vue- elementUi 分页偶数
vue- elementUi 分页偶数
在element分页中使用pager-count报错:
Invalid prop: custom validator check failed for prop "pagerCount"
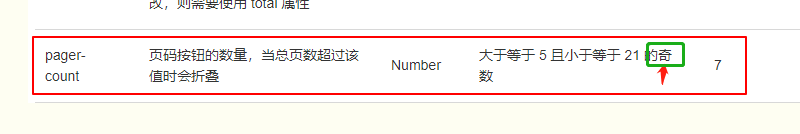
官网文档

解决
- 修改源码验证部分
pagerCount: { type: Number, validator(value) { return (value | 0) === value && value > 4 && value < 22 && (value % 2) === 1; }, default: 7 },
- 数据处理
<el-pagination :pager-count="data.pagerCount"></el-pagination>
this.isEven = data.pagerCount % 2 === 0; if (this.isEven) { data.pagerCount += 1; this.$nextTick(() => { let quicknextDom = this.$el.getElementsByClassName('btn-quicknext')[0]; quicknextDom.previousSibling.style.display = 'none'; }); }
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步