vue - 更改element-ui分页组件的文字部分
vue - 更改element-ui分页组件的文字部分

element-ui
import Vue from 'vue' import ElementUI from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' Vue.use(ElementUI, { locale })
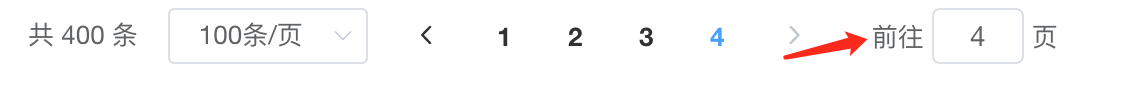
数据结构字段
element-ui 源码:element-ui/src/locale/lang/zh-CN.js
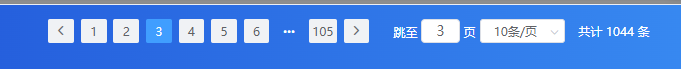
配置国际化

// main.js import zhLocale from 'element-ui/lib/locale/lang/zh-CN'; zhLocale.el.pagination = { goto: '跳至', pagesize: '条/页', total: `共计 {total} 条`, pageClassifier: '页', }; Vue.use(ElementUI, { locale: zhLocale, }); // !!!NOTICE 需合并原配置,否则会导致未配置项文字丢失 // Vue.use(ElementUI, { // 未配置部分会丢失,如时间日期选择器等 // locale: { // el: { // pagination: { // goto: '跳至', // pagesize: '条/页', // total: `共计 {total} 条`, // pageClassifier: '页', // }, // }, // }, // });
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步