css - 文本溢出效果 - 溢出省略选中或hover全显
要求
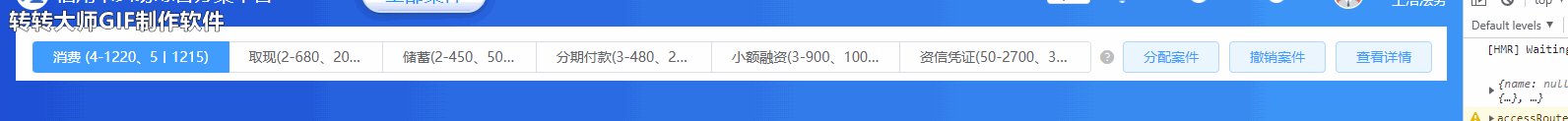
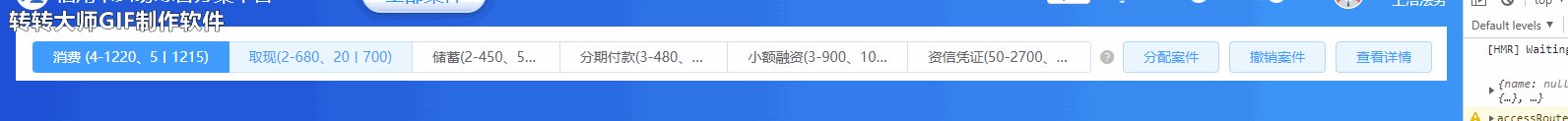
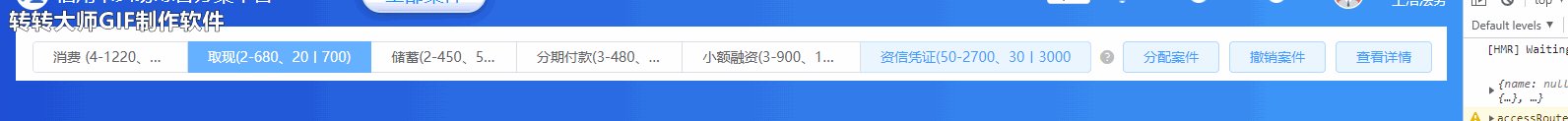
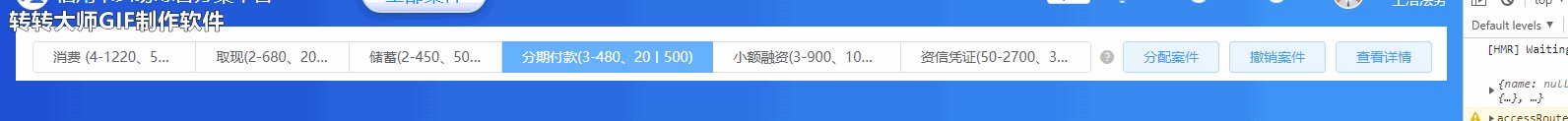
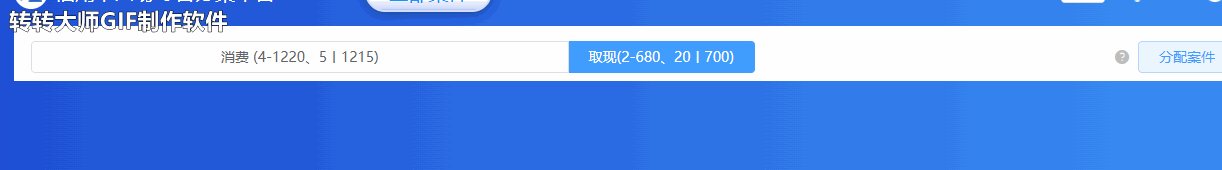
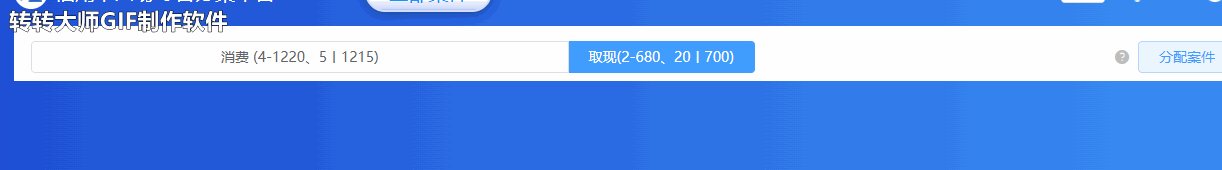
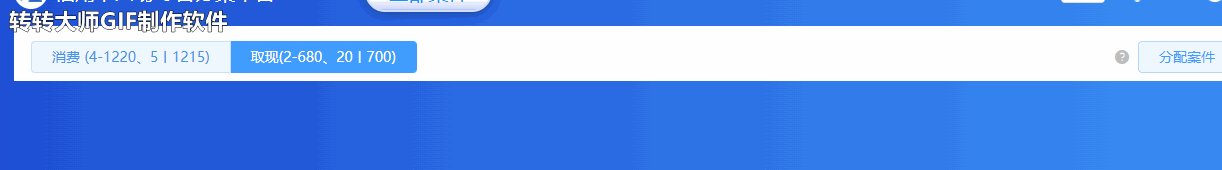
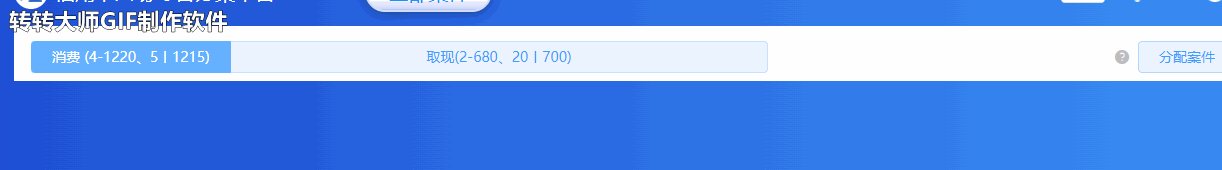
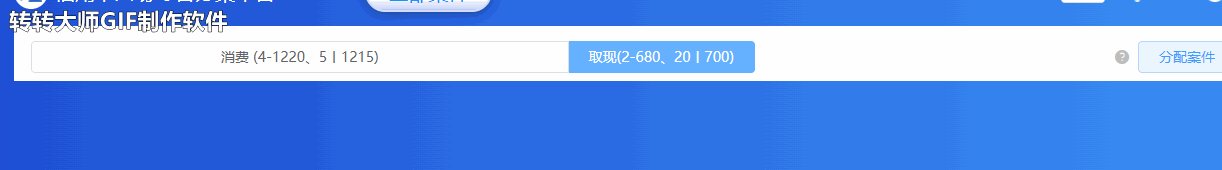
文本溢出
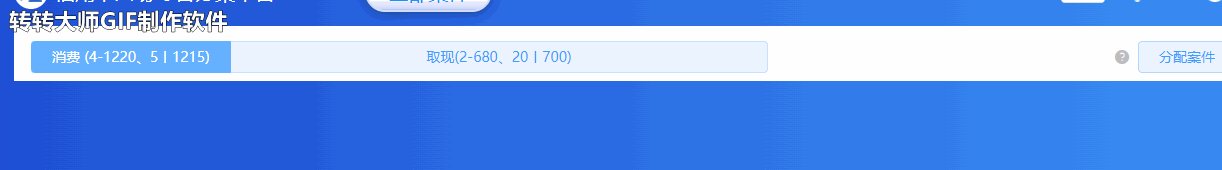
| 1. 显示... |
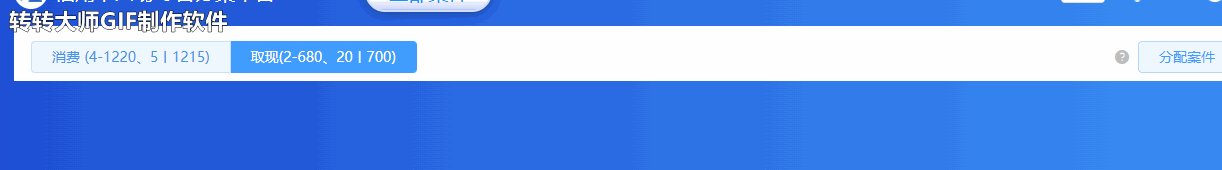
| 2. 鼠标移入项和当前激活项显示全部 |

实现
flex-shrink
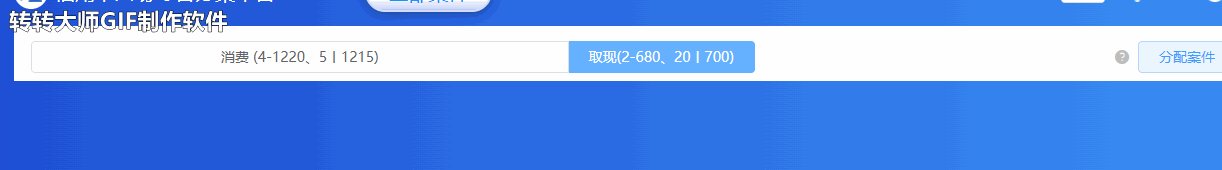
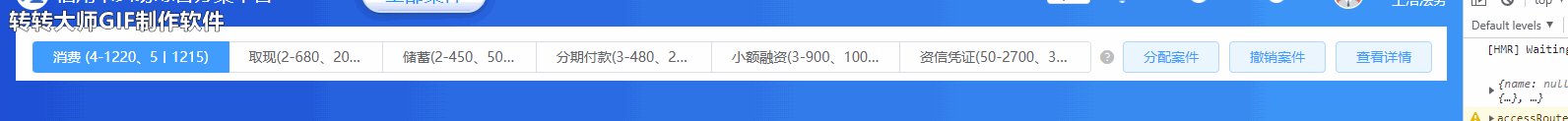
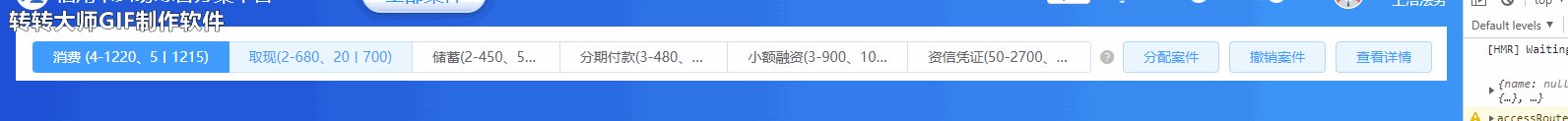
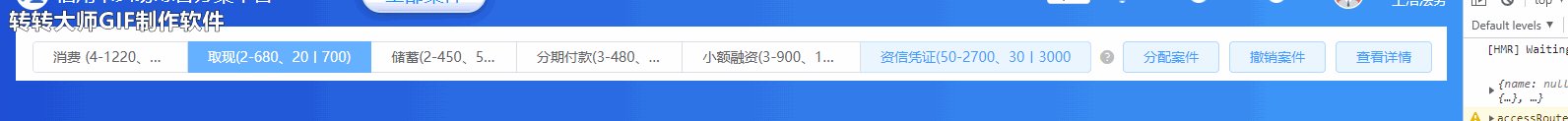
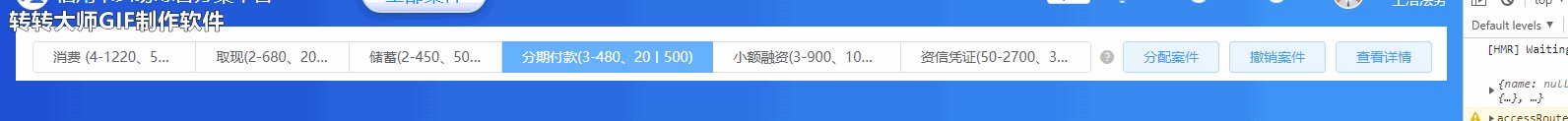
预览
| <template> |
| |
| <div class="credit_card_use"> |
| <div class="use_list"> |
| |
| |
| |
| |
| |
| |
| <el-button |
| @click="current = i" |
| class="use_list_item" |
| :class="{ active: current == i }" |
| :type="current !== i ? '' : 'primary'" |
| v-for="(v, i) in useList" |
| :key="i" |
| >{{ v.label }}</el-button |
| > |
| </div> |
| <el-tooltip |
| class="tooltip" |
| :offset="-10" |
| v-if="useExplain" |
| effect="dark" |
| placement="bottom-start" |
| > |
| <ul slot="content"> |
