error - iframe/video 层级过高遮挡弹窗问题
error - iframe/video 层级过高遮挡弹窗问题
参考资料
如何解决iframe遮挡住页面的遮罩层?
移动端 video播放器层级过高,遮挡住其他内容
项目案例
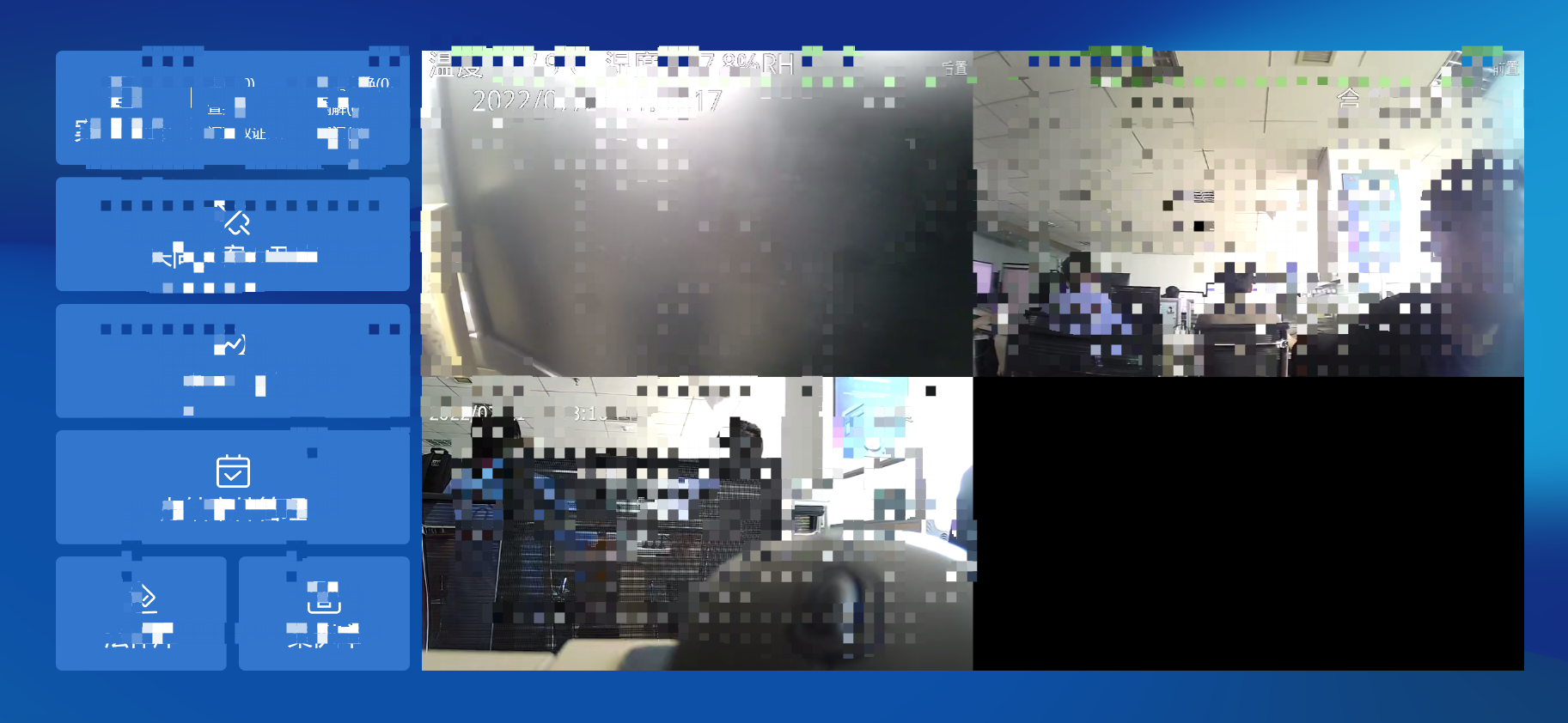
问题


优化弹窗被视频遮挡
测试iframe可解决视频遮挡
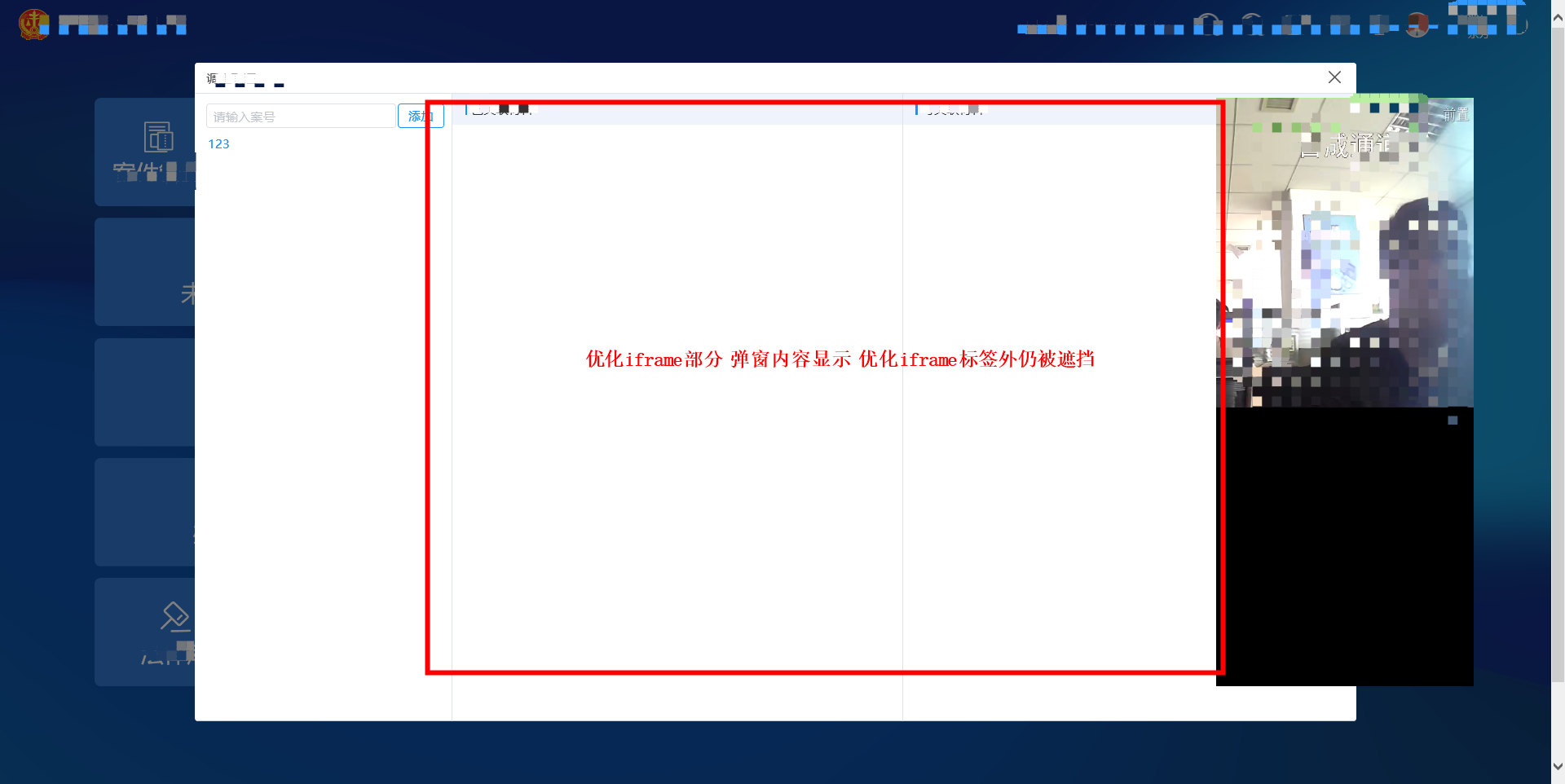
<!-- 视频iframe --> <iframe ref="home_iframe" style="width:100%;height:100%;" src="/swallow/swallow.html" frameBorder=0 scrolling=no /> <!