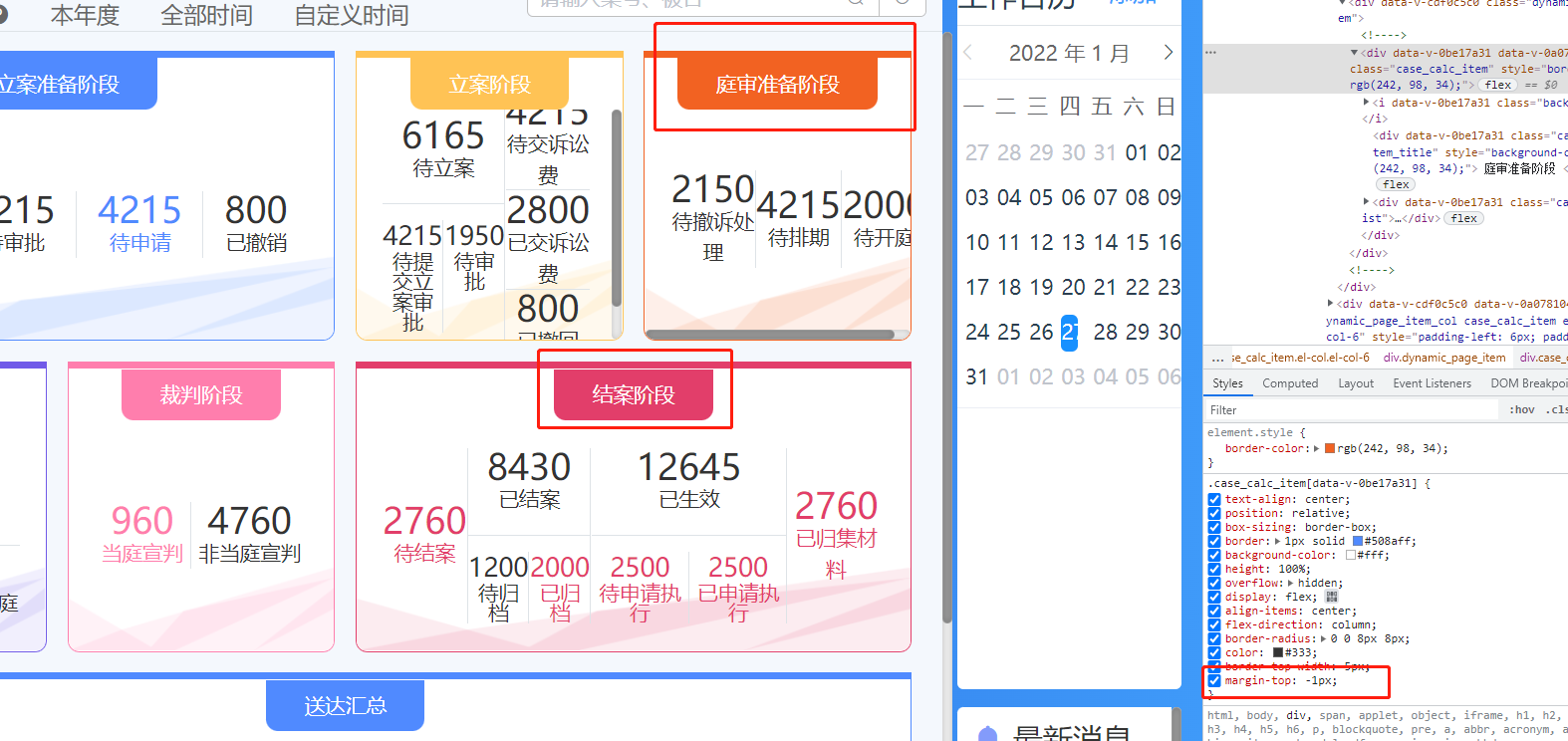
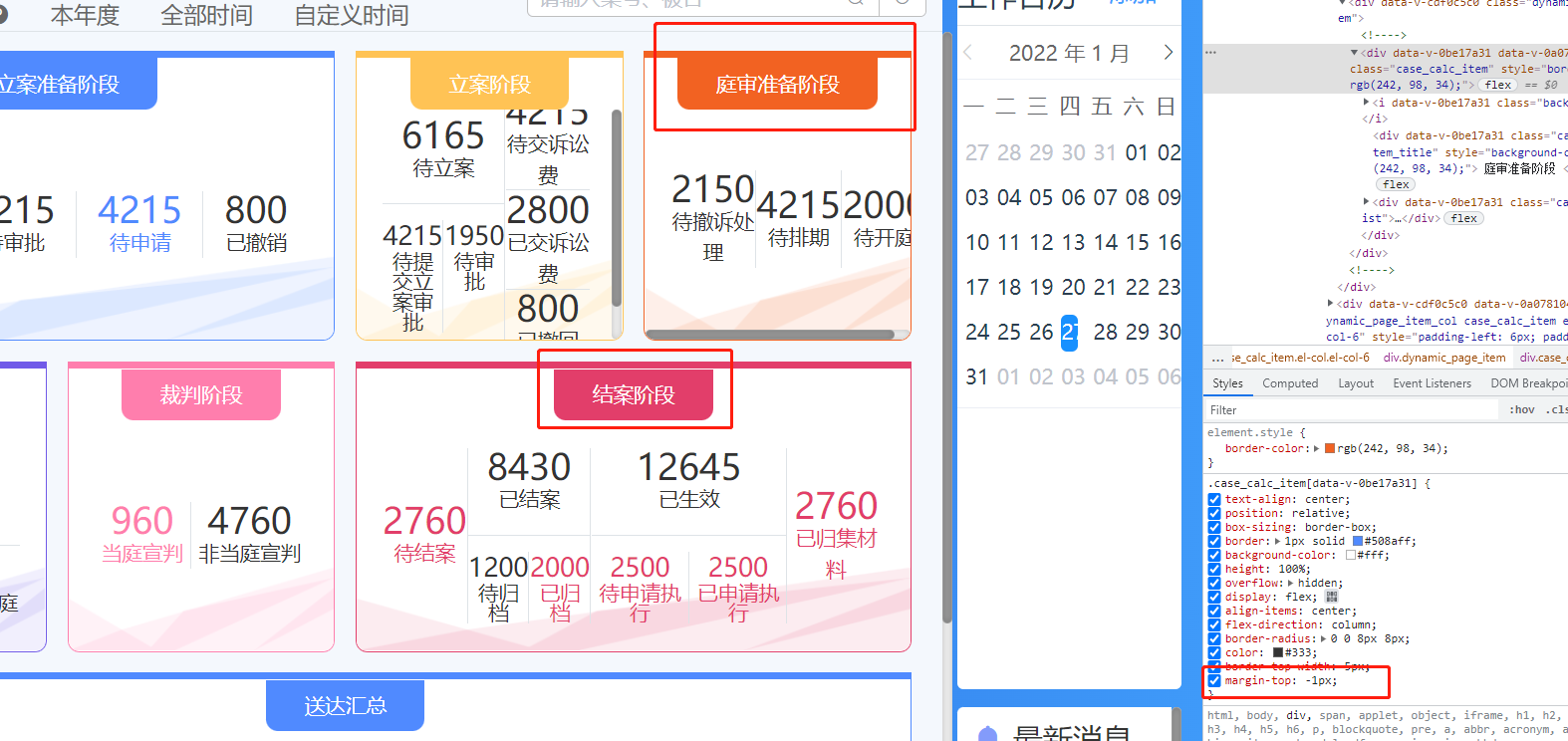
error - html元素中莫名奇妙的1px间距
