css - 垂直文字
css - 垂直文字

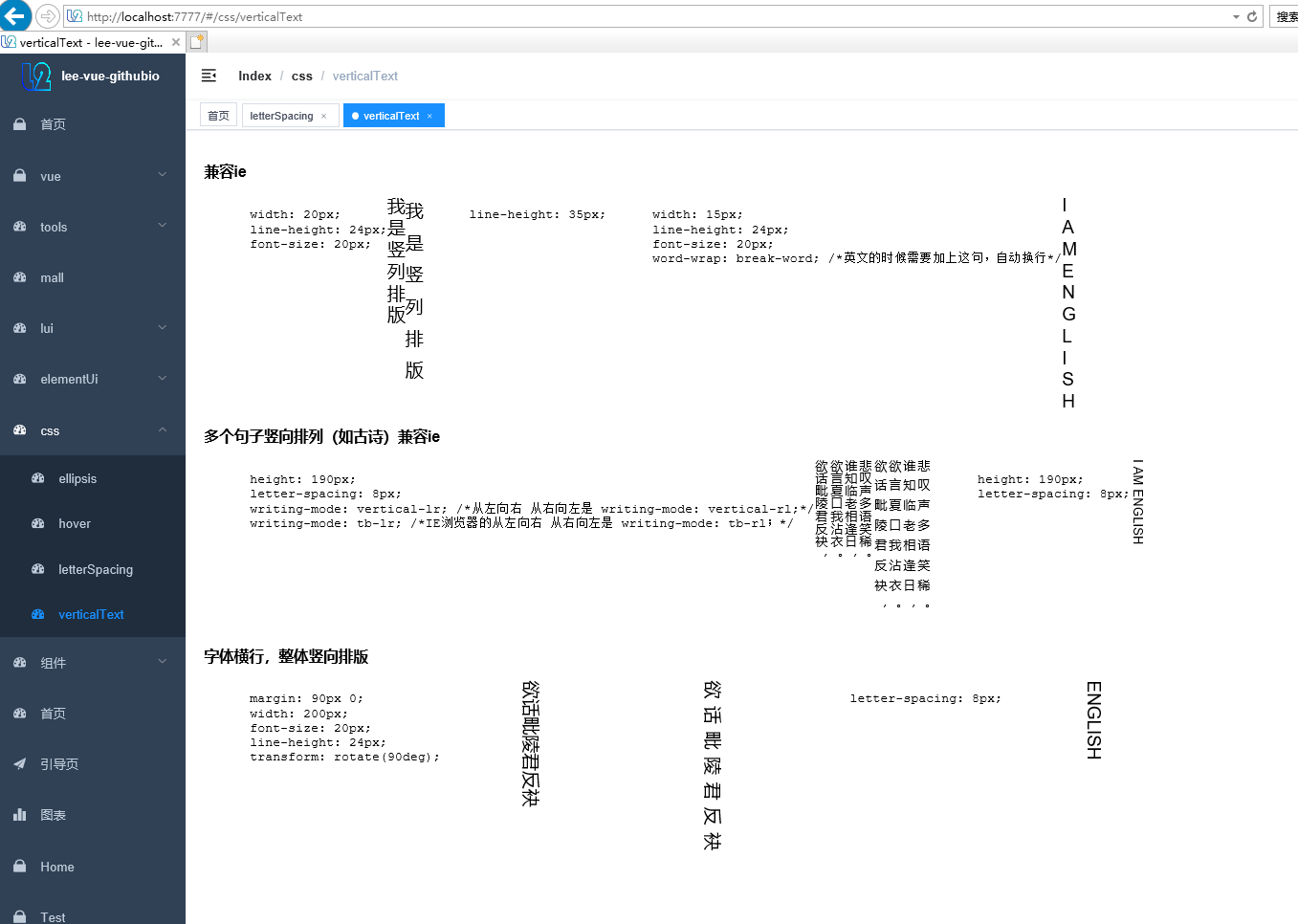
<!-- * @createDate: 2022-08-15 13:59:01 * @Author: zclee * @LastEditTime: 2022-08-15 15:14:57 * @LastEditors: zclee * @FilePath: \lee-vue-press\cnblog\css - 垂直文字.md * @Description: --> <template> <div class="app-container"> <h3>兼容ie</h3> <div class="ul ul1"> <pre> width: 20px; line-height: 24px; font-size: 20px; </pre> <div class="one">我是竖列排版</div> <div class="one lh">我是竖列排版</div> <pre> line-height: 35px; </pre> <pre> width: 15px; line-height: 24px; font-size: 20px; word-wrap: break-word; /*英文的时候需要加上这句,自动换行*/ </pre> <div class="two">I AM ENGLISH</div> </div> <h3>多个句子竖向排列(如古诗)兼容ie</h3> <div class="ul ul2"> <pre> height: 190px; letter-spacing: 8px; writing-mode: vertical-lr; /*从左向右 从右向左是 writing-mode: vertical-rl;*/ writing-mode: tb-lr; /*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/ </pre> <div class="one">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div> <div class="one ls">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div> <pre> height: 190px; letter-spacing: 8px; </pre> <div class="one">I AM ENGLISH</div> </div> <h3>字体横行,整体竖向排版</h3> <div class="ul ul3"> <pre> margin: 90px 0; width: 200px; font-size: 20px; line-height: 24px; transform: rotate(90deg); </pre> <div class="one">欲话毗陵君反袂</div> <div class="one ls">欲话毗陵君反袂</div> <pre> letter-spacing: 8px; </pre> <div class="one">ENGLISH</div> </div> </div> </template> <style lang="scss" scoped> .ul { display: flex; &.ul1 { div { display: inline-block; } .one { width: 20px; line-height: 24px; font-size: 20px; &.lh { line-height: 35px; } } .two { width: 15px; line-height: 24px; font-size: 20px; word-wrap: break-word; /*英文的时候需要加上这句,自动换行*/ } } &.ul2 { .one { height: 120px; writing-mode: vertical-lr; /*从左向右 从右向左是 writing-mode: vertical-rl;*/ writing-mode: tb-lr; /*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/ &.ls { height: 190px; letter-spacing: 8px; } } } &.ul3 { .one { margin: 90px 0; width: 200px; font-size: 20px; line-height: 24px; transform: rotate(90deg); &.ls { letter-spacing: 8px; } } } } </style>
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步