《CSS权威指南》读书笔记
一、css和文档
层叠
css规定了冲突规则,这些规则统称为层叠。这些规则定义了样式发生冲突时以优先级高的为准。
常用的优先级判定:
1. 开发者样式>读者样式>浏览器样式(除非使用!important标记 )
2. id选择符>(伪)类选择符>元素选择符
3. 权重相同时取后面定义的样式
元素
元素(element)是文档结构的基础。在css中,元素通常分为两种形式:替换元素和非替换元素。
替换元素是指用来替换元素内容的部分并非由文档内容直接表示,如img、input都是由属性来替换元素中的内容。非替换元素内容由用户代理(一般为浏览器)在元素生成的框中显示,如span、 li等标记直接显示文档内容。
此外,css还将元素分成:块级元素和行内元素.
块级元素生成一个元素框,默认会填充其父元素的内容,旁边不能有其它元素,如标记p、h1和ol等。行内元素在一个文本行内生成元素框,而不会打断这行文本,如标记a、strong和em等。
link标记
允许HTML创作人员将包含link标记的文档与其他文档关联,css使用这个标记来链接样式表和文档,格式:
<link rel=”stylesheet” type=”text/css” href=”test.css” media=”all”>
Rel: 指定文档和被链接文档之间的关系,其中stylesheet表示文档的外部样式表。
type:被链接文档的 MIME 类型
href:被链接文档的位置
media:指定被链接文档显示的设备
style元素和@import指令
可以用style元素包含样式表,实现和link类似的效果。css要求@import指令出现在样式表中的其它规则之前,如果出在其它指令之后,兼容用户代理(IE除外)会将其忽略,考虑到用户需求必须放在其它css规则之前。
<style type=”text/css”><!--
@import url(test.css); /*@import must be first*/
@import url(css/sheet2.css) all;
body{color:red;}
h1{color:blue;}
--></style>
其中url可以使用相对和绝对的地址,在末尾可以指定链接文档显示的设备。为了满足向后可访问性,避免较老的浏览器因为<style>标记无法识别忽略后而将其中内容以文本形式直接显示在页面上,可以在style参数内部添加<!-- //… -->。这样较老的浏览器不仅会忽略style标记,还会忽略声明,因为HTML注释不会显示出来,而理解css的浏览器仍然能正常读取样式表。
小知识点:
css支持通过/*……*/格式来进行注释,但不允许嵌套注释.
单个元素可通过style属性指定样式,而不需要嵌套或外部样式表,这种样式被称为内联样式,除了body外部出现的标记,style属性可以和任何其它HTML标记关联。不过目前不推荐使用内联样式(与font类似)
二、选择器
css规则结构
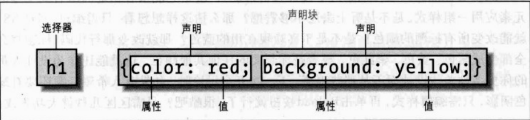
css能向文档中的一组元素类型应用特定规则。每个规则都有两个基本部分:选择器和声明块,声明块由一个或者多个声明组成,每个声明则是一个属性-值对,每个样式表由一系列规则组成,结构见下图:

其中选择器定义了影响文档中的部分。声明块指定被影响文档的显示效果。如图中指定所有h1元素为黄色背景,红色文本。
文档的元素是最基本的选择器。如 html {color:black;}
声明和关键字
声明块包含一个或者多个声明。声明总有如下格式:”属性:值;”,冒号和分号后面可以有0或者多个空格。其中值要么是关键字,要么是该属性可取关键字的一个列表(包含一个或者多个关键字,如果一个属性取了多个关键字,关键字之间用空格分隔)。如p {font:medium Helvetica;}
选择器分组和声明分组
分组用于多个元素应用同一个样式。为达到这个目的,最容易的做法如下:h2,p {color: gray;} 将h2和p放在声明块的左边,并用逗号来分隔这样就定义了一个规则,其右边的样式就应用于这两个选择器所引用的元素。其中逗号告诉浏览器,规则应用于不同的选择器。
当然也可以将声明分组,实现选择器应用多个样式:
h1,p {
font:18px Helvetica;
color:purple;
background:aqua;
}
css2引入一种新的简单选择器,称为通配选择器,显示为一个星号(*)。这个选择器可以和任何元素匹配,就像是一个通配符,如要让一个文档每个元素都是红色:* {color: red;}这个声明等价于列出文档中所有元素的一个分组选择器。