| <li v-for="(m, n) in useExplain" :key="n">{{ m }}</li> |
| </ul> |
| <i class="el-icon-question"></i> |
| </el-tooltip> |
| <div class="use_methods"> |
| <el-button |
| class="use_method_item" |
| type="primary" |
| plain |
| v-for="(v, i) in methods" |
| :key="i" |
| >{{ v.label }}</el-button |
| > |
| </div> |
| </div> |
| </template> |
| <script> |
| export default { |
| data() { |
| return { |
| current: 0, |
| useExplain: [ |
| '统计数据显示规则为“批次数量-批次下案件总数', |
| '量、无批次案件数量丨该用途下案件总数量”,', |
| '如:消费(3-7、2丨9)', |
| ], |
| useList: [ |
| { |
| label: '消费 (4-1220、5丨1215)', |
| }, |
| { |
| label: '取现(2-680、20丨700)', |
| }, |
| { |
| label: '储蓄(2-450、50丨500)', |
| }, |
| { |
| label: '分期付款(3-480、20丨500)', |
| }, |
| { |
| label: '小额融资(3-900、100丨1000)', |
| }, |
| { |
| label: '资信凭证(50-2700、30丨3000', |
| }, |
| ], |
| methods: [ |
| { |
| label: '分配案件', |
| }, |
| { |
| label: '撤销案件', |
| }, |
| { |
| label: '查看详情', |
| }, |
| ], |
| }; |
| }, |
| }; |
| </script> |
| |
| <style lang="scss" scoped> |
| @import '~@/assets/scss/variable'; |
| .credit_card_use { |
| @include flexXY(); |
| height: 55px; |
| padding: 15px 15px 8px 17px; |
| .use_list { |
| @include flexXY($x: flex-start); |
| flex-grow: 1; |
| flex-shrink: 1; |
| overflow: hidden; |
| .use_list_item { |
