VS的内置浏览器,如果你的默认浏览器不是IE或VS内置浏览器,可以这样设置
选择IE或内置浏览器,点击设置默认值,OK.
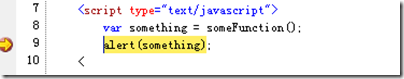
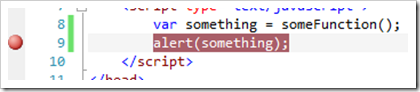
然后你可以像C#中那样添加断点
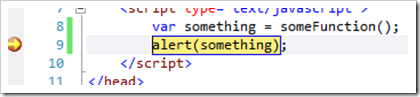
F5 开始调试
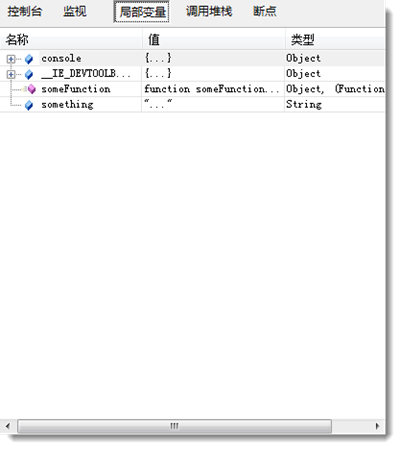
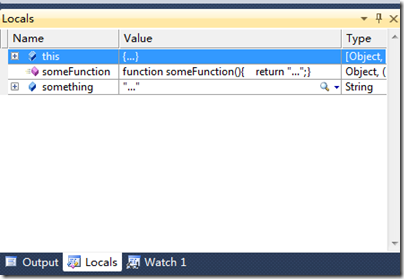
然后你可以查看运行时的信息
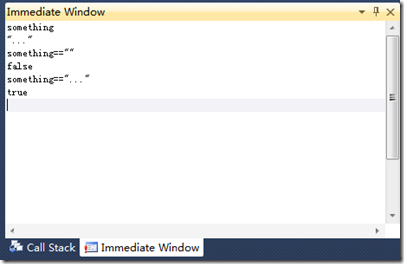
或执行动态语句
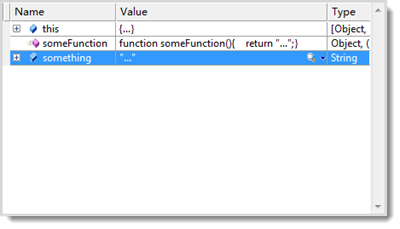
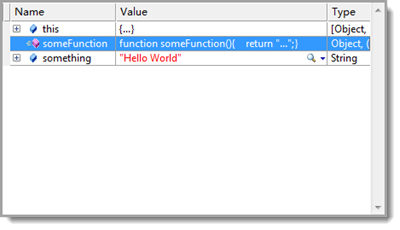
改变变量的值
很好用。
Firebug
最著名的前端调试工具吧,查看运行时源码,修改CSS,查看网络通信代码,JavaScript也是非常强大,一目了然。
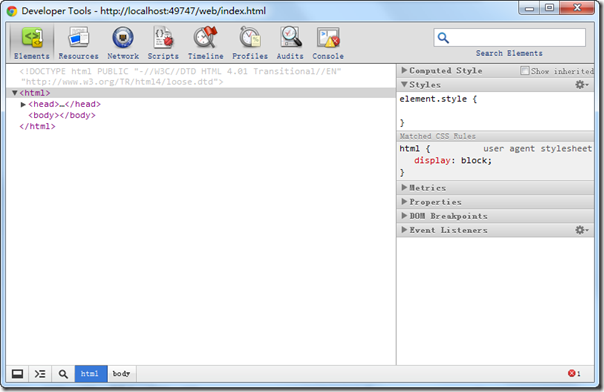
IE F12
F12,很直接的名字,IE8之后你敲F12键就会看到这个工具。
启用调试之后,就可以添加断点了。
右侧是控制台等等
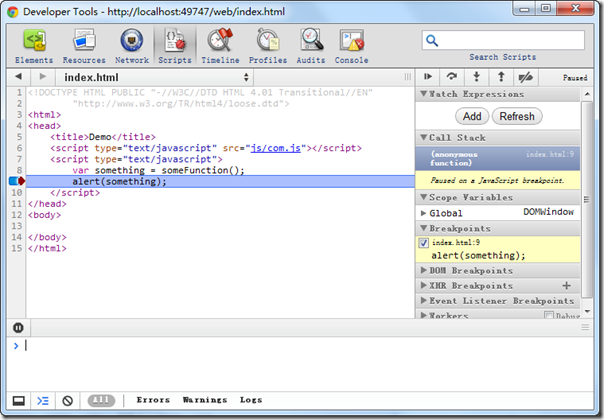
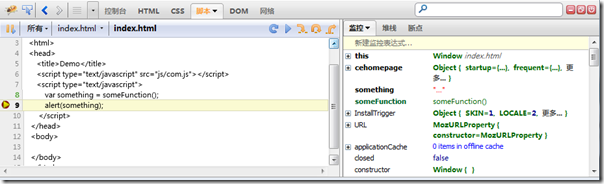
Chrome 开发者工具
迅速提高的开发者工具,友好的界面强大的功能,特别是对HTML5特性的支持使它越来越受瞩目(我在后面的随笔中将会一直使用它)。
右击网页中的任何地点,选择审查元素,或按快捷键Ctrl+Shift+I打开它,在Script tab中进行调试
右侧是局部变量,Call Stack等等,下方是控制台,具有很好的代码提示功能
好,装备都已就绪,进军JavaScript!
待续。。。











![SNAGHTML4388ee[6] SNAGHTML4388ee[6]](https://images.cnblogs.com/cnblogs_com/zc29/201107/201107082318248266.png)