tool/js - ChineseToPinyin 汉语转拼音
tool/js - ChineseToPinyin 汉语转拼音
Convert_Pinyin.js
pinyin-pro
npm 安装
npm install pinyin-pro
浏览器引入
<script src="https://unpkg.com/pinyin-pro"></script>
特色功能
- 获取汉字、词语、句子等多种格式的拼音
- 获取声母
- 获取韵母、韵头、韵腹、韵尾
- 获取拼音首字母
- 获取音调
- 获取多音字的多种拼音
- 支持人名姓氏模式
- 支持自定义拼音
- 支持字符串和数组两种输出形式
- 支持拼音文本匹配功能
语法
import { pinyin } from 'pinyin-pro'; pinyin(text, options); // 返回转换后的信息
参数
text(必传):string 类型,需要进行拼音转换的字符串options(可选):object 类型,转换输出的内容及格式,详细见下表
| 属性 | 类型 | 描述 | 可选值 | 说明 | 默认值 |
|---|---|---|---|---|---|
| pattern | string | 输出的结果信息 | pinyin | 返回拼音全拼 | pinyin |
| initial | 返回声母 | ||||
| final | 返回韵母 | ||||
| finalHead | 返回韵头(介音) | ||||
| finalBody | 返回韵腹 | ||||
| finalTail | 返回韵尾 | ||||
| num | 返回音调对应数字(轻声返回 0) | ||||
| first | 返回拼音首字母 | ||||
| toneType | string | 音调输出形式 | symbol | 作为音调符号带在拼音字母上 | symbol |
| num | 作为数字跟在拼音后 | ||||
| none | 不加音调 | ||||
| type | string | 输出结果的类型 | string | 输出字符串,拼音之间以空格隔开 | string |
| array | 输出为数组 | ||||
| all | 输出完整信息的对象数组 | ||||
| multiple | boolean | 是否输出多音字(仅在 text 为单字时生效) | false | 输出汉字最常用的拼音 | false |
| true | 输出汉字的所有拼音 | ||||
| mode | string | 拼音优先匹配的库模式 | normal | 常规模式 | normal |
| surname | 姓氏模式(优先匹配姓氏字库) | ||||
| nonZh | string | 非汉字字符的处理形式 | spaced | 非汉字在结果中空格隔开输出 | spaced |
| consecutive | 非汉字在结果中紧凑输出 | ||||
| removed | 非汉字在结果中移除 | ||||
| v | boolean | 是否将结果中的 ü 替换为 v(带音调的 ǖ,ǘ,ǚ,ǜ 不会被转换) | true | 将结果中的 ü 替换为 v | false |
| false | 结果中的 ü 保留 |
eg

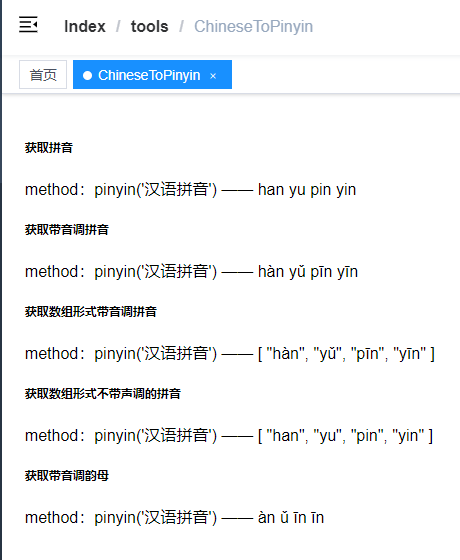
<template> <div class="app-container"> <div v-for="(v, i) in list" :key="i"> <h6>{{ v.title }}</h6> <div> method:{{ v.code }} —— <span>{{ pinyin(v.string, v.option) }}</span> </div> </div> </div> </template> <script> import { pinyin } from 'pinyin-pro' export default { data() { return { list: [ { title: '获取拼音', string: '汉语拼音', code: `pinyin('汉语拼音')`, option: { toneType: 'none' } }, { title: '获取带音调拼音', string: '汉语拼音', code: `pinyin('汉语拼音')`, option: {} }, { title: '获取数组形式带音调拼音', string: '汉语拼音', code: `pinyin('汉语拼音')`, option: { type: 'array' } }, { title: '获取数组形式不带声调的拼音', string: '汉语拼音', code: `pinyin('汉语拼音')`, option: { toneType: 'none', type: 'array' } }, { title: '获取带音调韵母', string: '汉语拼音', code: `pinyin('汉语拼音')`, option: { pattern: 'final' } } ] } }, methods: { pinyin } } </script>
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步