angular-utils-ui-breadcrumbs使用心得
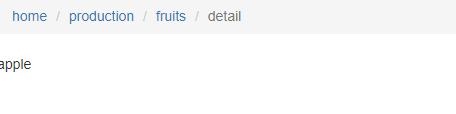
angular-utils-ui-breadcrumbs是一个用来自动生成面包屑导航栏的一个插件,需要依赖angular、UIRouter和bootstrap3.css。生成的界面截图如下,点击相应的面包屑会跳转到相应的路由,点击相应的路由也会自动生成相应的面包屑:

安装:npm install angular-utils-ui-breadcrumbs
github:https://github.com/michaelbromley/angularUtils/tree/master/src/directives/uiBreadcrumbs
模块依赖:
var app = angular.module('myapp', ['ui.router.state.events','angularUtils.directives.uiBreadcrumbs']);
这里使用了ui.router.state.events模块,因为该uiBreadcrumbs依赖于$stateChangeSuccess事件,而uiRouter在1.x版本之后推荐使用Transition钩子,为了兼容原来的版本,将不被推荐的state events事件封装到了stateEvent.js文件中,该文件在UIRouter包中,所以我们需要引入该文件,angularUtils.directives.uiBreadcrumbs模块已经依赖了ui.router模块,我们不需要在这里重复引入。
文件目录结构如下:

<!--index.html--> <!DOCTYPE html> <html lang="en" ng-app="myapp" ng-strict-di> <head> <meta charset="UTF-8"> <title>angular-utils-ui-breadcrumbs</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <ui-breadcrumbs displayname-property="data.displayName" abstract-proxy-property="data.proxy" template-url="./uiBreadcrumbs.tpl.html"></ui-breadcrumbs> <ui-view name="home"></ui-view> </body> <script src="https://cdn.bootcss.com/angular.js/1.6.0/angular.min.js"></script> <script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.min.js"></script> <script src="stateEvents.js"></script> <script src="uiBreadcrumbs.js"></script> <script src="index.js"></script> </html>
//index.js var app = angular.module('myapp', ['ui.router.state.events','angularUtils.directives.uiBreadcrumbs']); app.config(['$stateProvider', '$urlRouterProvider', ($stateProvider, $urlRouterProvider) =>{ $urlRouterProvider.otherwise('/home/production'); $stateProvider .state('home', { abstract: true, url: '/home', data: { proxy: 'home.info' }, views: { 'home@': { template: '<div ui-view="content"></div>' } } }) .state('home.info', { url: '/info', data: { displayName: 'home' }, views: { 'content@home': { template: '<a ui-sref="^.production">production</a>' } } }) .state('home.production', { url: '/production', data: { displayName: 'production' }, views: { 'content@home': { template: '<a ui-sref=".fruits">fruits</a>' } } }) .state('home.production.fruits', { url: '/fruits', data: { displayName: 'fruits' }, views: { 'content@home': { template: `<ul> <li><a ui-sref=".detail({type: 'apple'})">apple</a></li> <li><a ui-sref=".detail({type: 'banane'})">banane</a></li> <li><a ui-sref=".detail({type: 'pear'})">pear</a></li> </ul>` } } }) .state('home.production.fruits.detail', { url: '/:type', data: { displayName: 'detail' }, views: { 'content@home': { template: '<div>{{$resolve.fruit}}</div>' } }, resolve: { fruit: ['$stateParams', $stateParams =>{ return $stateParams.type }] } }) }]);
下面详细说明一下该插件的使用方法:
<ui-breadcrumbs displayname-property="data.displayName" [template-url=""] [abstract-proxy-property=""]> </ui-breadcrumbs>
dispalyname-property:(必须的),该属性指向了你声明路由时候的state配置对象的某个属性,该属性的值就是在该路由下面包屑会展示的值,如果没有指定,将会展示state的name属性。
template-url: (可选)指定uiBreadcrumbs.tpl.html的路径,该文件是ui-breadcrumbs指令的模版,如果不指定,将默认使用以下目录,以下是源码的内容:
var moduleName = 'angularUtils.directives.uiBreadcrumbs'; var templateUrl = 'directives/uiBreadcrumbs/uiBreadcrumbs.tpl.html'; /** * Module */ var module; try { module = angular.module(moduleName); } catch(err) { // named module does not exist, so create one module = angular.module(moduleName, ['ui.router']); }
abstract-proxy-property: (可选),当使用abstract state的时候,我们是不能够transition到该状态的。因此我们就不能够展示该状态的面包屑,因为当点击一个abstract state将会导致一个异常,所以为了解决这种情况,我们可以让abstract-proxy-property指向一个state config属性,该属性的值是某个state.name,即某个路由,当需要显示abstract state的面包屑的时候,将会寻找该state.name来代替该abstract state,如以上例子,我们指定了home.info这个状态。



