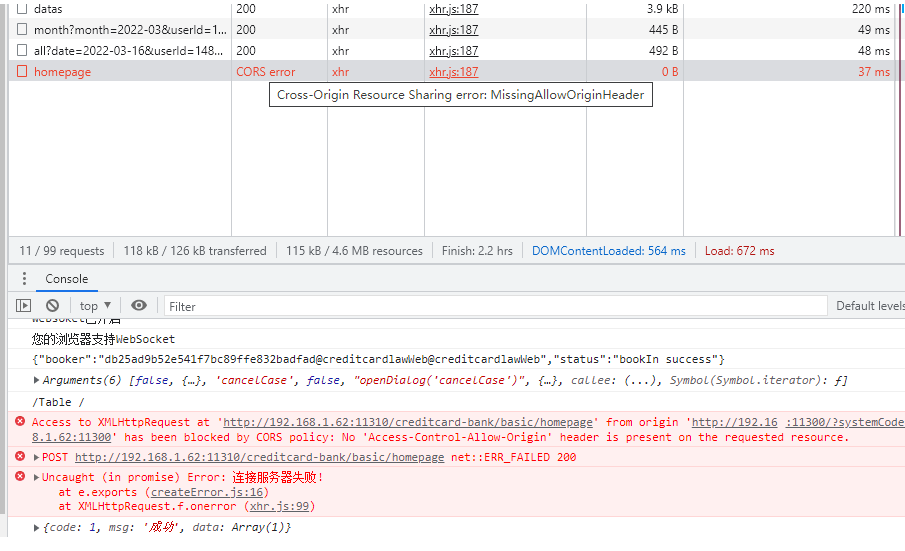
error -MissingAllowOriginHeader
error -MissingAllowOriginHeader

参考资料
原因:CORS 头缺少 ‘Access-Control-Allow-Origin’ 解决办法
解决办法
html head
被请求页面加上下面的代码,最好content填写域名
<meta http-equiv="Access-Control-Allow-Origin" content="*">
请求控制器
在请求控制器加上加上下面的代码;
header("Access-Control-Allow-Origin: *");
服务器配置跨域
IIS、Apache、Nginx可以直接配置Access-Control-Allow-Origin 跨域,具体如下:
nginx
主要是修改nginx.conf;
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *;
}
# 上面的eot|ttf|woff|svg|otf,表示请求后缀类型,或者也可以直接写如下代码:
location / {
add_header Access-Control-Allow-Origin *;
}
Apache
主要修改http.conf
<Directory "/Users/cindy/dev">
AllowOverride ALL
Header set Access-Control-Allow-Origin *
</Directory>
# 或者,修改Apache伪静态规则文件.htaccess
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
<FilesMatch "\.(cur|gif|ico|jpe?g|png|svgz?|webp)$">
SetEnvIf Origin ":" IS_CORS
Header set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
IIS
只需要在IIS添加HTTP响应标头即可!
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
Lee2








