css - object-fit ie兼容
css - object-fit ie兼容
参考资料
github
解决object-fit兼容IE浏览器实现图片自适应
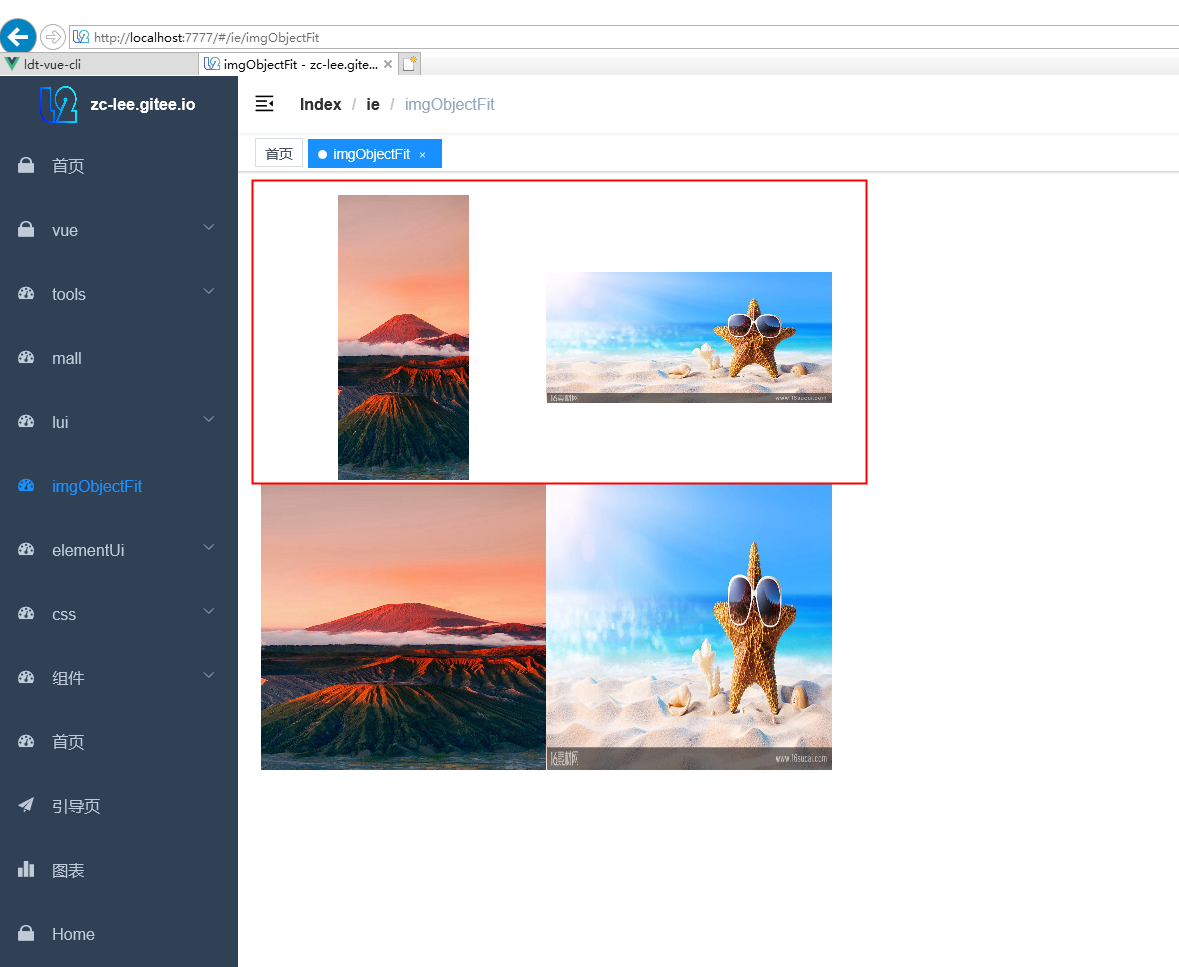
demo

<!-- * @createDate: 2022-08-30 14:14:25 * @Author: zclee * @LastEditTime: 2022-08-30 14:36:34 * @LastEditors: zclee * @FilePath: \lee-vue-githubio\src\views\ie\imgObjectFit.vue * @Description: --> <template> <div class="app-container"> <div class="img_box"> <img ref="img" class="img_contain" :src="src" /> </div> <div class="img_box"> <img ref="img1" class="img_contain" :src="src1" /> </div> <br /> <div class="img_box"> <img class="img_contain" :src="src" /> </div> <div class="img_box"> <img class="img_contain" :src="src1" /> </div> </div> </template> <script> import objectFitImages from 'object-fit-images' export default { data() { return { src: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Fsj02%2F210120210622FD-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1664422275&t=e2329e1b033c77d5d05a6ff76cd0af72', src1: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Ffile03.16sucai.com%2F2017%2F1100%2F16sucai_P59201F390.JPG&refer=http%3A%2F%2Ffile03.16sucai.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1664421432&t=a3908bcb14297cadea43c51fa01575ef' } }, mounted() { objectFitImages(this.$refs.img) objectFitImages(this.$refs.img1) } } </script> <style lang="scss" scoped> .app-container { .img_box { display: inline-block; height: 250px; width: 250px; .img_contain { height: 100%; width: 100%; object-fit: contain; font-family: 'object-fit: contain;'; } } } </style>
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步