| @include text_ellipsis(); |
| $radius-size: 4px; |
| padding-top: initial; |
| padding-bottom: initial; |
| height: 32px; |
| border-radius: initial; |
| flex-shrink: 1; |
| &:hover, |
| &.active { |
| text-overflow: initial; |
| flex-shrink: 0; |
| } |
| &:first-child { |
| border-top-left-radius: $radius-size; |
| border-bottom-left-radius: $radius-size; |
| } |
| &:last-child { |
| border-top-right-radius: $radius-size; |
| border-bottom-right-radius: $radius-size; |
| } |
| & + .use_list_item { |
| margin-left: initial; |
| border-left-width: 0px; |
| } |
| } |
| } |
| .tooltip { |
| color: #bfbfbf; |
| margin: 0 8px; |
| font-size: 16px; |
| } |
| .use_methods { |
| @include flexXY($x: flex-start, $y: stretch); |
| .use_method_item { |
| height: 32px; |
| padding-top: initial; |
| padding-bottom: initial; |
| } |
| } |
| } |
| </style> |
| |
width(效果不佳)
- 存在问题
- 效果卡顿,不流畅
- 项数量少时,宽度异常
- 特殊情况闪屏
- 项数量少时鼠标移入取消宽度可能会使鼠标不在内容区域,导致频繁
hover切换闪屏

| <template> |
| |
| <div class="credit_card_use"> |
| <div class="use_list"> |
| |
| |
| |
| |
| |
| |
| <el-button |
| @click="current = i" |
| class="use_list_item" |
| :class="{ active: current == i }" |
| :style="{ width: `calc(100% / ${useList.length})` }" |
| :type="current !== i ? '' : 'primary'" |