error - html元素中莫名奇妙的1px间距

- 非
box-sizing原因,尝试过 - 上移一像素,第二行又出现此问题

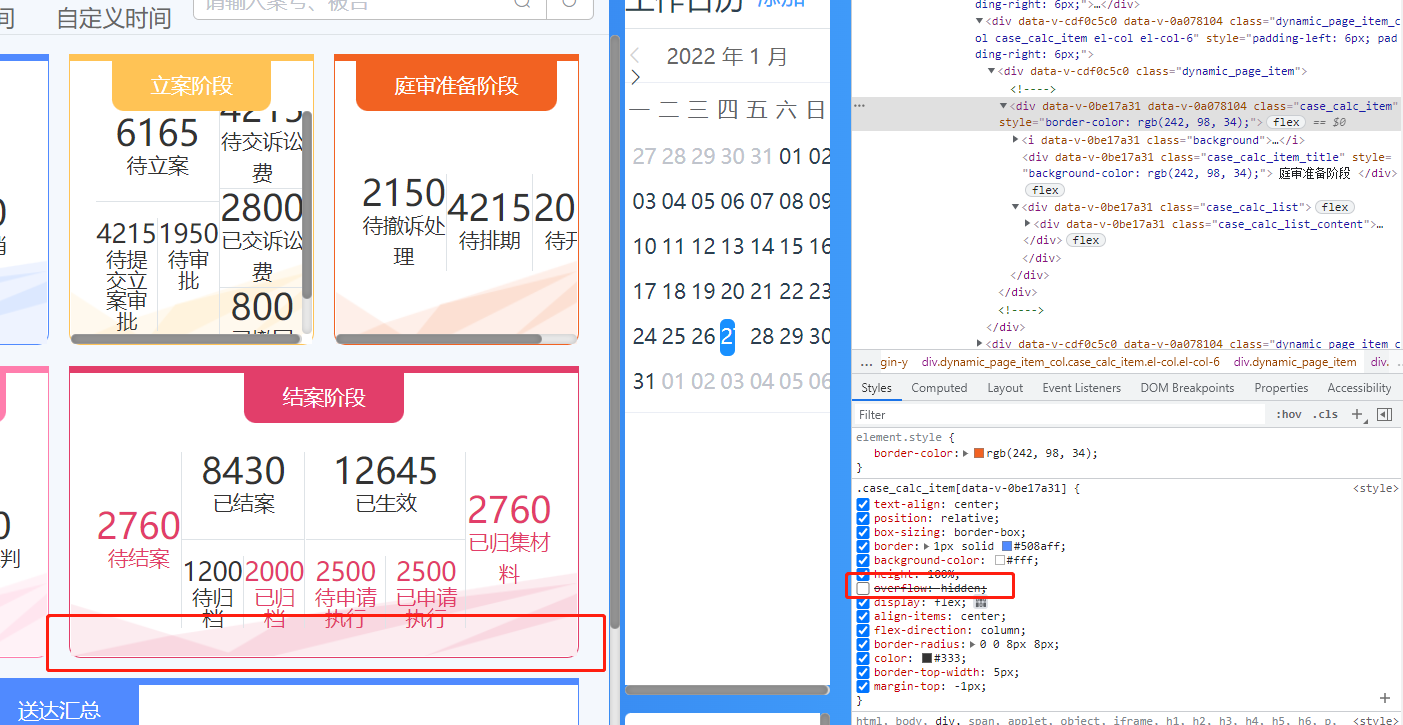
