css - hover
css - hover
父对子、子对父、同级之间的控制

css的渲染方式是从外到内,从上到下的遍历页面元素,
css中关系选择符类别中也只能是选择子元素E F或E>F,与选择之后的兄弟元素E+F或E~F
所以使用hover来控制其他元素的样式,被控制的元素只能是hover的子元素,或者之后的兄弟元素。
如果不是这两种情况就需要尽量改变页面元素布局,让它符合这两种情况。
或者改用js设置 mouseleave 和 mouseenter 事件来控制其他元素。
父对子
父元素触发hover事件,并且控制父元素中的子元素做出响应。
当鼠标移入d1时触发hover事件,其子元素p1的color变为#fff
<div class="d1"> <p class="p1">hello</p> </div> .d1:hover .p1{ color:#fff }
子对父(测试无效)
~匹配选择器
是指子元素触发hover事件时,其父元素做出相关相应。
使用~号标签来实现对上层元素的控制,当然通过该标签其实是可以控制任意元素的,不仅仅是父元素。
<div class="d1"> <p class="p1">hello</p> </div> .p1:hover ~ .d1{ background-color: #fff; }
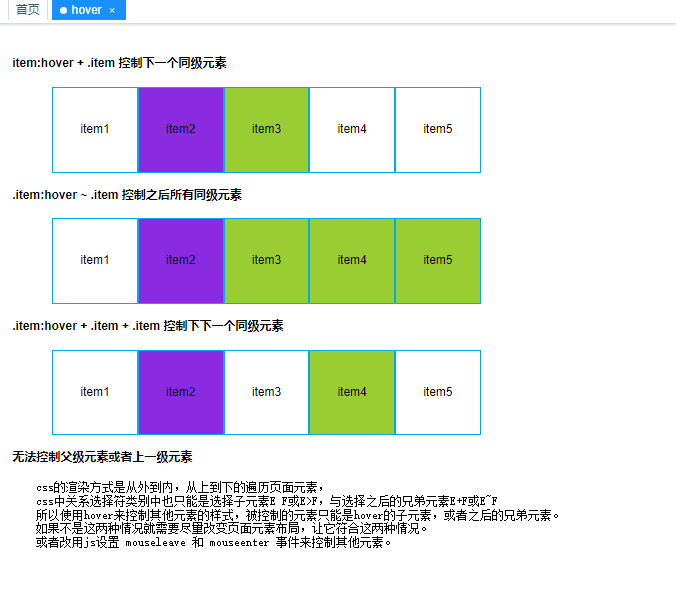
同级控制(只能控制之后元素)
指处在统一层级的元素的hover控制关系。
同级元素之间可用+号进行控制。
<div class="d1"> <p class="p1">hello</p> </div> <div class="d2"> <p class="p1">hello</p> </div> .d1:hover + .d2{ background-color: #fff; } .d1:hover + .d2 .p1{ color: #fff; }
同时让多个元素发生变化
<!-- * @createDate: 2022-07-27 10:51:59 * @Author: zclee * @LastEditTime: 2022-07-27 11:02:40 * @LastEditors: zclee * @FilePath: \lee-vue-press\cnblog\css - hover同时让多个元素发生变化.md * @Description: --> <!doctype html> <html> <head> <meta charset="utf-8"> <title>如何使用hover同时让多个元素发生变化</title> <link rel="stylesheet" href="css/demo.css"> </head> <style> body{ margin: 100px auto 0 100px; display: flex; } .box1{ width: 100px; height: 100px; background: red; } .box2{ width: 100px; height: 100px; background: blue; } .box3{ width: 100px; height: 100px; background: purple; } .box4{ width: 100px; height: 100px; background: #20880B; } .box5{ width: 100px; height: 100px; background: pink; } .box1:hover{ background: #C1841F; } .box1:hover~.box2{ background: #AB520E; } .box1:hover~.box3{ background: #15B7AA; } .box1:hover~.box4{ background: #690A7E; } .box1:hover~.box5{ background: #B0CB1B; } /*-----~匹配选择器,匹配到跟box1下面同级的元素----*/ </style> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> </body> </html>
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步