vscode - 代码模板
vscode - 代码模板

程序编写时,一段代码或说明会重复出现,使用模板有利于提高我们的工作效率。
VSCode 作为一种轻量级的代码编辑器,业界内颇受欢迎;下面就介绍一下如何利用VSCode snippet 制作代码模板。
创建一个snippets
- 菜单栏选择File
- 下拉菜单中选择 Preferences
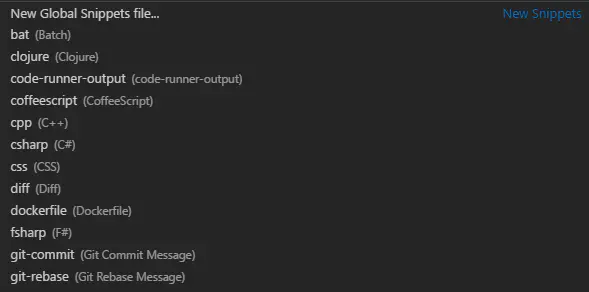
- 再选择User snippets,出现下图情况,选择对应的语言即可;如果没有你需要的语言,你需要安装对应的语言插件。

Snippets内容使用JSON格式进行定义。
一个JavaScript例子
{ "For_Loop": { "prefix": "for", "body": [ "for (const ${2:element} of ${1:array}) {", "\t$0", "}" ], "description": "For Loop" } }
- For_Loop: 当前snippet名字。
- prefix: 前缀,代码块使用快捷方式;键入前缀,按tab键,代码块就会被使用。
- body: 代码块内容;换行使用\r\n。
- description: 键入前缀,vscode 感知到前缀,显示的说明内容。
- $1,$2,$0: 指定代码模块生成后,编辑光标出现位置; 使用Tab键进行切换(编辑光标按$1,$2,$3...$0的顺序跳转),$0是光标最后可切换位置。
Snippet语法
Tabstops
$1,$2指定代码块生成后,光标出现的位置;不同位置的相同$1位置同时出现光标。
Placeholders
给光标出现位置加上默认值;例如,${1:another ${2:placeholder}};$1处位置默认值是another。
Choice
光标位置设置多个值可供选择; 例如,${1|one,two,three|};$1位置处可以选择one,two,three中一个词填充在此处。
Variables
常用变量
TM_SELECTED_TEXT当前选中内容或空字符串TM_CURRENT_LINE当前行内容TM_CURRENT_WORD光标处字符或空字符串TM_LINE_INDEX从0开始的行号TM_LINE_NUMBER从1开始的行号TM_FILENAME当前被编辑文档名TM_FILENAME_BASE当前被编辑文档名,没有后缀TM_DIRECTORY当前被编辑文档目录TM_FILEPATH当前被编辑文档全路径CLIPBOARD当前剪切板内容
日期和时间相关变量
CURRENT_YEAR当前年CURRENT_YEAR_SHORT当前年后两位CURRENT_MONTH月份,两位数字表示,例如02CURRENT_MONTH_NAME月份全称,例如 'July'CURRENT_MONTH_NAME_SHORT月份简写 ,例如'JulCURRENT_DATE某天CURRENT_DAY_NAME星期几, 例如'Monday')CURRENT_DAY_NAME_SHORT星期几的简写, 'Mon'CURRENT_HOUR小时,24小时制CURRENT_MINUTE分钟CURRENT_SECOND秒数
变量格式化
${TM_FILENAME/(.*)\\..+$/$1/} | | | | | | | |-> no options | | | | | |-> references the contents of the first | | capture group | | | |-> regex to capture everything before | the final `.suffix` | |-> resolves to the filename
一个python snippet
"python template": { "prefix": "pyHeader", "body": [ "#!user/bin/python" "# _*_ coding: utf-8 _*_" " " "# @File : $TM_FILENAME" "# @Version : 1.0" "# @Author : xxxxxxx" "# @Email : xxxxxxx" "# @Time : $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND" "#Description:" " " "import datetime" "start_time = datetime.datetime.now()" "end_time = datetime.datetime.now()" "print(end_time-start_time)" ], "description": "my vue python template", }
config
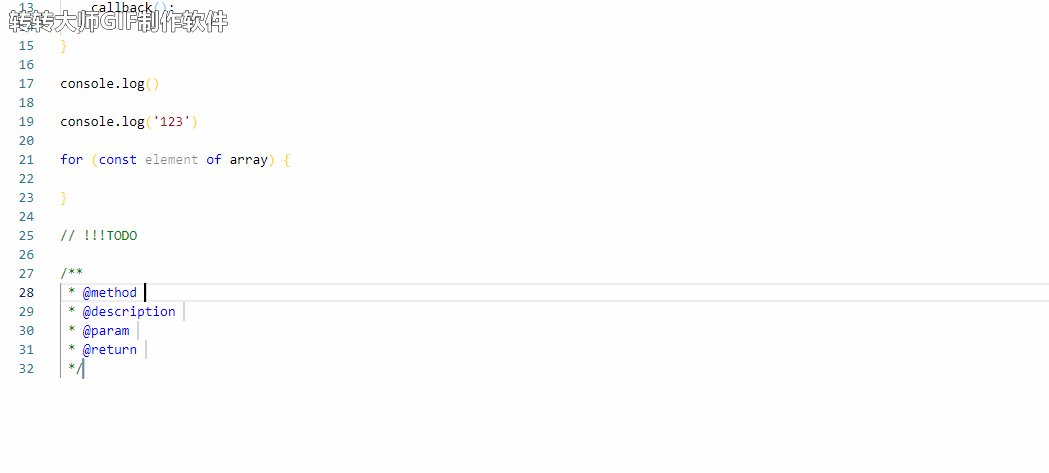
// javascript.json { // Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: "Print to console": { "prefix": "log|console", "body": [ "console.log('$1')", "$2" ], "description": "Log output to console" }, "For_Loop": { "prefix": "for", "body": [ "for (const ${2:element} of ${1:array}) {", "\t$0", "}" ], "description": "For Loop" }, "console.log": { "prefix": "cl", "body": [ "console.log($1)" ], "description": "console.log" }, "notes": { "prefix": "/*", "body": [ "/**", " * @method $1", " * @description $2", " * @param $2", " * @return $2", " */", ], "description": "notes 方法注释" }, "todo": { "prefix": "todo|TODO", "body": [ "// !!!TODO $1" ], "description": "TODO: // !!!TODO $1" }, }
参考
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步