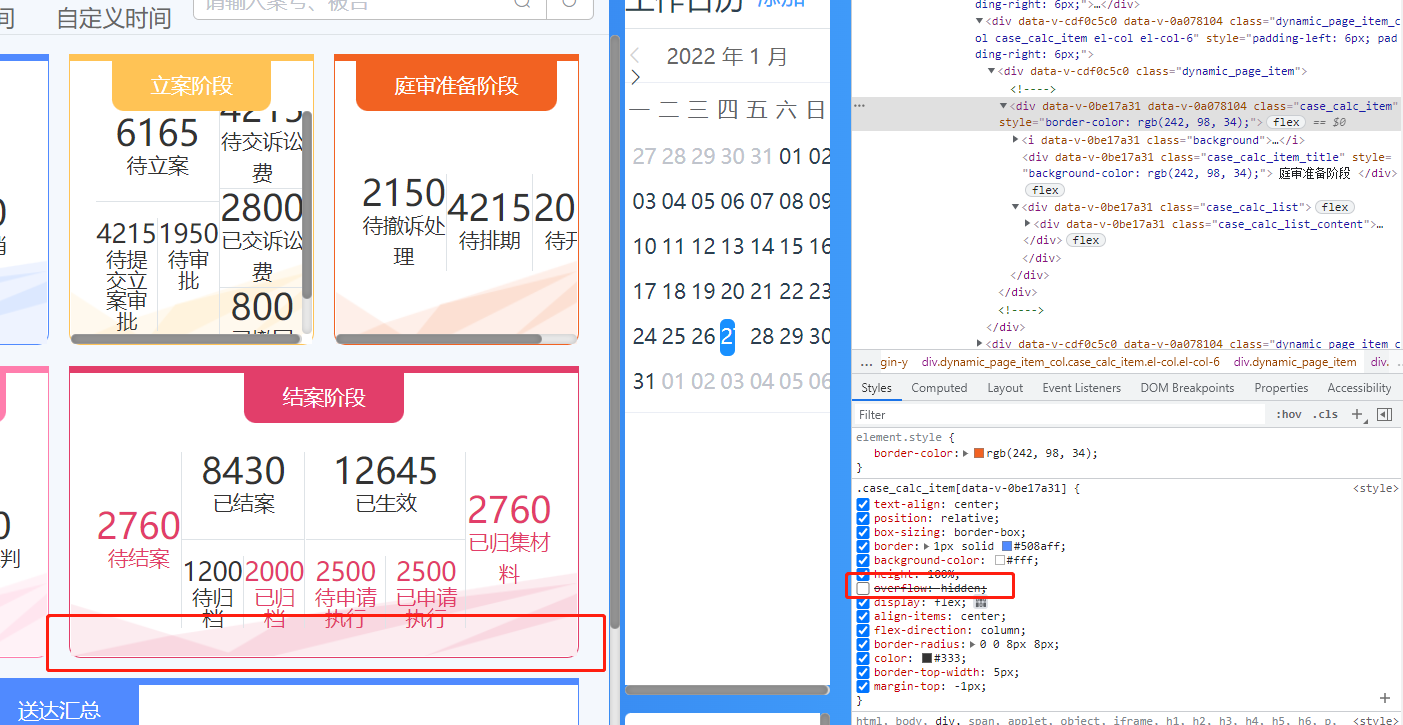
- 取消
overflow:hidden, 边距没了,但底部圆角被遮盖

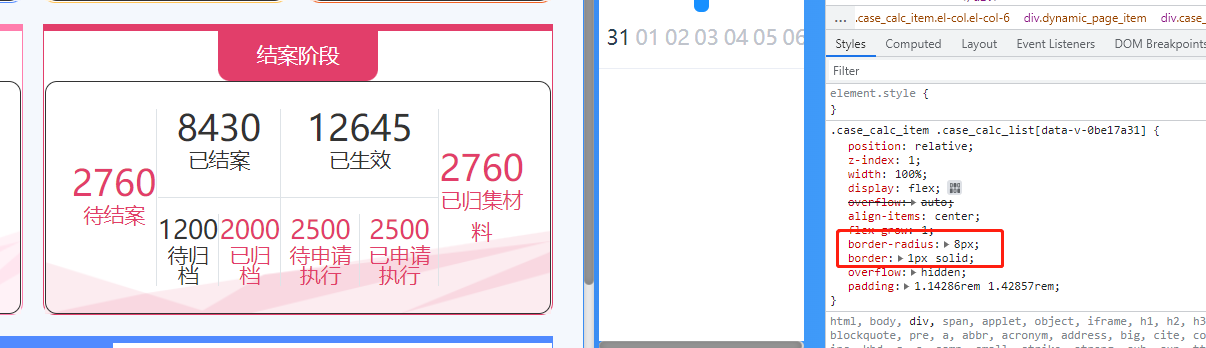
