npm - ztree
npm
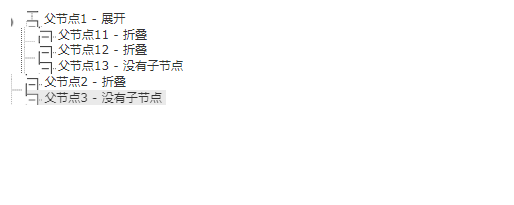
zTree -- jQuery 树插件
手把手教你学 zTree
cdn文件
zTree 的官网(http://www.treejs.cn/v3/main.php) 有全套的 API 文档以及 Demo。
zTree 在 GitHub 的下载地址:https://github.com/zTree/zTree_v3
zTree 在 开源中国的 Git 下载地址:https://git.oschina.net/zTree/zTree_v3
jQuery 下载地址: http://docs.jquery.com/Downloading_jQuery
| <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css"> |
| <script type="text/javascript" src="jquery-1.4.4.min.js"></script> |
| <script type="text/javascript" src="jquery.ztree.core.js"></script> |
setting 配置
| var setting = { |
| treeId: '', |
| treeObj: null, |
| async: { |
| autoParam: [], |
| contentType: 'application...', |
| dataFilter: null, |
| dataType: 'text', |
| enable: false, |
| otherParam: [], |
| type: 'post', |
| headers: {}, |
| xhrFields: {}, |
| url: '' |
| }, |
| callback: { |
| beforeAsync: null, |
| beforeCheck: null, |
| beforeClick: null, |
| beforeCollapse: null, |
| beforeDblClick: null, |
| beforeDrag: null, |
| beforeDragOpen: null, |
| beforeDrop: null, |
| beforeEditName: null, |
| beforeExpand: null, |
| beforeMouseDown: null, |
| beforeMouseUp: null, |
| beforeRemove: null, |
| beforeRename: null, |
| beforeRightClick: null, |
| onAsyncError: null, |
| onAsyncSuccess: null, |
| onCheck: null, |
| onClick: null, |
| onCollapse: null, |
| onDblClick: null, |
| onDrag: null, |
| onDragMove: null, |
| onDrop: null, |
| onExpand: null, |
| onMouseDown: null, |
| onMouseUp: null, |
| onNodeCreated: null, |
| onRemove: null, |
| onRename: null, |
| onRightClick: null |
| }, |
| check: { |
| autoCheckTrigger: false, |
| chkboxType: { Y: 'ps', N: 'ps' }, |
| chkStyle: 'checkbox', |
| enable: false, |
| nocheckInherit: false, |
| chkDisabledInherit: false, |
| radioType: 'level' |
| }, |
| data: { |
| keep: { |
| leaf: false, |
| parent: false |
| }, |
| key: { |
| checked: 'checked', |
| children: 'children', |
| isParent: 'isParent', |
| isHidden: 'isHidden', |
| name: 'name', |
| title: '', |
| url: 'url' |
| }, |
| simpleData: { |
| enable: false, |
| idKey: 'id', |
| pIdKey: 'pId', |
| rootPId: null |
| }, |
| render: { |
| name: null, |
| title: null |
| } |
| }, |
| edit: { |
| drag: { |
| autoExpandTrigger: true, |
| isCopy: true, |
| isMove: true, |
| prev: true, |
| next: true, |
| inner: true, |
| borderMax: 10, |
| borderMin: -5, |
| minMoveSize: 5, |
| maxShowNodeNum: 5, |
| autoOpenTime: 500 |
| }, |
| editNameSelectAll: false, |
| enable: false, |
| removeTitle: 'remove', |
| renameTitle: 'rename', |
| showRemoveBtn: true, |
| showRenameBtn: true |
| }, |
| view: { |
| addDiyDom: null, |
| addHoverDom: null, |
| autoCancelSelected: true, |
| dblClickExpand: true, |
| expandSpeed: 'fast', |
| fontCss: {}, |
| nodeClasses: {}, |
| nameIsHTML: false, |
| removeHoverDom: null, |
| selectedMulti: true, |
| showIcon: true, |
| showLine: true, |
| showTitle: true, |
| txtSelectedEnable: false |
| } |
| } |
vue - ztree
package install
| yarn add jquery @ztree/ztree_v3 |
| |
| import $ from 'jquery' |
| window.jQuery = $ |
use
| <template> |
| <ul id="treeDemo" ref="zTree" class="ztree"></ul> |
| </template> |
| <script> |
| import $ from 'jquery' |
| import '@ztree/ztree_v3/js/jquery.ztree.core.min.js' |
| import '@ztree/ztree_v3/js/jquery.ztree.excheck.min.js' |
| import '@ztree/ztree_v3/css/metroStyle/metroStyle.css' |
| export default { |
| props: { |
| setting: { |
| type: Object, |
| default: () => { |
| return {} |
| } |
| }, |
| nodes: { |
| type: Array, |
| default: () => { |
| return [] |
| } |
| }, |
| expandAll: { |
| type: Boolean, |
| default: true |
| } |
| }, |
| watch: { |
| nodes: function() { |
| console.log('watch') |
| this.initTree() |
| } |
| }, |
| mounted() { |
| console.log('mounted') |
| this.initTree() |
| }, |
| methods: { |
| initTree() { |
| console.log(this.setting, this.nodes) |
| $.fn.zTree.init( |
| |
| $('#treeDemo'), |
| this.setting, |
| this.nodes |
| ) |
| }, |
| } |
| } |
| </script> |
| |
postcss-plugin-px2rem 导致样式问题

exclude: /(node_module)/ 可解决
| |
| { |
| test: /\.css$/, |
| loader: 'postcss-loader', |
| options: { |
| postcssOptions: { |
| plugins: { |
| 'postcss-plugin-px2rem': { |
| rootValue: 16, |
| |
| exclude: /(node_module)/ |
| } |
| } |
| } |
| } |
| } |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步