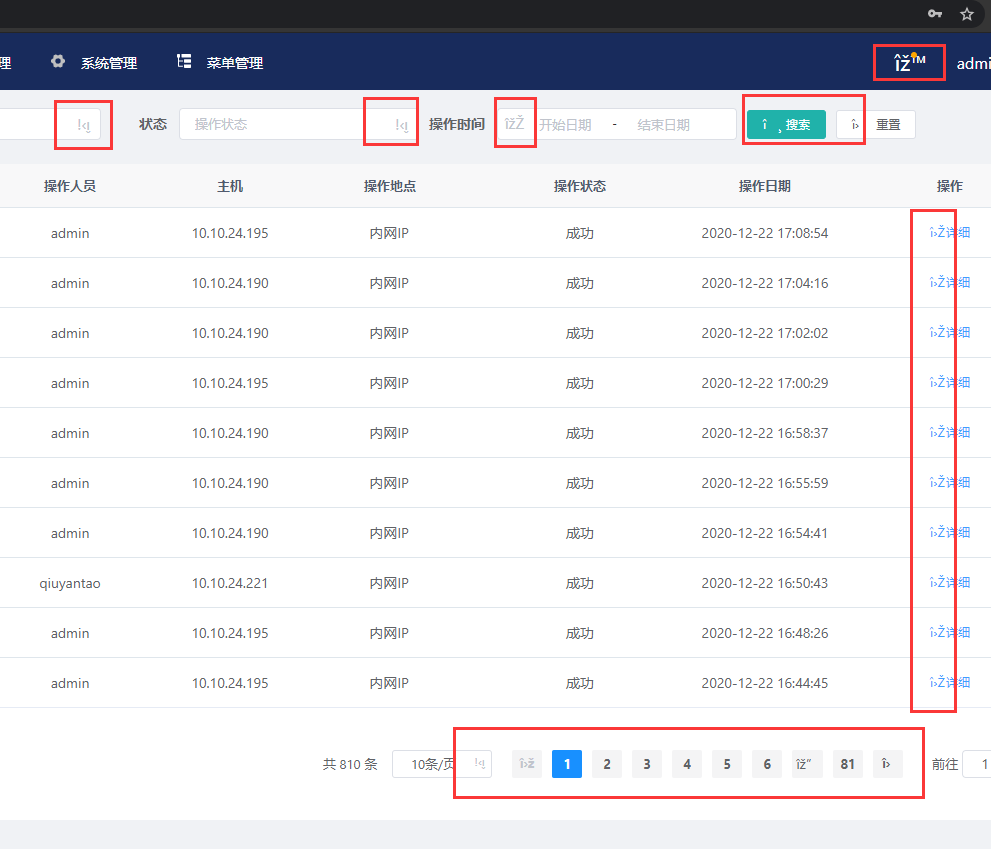
elementUi icon乱码
elementUi icon乱码

原因
element-ui版本
1.版本过低,有些图标在低的版本当中并没有支持,所以讲elementui卸载后重新装最新的版本
在项目中升级ElementUI需要先卸载原先的版本,在命令行中输入:
npm uninstall element-ui
2.重新安装需要的版本
npm install element-ui –S (安装最新版本)
npm install element-ui@2.14.1 --save(安装到指定版本,此处是2.14.1版本)
项目打包原因
论坛上看了,有人说 sass 编译的问题。
elementui 源码使用的是 node-sass
猜测 dart-sass ,node-sass,的问题。
我查看本地的node包里面sass文件夹里面,以及package.json文件里是 dart-sass
解决办法
卸载 dart-sass
- npm uninstall sass (卸载)
- npm install node-sass -D (下载)
重新启动项目,多次尝试后解决~
参考资料
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步