-- 优化遮挡问题 显示弹窗时显示此iframe 此iframe会遮盖视频,但不遮盖弹窗内容 --> <iframe v-show="addCaseShow||investigationShow||libraryShow" style="width:1000px;height:1000px;position:absolute;background:transparent;left:0;" frameBorder=0 scrolling=no />

优化iframe范围内,弹窗内容可以显示,其他部分仍被遮挡
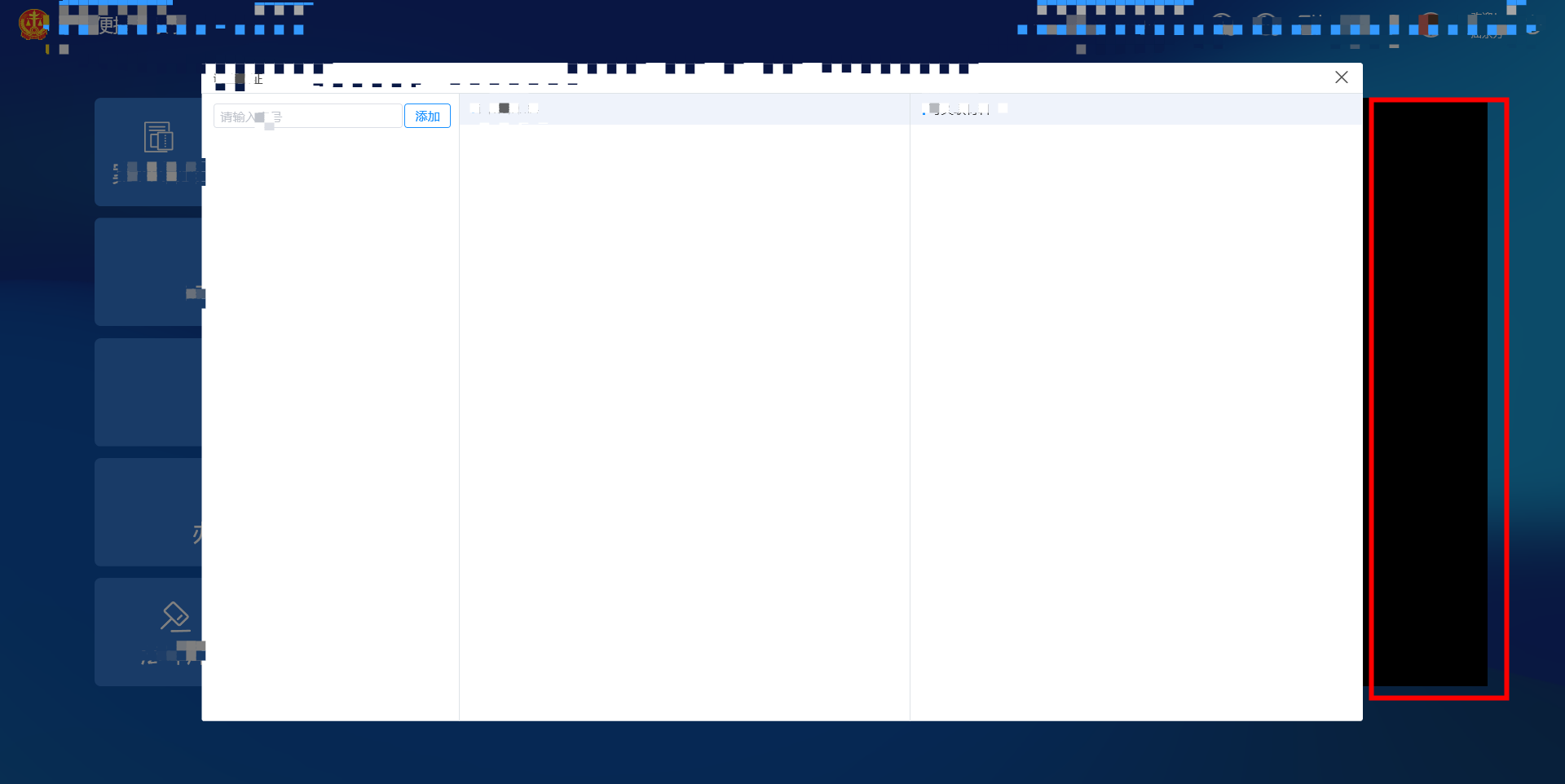
问题:弹窗外视频未显示