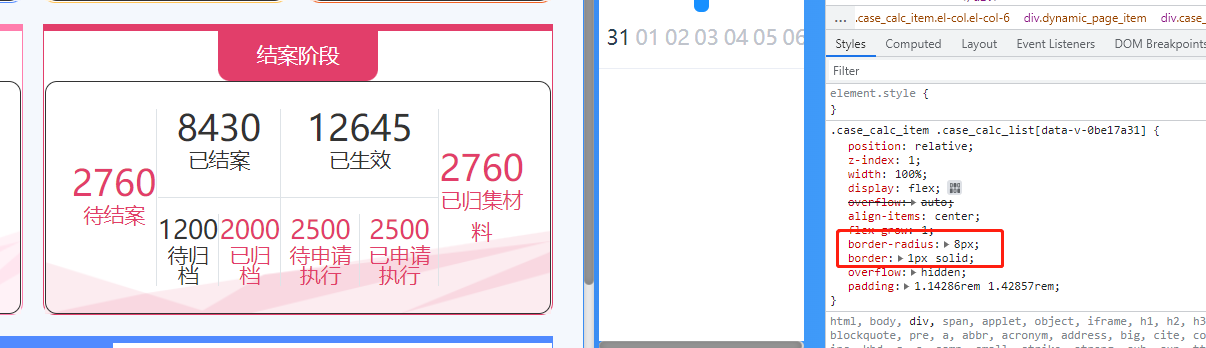
- 给子元素底部也设置圆角,尝试解决圆角被遮盖问题,但无效

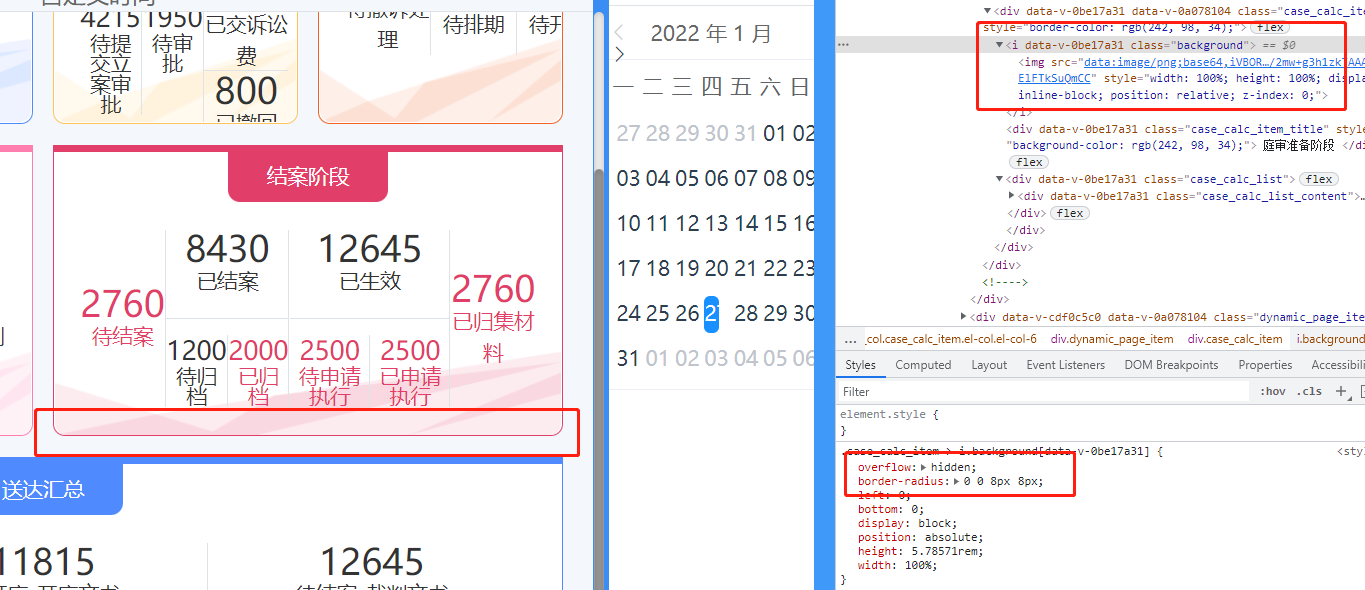