| v-for="(v, i) in useList" |
| :key="i" |
| >{{ v.label }}</el-button |
| > |
| </div> |
| <el-tooltip |
| class="tooltip" |
| :offset="-10" |
| v-if="useExplain" |
| effect="dark" |
| placement="bottom-start" |
| > |
| <ul slot="content"> |
| <li v-for="(m, n) in useExplain" :key="n">{{ m }}</li> |
| </ul> |
| <i class="el-icon-question"></i> |
| </el-tooltip> |
| <div class="use_methods"> |
| <el-button |
| class="use_method_item" |
| type="primary" |
| plain |
| v-for="(v, i) in methods" |
| :key="i" |
| >{{ v.label }}</el-button |
| > |
| </div> |
| </div> |
| </template> |
| <script> |
| export default { |
| data() { |
| return { |
| current: 0, |
| useExplain: [ |
| '统计数据显示规则为“批次数量-批次下案件总数', |
| '量、无批次案件数量丨该用途下案件总数量”,', |
| '如:消费(3-7、2丨9)', |
| ], |
| useList: [ |
| { |
| label: '消费 (4-1220、5丨1215)', |
| }, |
| { |
| label: '取现(2-680、20丨700)', |
| }, |
| ], |
| methods: [ |
| { |
| label: '分配案件', |
| }, |
| { |
| label: '撤销案件', |
| }, |
| { |
| label: '查看详情', |
| }, |
| ], |
| }; |
| }, |
| }; |
| </script> |
| |
| <style lang="scss" scoped> |
| @import '~@/assets/scss/variable'; |
| .credit_card_use { |
| @include flexXY(); |
| height: 55px; |
| padding: 15px 15px 8px 17px; |
| .use_list { |
| @include flexXY($x: flex-start); |
