css - position:sticky失效原因及注意点
css - position:sticky失效原因及注意点
粘性定位:粘性定位可以被认为是相对定位和固定定位的混合,元素在跨越特定阈值前为相对定位,之后为固定定位
#one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
失效原因
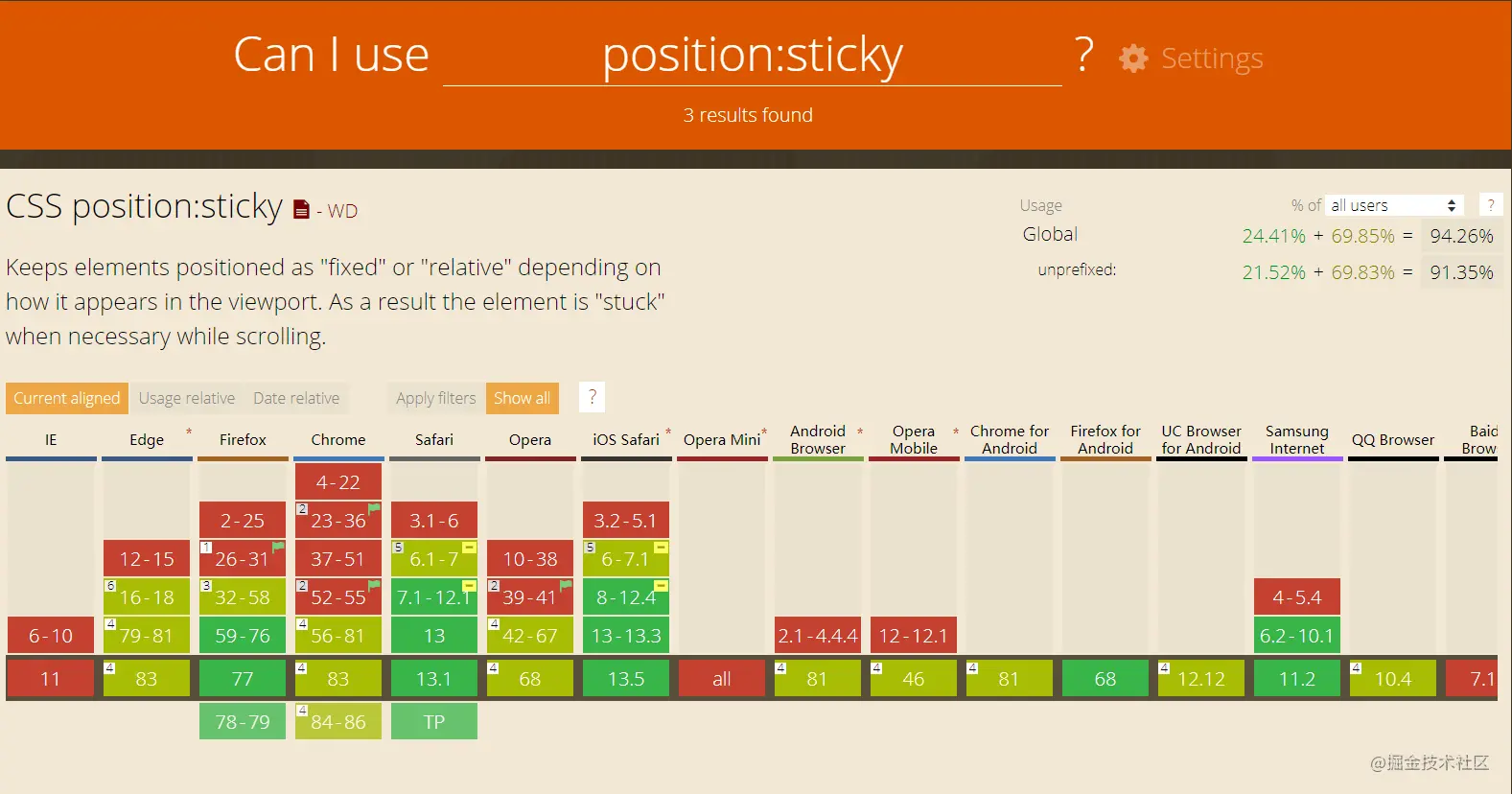
浏览器支持

除了兼容性问题外,列举设置粘性定位属性失效的情况:
- 在设置粘性定位的时候,一定要指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
- 父元素高度没子元素高,通常为父元素设置 height:100%;
- 父元素设置了 overflow 属性也会使粘性定位失效
父元素不单单指元素直系的父元素,任意引用了次组件的父组件元素也包括
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步