类选择器和id分组
除了指示文档元素(如p, h1)外,还有两种另外的选择器:类选择器(class selector)和id选择器(id selector),当然在使用它们之前,需要修改具体的文档标记,以便其正常工作。
类选择器允许以一种独立于文档元素的方式来指定样式。应用于全部的类选择器,就可以使用通配符:*.warning {font-weight: bold;}, 当然如果选择所有类名相同的元素,类选择器中通配符可省略。在HTML中,class的值不仅可以只包含一个词,也可以是一个词列表,各个词之间用空格分隔,通过将两个类选择器链接在一起,仅可以选择同时包含这些类名的元素。如代码中的 p.warning.urgent仅可以使带class="warning urgent"的元素具有银色背景。
id选择器类似于类选择器,但它有一些重要的差别。
首先,id选择器前有#号,而不是点号, 常见规则 *#first-para {font-weight:bold;}。第二,id选择器不引用class属性,它引用的是id属性。演示如下:
<!Doctype html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css"><!--
*.warning {font-weight: bold;}
.urgent{font-style: italic;}
p.warning.urgent{background:silver;}
span.warning {font-style: italic;}
#lead-para{font-weight: bold;}
--></style>
<title>index.html</title>
</head>
<body>
<p class="warning urgent">When handling.....</p>
<p class="warning">care must be taking......</p>
<p class="urgent">With plutonium, <span class="warning"> the possibility.....</span>.This......</p>
<p id="lead-para">This paragraph......</p>
</body>
</html>
属性选择器
对于类和id选择器,实际上只是选择属性值。css2引入了属性选择器,它可以根据元素的属性和属性值来选择元素。
1.简单属性选择,选择有某个某个属性的元素,而不论该属性的值。p[class] {color:sliver};
2.根据具体属性值来选择,可以选择有特定属性值的对象, 与属性选择类似,可以把多个属性-值链接在一起选择一个文档。
<style type="text/css"><!--
a[href="http://www.cnblogs.com"][title="cnblogs"] {font-weight: bold; border: 1px solid green;}
--></style>
<a href="http://www.cnblogs.com" title="cnblogs">cnblogs</a><br />
不过这种匹配方式是完全串匹配,即属性值需要完全相同才能匹配成功,如果遇到的值本身包含一个用空格分隔的值列表,单个匹配就会失败。如p[class="warning"]就无法正常匹配<p class="warning urgent">
3.根据部分属性值匹配。如果属性任意值满足要求,就可以进行匹配。p[class~="warning"],它与p.warning是完全等价的。在css2中还提到了一种更高级的匹配方式:子串匹配属性选择器,即可以根据属性的部分位的值来进行匹配。

4.特定属性选择类型。用于选取带有以指定值开头的属性值的元素。*[lang |="en"]{color:white;}选择lan属性以en或者en-开头的所有元素。
文档结构和后代选择器
css中所有元素存在父子关系,文档中的元素要么是某个元素的父元素,要么是另一个元素的子元素(可同时满足), 其中html元素被称为根元素。在这个结构模型的基础上,css定义了后代选择器也称为上下文选择器,来实现
小知识点:
如果声明了不正确的属性或者不正确或者属性,整个声明都会被忽略。
从技术上讲没有必要最后一个声明也以分号结尾,不过添加是一个好的实践方法,所以只要出现规则,就要在声明的最后加一个分号。
虽然浏览器不检查id的唯一性,但考虑可能会导致脚本编写困难,因此保证id唯一在设计中是必要的
当前浏览器对于类名和id名是区分大小写的