| flex-grow: 1; |
| flex-shrink: 1; |
| overflow: hidden; |
| .use_list_item { |
| @include text_ellipsis(); |
| $radius-size: 4px; |
| padding-top: initial; |
| padding-bottom: initial; |
| height: 32px; |
| border-radius: initial; |
| &:hover, |
| &.active { |
| width: initial !important; |
| text-overflow: initial; |
| } |
| &:first-child { |
| border-top-left-radius: $radius-size; |
| border-bottom-left-radius: $radius-size; |
| } |
| &:last-child { |
| border-top-right-radius: $radius-size; |
| border-bottom-right-radius: $radius-size; |
| } |
| & + .use_list_item { |
| margin-left: initial; |
| border-left-width: 0px; |
| } |
| } |
| } |
| .tooltip { |
| color: #bfbfbf; |
| margin: 0 8px; |
| font-size: 16px; |
| } |
| .use_methods { |
| @include flexXY($x: flex-start, $y: stretch); |
| .use_method_item { |
| height: 32px; |
| padding-top: initial; |
| padding-bottom: initial; |
| } |
| } |
| } |
| </style> |
| |
variable.scss
| |
| @mixin flexXY($x:space-between, $y:center) { |
| display: flex; |
| justify-content: $x; |
| align-items: $y; |
| } |
| |
| @mixin text_ellipsis() { |
| white-space: nowrap; |
| overflow: hidden; |
| text-overflow: ellipsis; |
| } |












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步