js-utils - fullscreen - 全屏
js-utils - fullscreen - 全屏
intro
- 指定dom全屏,非整个页面全屏
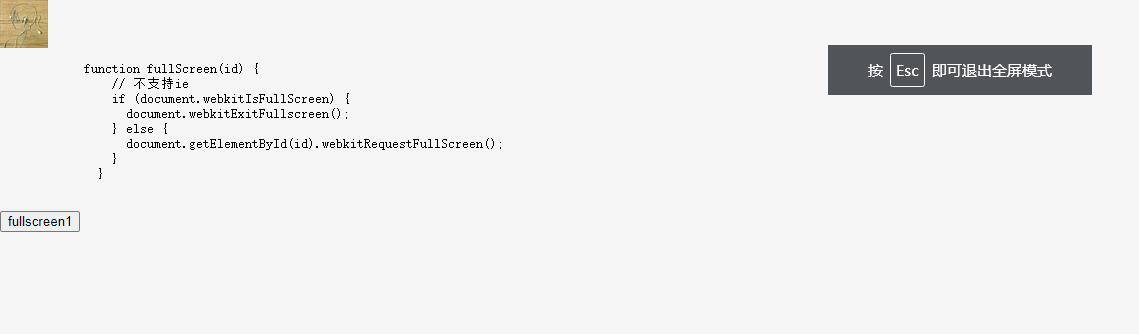
效果
博客园代码块
不兼容ie

只是在页面窗口全屏,浏览器导航仍然显示

webkitRequestFullScreen
不兼容ie

显示器全屏,浏览器导航不显示

webkitRequestFullScreen
notice
不兼容ie
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>全屏 | :fullscreen</title> </head> <style> body { margin: 0; padding: 0; } body > div { background-color: #f5f5f5; } #fullscreen:-webkit-full-screen { position: fixed; width: 100vw; height: 100vh; /* text-align: center; */ } img { /* width: 600px; */ vertical-align: bottom; } /* 全屏状态设置图片宽度 */ #fullscreen:-webkit-full-screen img { } #fullscreen:-webkit-full-screen:-webkit-backdrop { /* background: maroon; */ } #fullscreen:-ms-fullscreen:backdrop { /* background: maroon; */ } </style> <body> <div id="fullscreen"> <img src="https://pic.cnblogs.com/face/2237537/20210621132254.png" alt="" /> <a href="https://cloud.tencent.com/developer/section/1072075">腾讯云</a> <a href="https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API" >MDN</a > <button onclick="fullScreen('fullscreen')">fullscreen</button> </div> <div id="fullscreen1"> <img src="https://pic.cnblogs.com/face/2237537/20210621132254.png" alt="" /> <pre> function fullScreen(id) { // 不支持ie if (document.webkitIsFullScreen) { document.webkitExitFullscreen(); } else { document.getElementById(id).webkitRequestFullScreen(); } } </pre > <button onclick="fullScreen('fullscreen1')">fullscreen1</button> </div> <script> function fullScreen(id) { // 不支持ie if (document.webkitIsFullScreen) { document.webkitExitFullscreen(); } else { document.getElementById(id).webkitRequestFullScreen(); } } </script> </body> </html>
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步