error - vue mock 请求403
error - vue mock 请求403
问题

mock http
// 查询批量操作按钮 { url: '/creditcard-bank/basic/\.*/buttons', type: 'post', response: (config) => { let { pageNum, pageSize, condition } = config.body, total = 1000; let allbtn = false; return { body: (allbtn ? useEvents : useEvents) || [ { label: '按钮名称', value: '对应js方法', key: '', num: '', }, ], result: { code: '1', message: 'success', }, }; }, }
参考资料
segmentfault
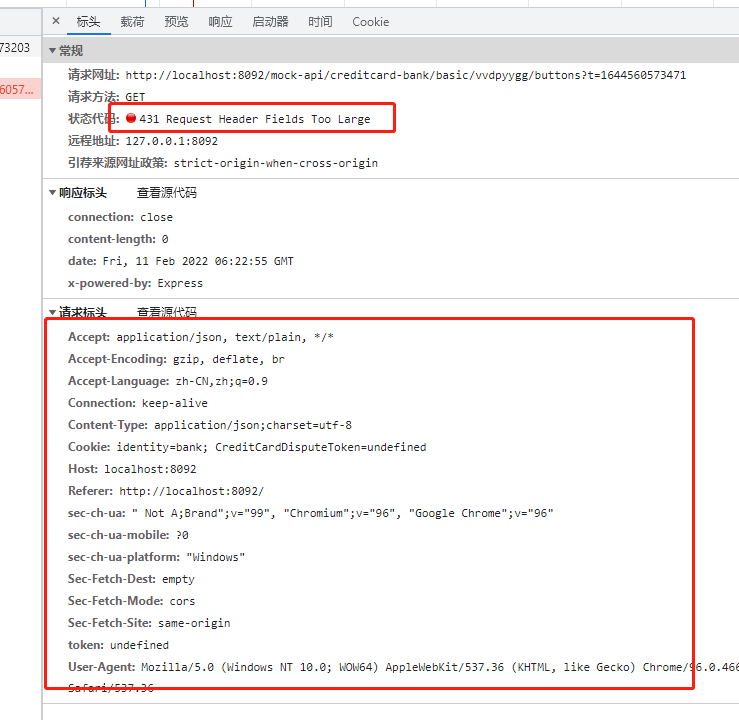
http code 431错误(Request Header Fields Too Large)错误
总结问题431可能性
- 反复的调用自身。
- 请求头太大
解决方案

后端接口
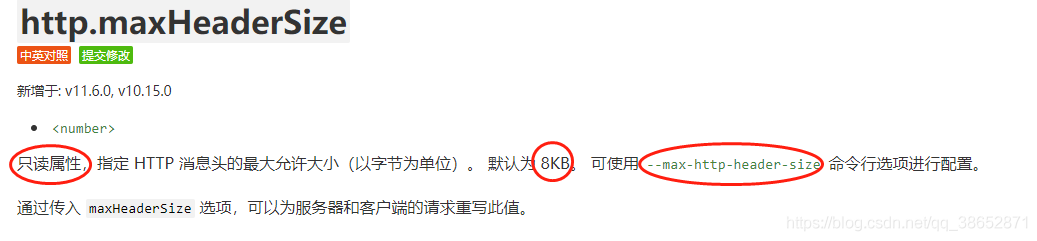
- 后台设置请求头部的最大值
前端mockApi
用vue-cli 脚手架开发过程中,是使用脚手架自带的服务,去启动的项目,所以,需要给脚手架启的服务,设置请求头部的最大值。
注:打包后,页面为静态页面,需要在运行此页面的服务器上,重新设置请求头部的最大值。
修改:此路径 node_modules/.bin/vue-cli-service.cmd 中的文件
添加 --max-http-header-size=1000000
package.json
// package.json "scripts": { "dev": "node --max-http-header-size=1000000 ./node_modules/.bin/webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", },
node_modules/.bin/vue-cli-service.cmd
# node_modules/.bin/vue-cli-service.cmd @IF EXIST "%~dp0\node.exe" ( "%~dp0\node.exe" "--max-http-header-size=1000000" "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %* ) ELSE ( @SETLOCAL @SET PATHEXT=%PATHEXT:;.JS;=;% node "--max-http-header-size=1000000" "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %* ) # !!!记得用前后空格隔开
实际解决
尝试参考资料方式后无效,且发现请求头并没有很大的token,从其他方面考虑
发现问题在请求方法:mock 请求方法与调用不一致
修改请求方法
mock http
// 查询批量操作按钮 { url: '/creditcard-bank/basic/\.*/buttons', type: 'get', response: (config) => { return { ... }; }, }
network 存在误导性
431 Request Header Fields Too Large

Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步