Silverlight 服务器端分页的自定义实现
2011-02-20 11:52 Zhang_Chen 阅读(1512) 评论(2) 编辑 收藏 举报目前较多的分页的实现,一种是客户端的分页如
1: PagedCollectionView itemListView = new PagedCollectionView(itemList);
2: // Set the DataPager and ListBox to the same data source.
3: dataPager1.Source = itemListView;
4: dataGrid1.ItemsSource = itemListView;
但是我们都知道在数据量较大的时候,这种方式是不可用的。
另一种是使用DomainDataSource,但这对于非使用EF4的项目,或服务端不是.Net的系统显然也不是好的办法。
现分享一下我的实现方式。
JSON数据+IPagedCollectionView实现
关键步骤:
1、PagedServerCollection
类实现如下接口
IPagedCollectionView, INotifyPropertyChanged, INotifyCollectionChanged, IEnumerable
其中IPagedCollectionView提供分页实现,INotifyPropertyChanged提供当前页、总页数等的变更通知,INotifyCollectionChanged提供内容变更通知,在结果变化时,让DataGrid等实现刷新。IEnumerable就不必说了。
2、DataLoader
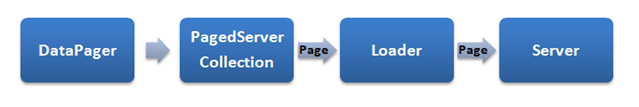
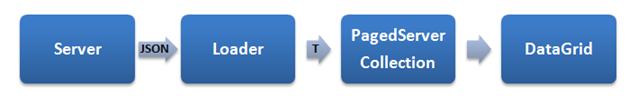
与服务器端通信,提交参数,获取结果。用WebClient实现
3、PagedResult
一个简单的分页结果容器,显示总数、页码和当前页结果
4、Newtonsoft.Json
Json.Net开源项目,支持各个平台。实现序列化和反序列化。感觉比.Net自带的好用
使用示例:
XAML:
<Grid x:Name="LayoutRoot" Background="White"> <sdk:DataGrid AutoGenerateColumns="True" Margin="9,10,11,42" Name="dataGrid1" /> <sdk:DataPager Height="28" Margin="10,0,12,8" Name="dataPager1" PageSize="10" VerticalAlignment="Bottom" /> </Grid>
Code:
var data=new Utils.PagedServerCollection<Models.User>("/Demo.aspx"); dataGrid1.ItemsSource = data; dataPager1.Source = data; data.ToPage(0);
Models.User
[DataContract]
public class User
{
[DataMember]
public string Name { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public string Username { get; set; }
[DataMember]
public long Role { get; set; }
}
Demo.aspx
var pageindex=0;
var pagesize = 20;
int.TryParse( Request["pageindex"],out pageindex);
int.TryParse(Request["pagesize"], out pagesize);
pageindex = Math.Max(0, pageindex);
pagesize = Math.Max(1, pagesize);
//
var result = new PagedResult<User>
{
Count = 5000,
PageIndex = pageindex
};
var items=new List<User>();
for (int i = 0; i < pagesize; i++)
{
items.Add(new User
{
Name = "User" + (pagesize * pageindex + i).ToString(),
Age = 20,
Role = 0x000100,
Username = "Username" + (pagesize * pageindex + i).ToString()
});
}
result.Items = items;
Response.Write(JsonConvert.SerializeObject(result));
Response.End();
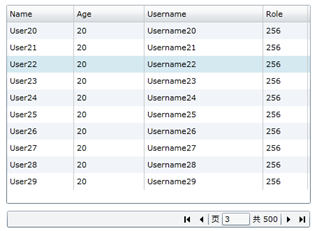
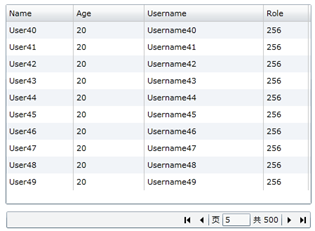
效果:
当然这只是一个例子。如何更好的使用,还需要您做相应的修改
源码:这里