vue - 父子组件生命周期
vue - 父子组件生命周期
题目
Vue 的父组件和子组件生命周期钩子函数执行顺序?
Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
- 加载渲染过程
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted - 子组件更新过程
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated - 父组件更新过程
父 beforeUpdate -> 父 updated - 销毁过程
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
校验
代码
index
// index
<template>
<div class="app-container">
<h6>Lifecycle</h6>
<div class="life">生命周期:{{ lifecycleString }}</div>
<div>
<el-button type="primary" @click="showDom = !showDom">show - {{ showDom }}</el-button>
</div>
<ParentDom v-if="showDom" @updateLifeString="updateLifeString" />
</div>
</template>
<script>
import ParentDom from './Parent';
export default {
components: {
ParentDom
},
data() {
return {
lifecycleString: '',
showDom: false
}
},
methods: {
updateLifeString(string) {
this.lifecycleString = string
}
}
}
</script>
<style lang="scss" scoped>
.app-container{
.life{
margin-bottom: 20px;
}
}
</style>
parent
// parent
<template>
<div class="app-container">
<h6>parent</h6>
<div>Date: {{ dateString }}</div>
<div>
<el-button type="primary" @click="parentUpdate">trigger parent updated</el-button>
</div>
<ChildLife @sortChildLife="sortChildLife" />
</div>
</template>
<script>
import ChildLife from './Child';
export default {
components: {
ChildLife
},
data() {
return {
lifecycle: [],
lifecycleString: '',
dateString: Date.now().toLocaleString()
}
},
beforeCreate() {
console.warn('parent beforeCreate');
this.sortLife('beforeCreate')
},
created() {
this.sortLife('created')
},
beforeMount() {
this.sortLife('beforeMount')
},
mounted() {
this.sortLife('mounted')
},
beforeUpdate() {
this.sortLife('beforeUpdate')
},
updated() {
this.sortLife('updated')
},
beforeDestroy() {
this.sortLife('beforeDestroy')
},
destroyed() {
this.sortLife('destroyed')
},
methods: {
sortLife(life) {
let { lifecycle } = this,
string = 'Parent ' + life
console.log(string)
lifecycle.push(string)
this.$emit('updateLifeString', lifecycle.join(' -> '))
},
sortChildLife(life) {
let { lifecycle } = this,
string = life
console.log(string)
lifecycle.push(string)
this.$emit('updateLifeString', lifecycle.join(' -> '))
},
parentUpdate() {
this.dateString = Date.now().toLocaleString()
}
}
}
</script>
child
<template>
<div class="app-container">
<h6>Child</h6>
<div>Child Date: {{ dateString }}</div>
<div>
<el-button type="primary" @click="ChildUpdate">trigger Child updated</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
dateString: Date.now().toLocaleString()
}
},
beforeCreate() {
console.warn('child beforeCreate')
this.sortLife('beforeCreate')
},
created() {
this.sortLife('created')
},
beforeMount() {
this.sortLife('beforeMount')
},
mounted() {
this.sortLife('mounted')
},
beforeUpdate() {
this.sortLife('beforeUpdate')
},
updated() {
this.sortLife('updated')
},
beforeDestroy() {
this.sortLife('beforeDestroy')
},
destroyed() {
this.sortLife('destroyed')
},
methods: {
sortLife(life) {
this.$emit('sortChildLife', 'Child ' + life)
},
ChildUpdate() {
this.dateString = Date.now().toLocaleString()
}
}
}
</script>
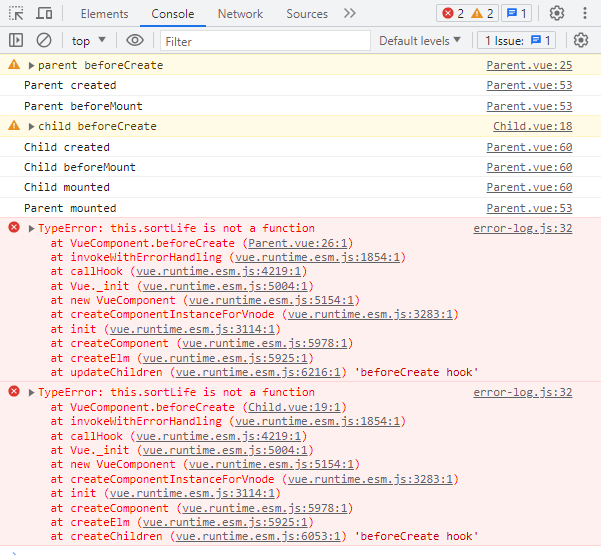
初始生命周期
parent beforeCreate
Parent created
Parent beforeMount
child beforeCreate
Child created
Child beforeMount
Child mounted
Parent mounted

错误分析:beforeCreate生命周期methods未挂载
子组件更新过程
Child beforeUpdate
Child updated
父组件更新过程
Parent beforeUpdate
Parent updated
销毁过程
Parent beforeDestroy
Child beforeDestroy
Child destroyed
Parent destroyed
Lee2