<!-- 视频iframe --> <iframe ref="home_iframe" style="width:100%;height:100%;" src="/swallow/swallow.html" frameBorder=0 scrolling=no /> <!-- 优化iframe--> <!-- 设置宽高与视频相同;结果弹窗外视频部分未显示 --> <iframe v-show="true||addCaseShow||investigationShow||libraryShow" style="width:100%;height:100%;position:absolute;background:transparent;left:0;" frameBorder=0 scrolling=no />

置宽高与视频相同;结果弹窗外视频部分未显示
问题:iframe会遮盖视频,background:transparent;只是显示原背景,非不遮挡视频
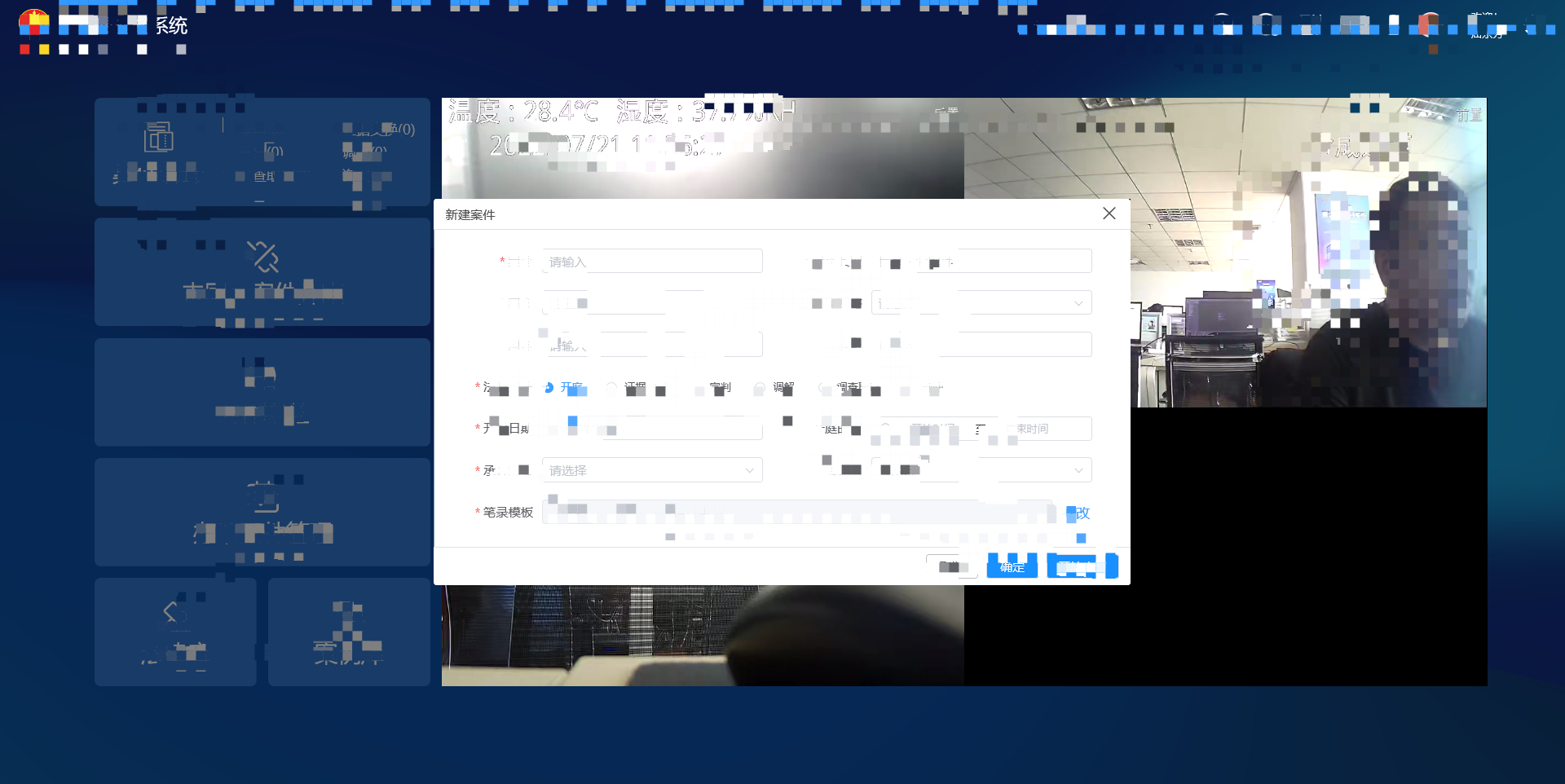
优化弹窗外视频未显示
- 优化iframe与
弹窗大小一致 - 为每个弹窗单独设置大小与弹窗一致的优化iframe


达到预期,正常显示弹窗,视频也正常
注意:iframe 会导致点击无效
- iframe 设置
pointer-events:none或 需给弹窗内容添加z-index
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-07-21 图片黑白