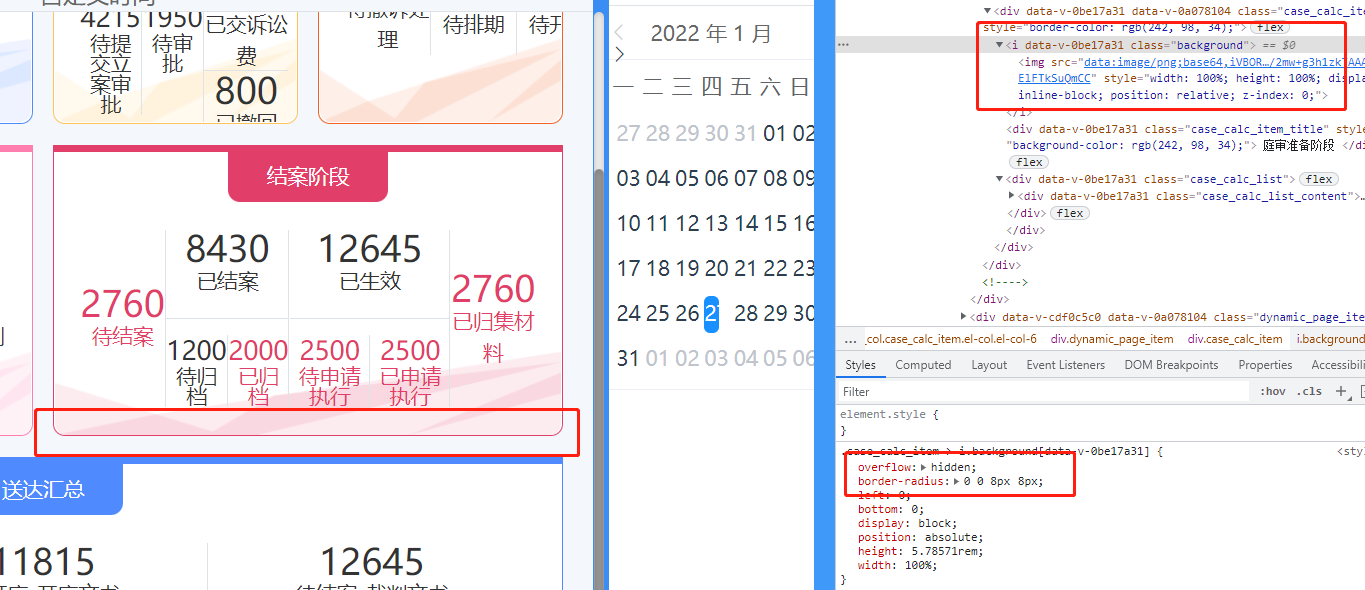
- 发现是背景图片层级权重问题,给图片父容器也添加圆角并
overflow:hidden

Lee2








box-sizing 原因,尝试过
overflow:hidden, 边距没了,但底部圆角被遮盖

overflow:hidden
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步