vue - 动态导航栏
vue - 动态导航栏
intro
- 需求
路由到不同页面根据需求加载不同导航(显示其他或不显示)

实现
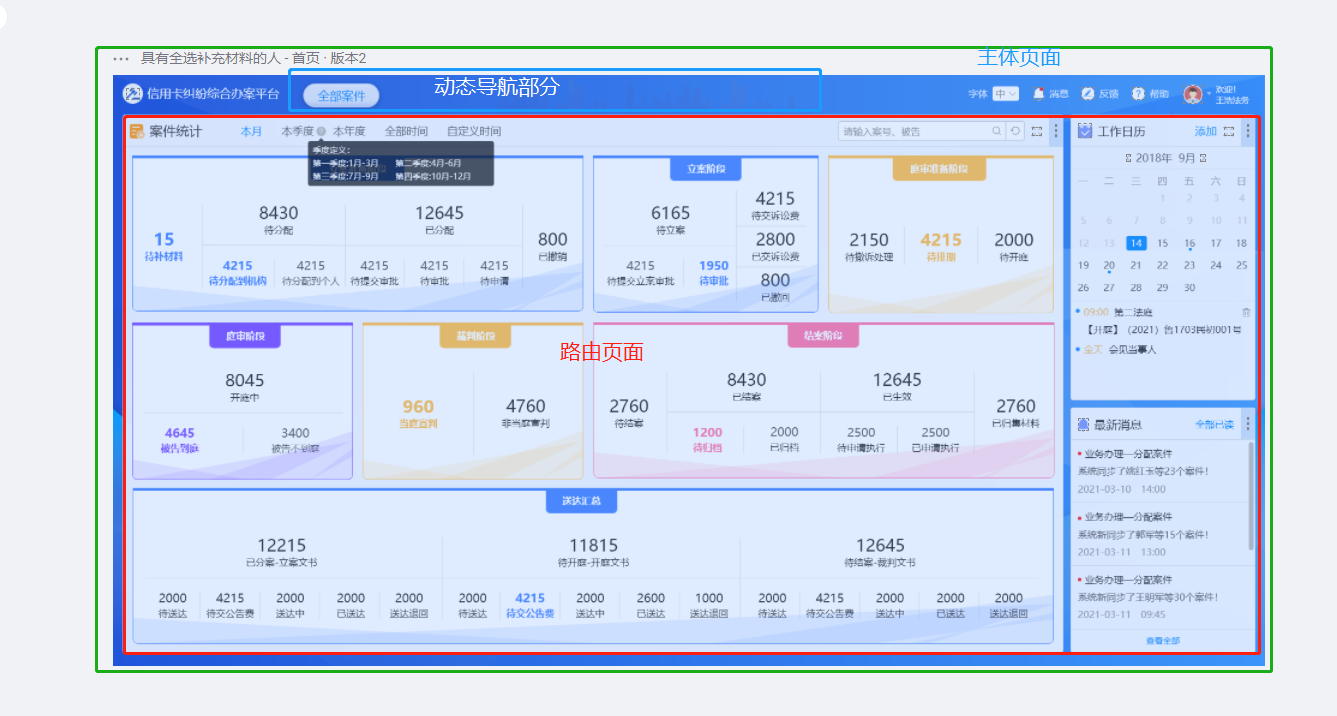
主页头部
<div class="left_menu"> <span class="logo_box"> <img src="~@/assets/img/logo.png" alt="" /> </span> <span class="navbar_title">{{ title }}</span> <div id="LayoutNavBar"></div> </div>
插槽组件
// LayoutNavBar.vue <template> <div class="layout_left_navbar"> <slot /> </div> </template> <script> export default { name: 'LayoutNavBar', mounted() { let layoutNavBar = document.getElementById('LayoutNavBar'); layoutNavBar.innerHTML = ''; layoutNavBar.appendChild(this.$el); }, }; </script> <style lang="scss" scoped> .layout_left_navbar { margin-left: 10px; } </style>
use
- 路由部分页面根据需要在插槽部分编辑内容
<template> <div class="about"> <LayoutNavBar> <router-link to="/"> <el-button>home 全部案件1</el-button> <el-button round>全部案件</el-button> </router-link> </LayoutNavBar> <h1>This is an about page</h1> </div> </template>
notice
空白导航(隐藏)
不需要动态导航的页面需要引入空插槽重置为空导航内容
// xxx.vue <div> <LayoutNavBar /> ...... </div>
省略
和上级路由保持一致的页面可以省略导航插槽
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步