utils - water-mark - 水印
utils - water-mark - 水印
介绍
水印
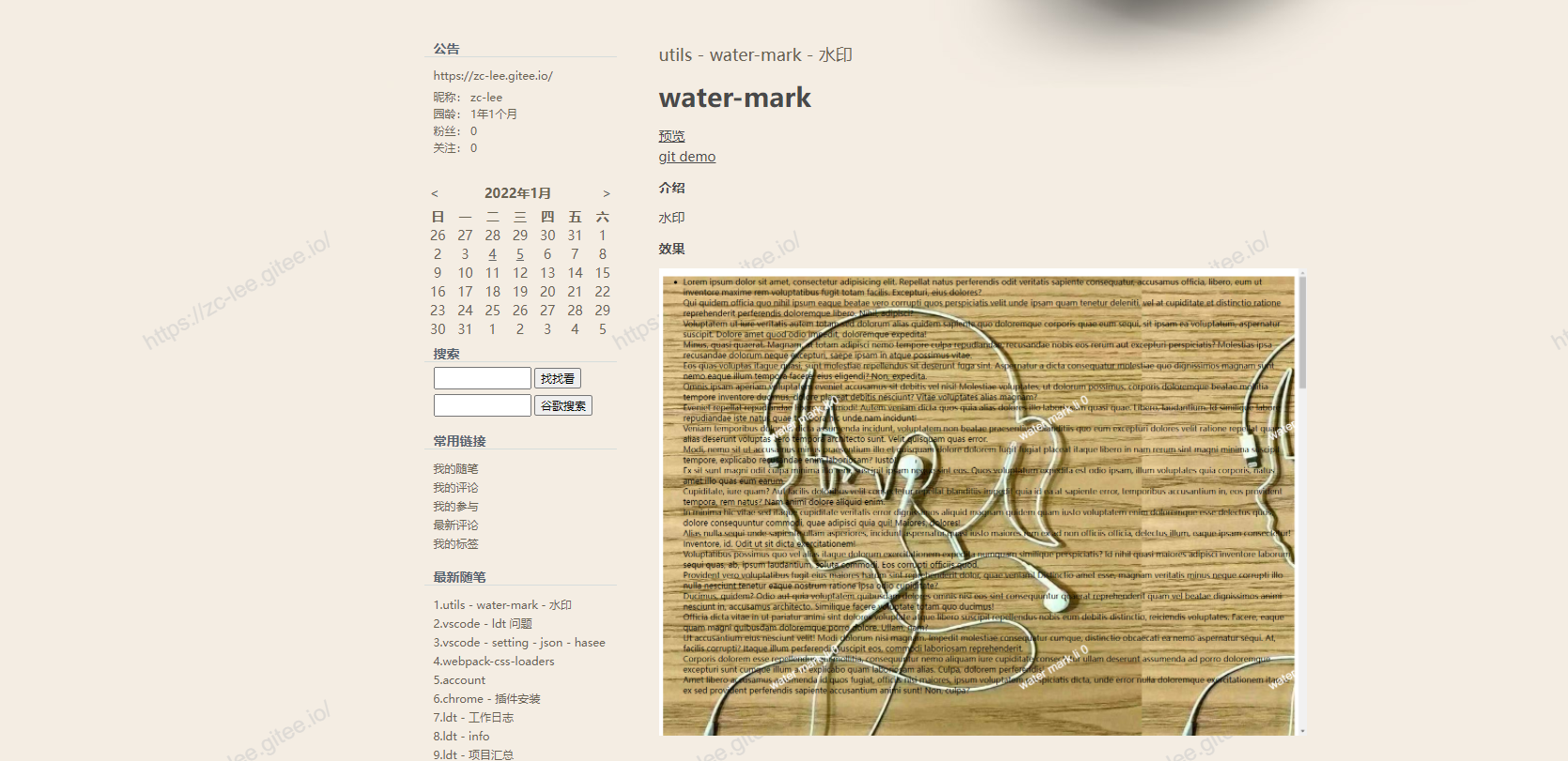
效果

使用
let waterMark = new WaterMark({ pushDom: false, }); waterMark.setImg( 'https://images.cnblogs.com/cnblogs_com/zc-lee/2003095/o_210721071151%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20210621132229.jpg' ); for (let i = 0; i < document.getElementsByTagName('li').length; i++) { waterMark.set('water mark li ' + i, { dom: document.getElementsByTagName('li')[i], color: ['#fff','#00aaee','#ff0036','#ddd'][i], }); }
配置及方法
/** * @method 设置文字水印 * @param {*} text 水印文字内容 * @param {*} options 配置 */ set(text = this.text, options) { } /** * @method 设置图片水印 * @param {*} text 水印文字内容 * @param {*} options 配置 */ setImg(img = this.img, options) { } /** * @class WaterMark * @description 水印效果 * @param { Object } options { text: 'water mark', // 水印内容 dom: document.body, // 水印父节点 fontSize: 24, // 字号 color: 'rgba(200, 200, 200, 0.5)', width: 500, // canvas width height: 500, // canvas height fixed: false, // 水印固定位置 zIndex: null, img: null, pushDom: true, // true 添加至尾部 false unshift // 头部 }, * @fixed * 1. dom 可传入,有传则给该dom添加水印,默认document.body * 2. 水印节点添加在节点最后,可以不设置z-index * 3. z-index 默认 null,防止影响其他元素 z-index,其他元素可覆盖水印,若需要水印不被覆盖,自行设置z-index * 4. fixed 参数 true 可设置修复水印不能随页面滚动,给人感觉水印与页面不是一体,不在页面上 * 5. 采用%优化,去掉 resize 重绘 */
插件
// WaterMark.js 'use strict'; /** * @class WaterMark * @description 水印效果 * @param { Object } options { text: 'water mark', // 水印内容 dom: document.body, // 水印父节点 fontSize: 24, // 字号 color: 'rgba(200, 200, 200, 0.5)', width: 500, // canvas width height: 500, // canvas height fixed: false, // 水印固定位置 zIndex: null, img: null, pushDom: true, // true 添加至尾部 false unshift // 头部 }, * @fixed * 1. dom 可传入,有传则给该dom添加水印,默认document.body * 2. 水印节点添加在节点最后,可以不设置z-index * 3. z-index 默认 null,防止影响其他元素 z-index,其他元素可覆盖水印,若需要水印不被覆盖,自行设置z-index * 4. fixed 参数 true 可设置修复水印不能随页面滚动,给人感觉水印与页面不是一体,不在页面上 * 5. 采用%优化,去掉 resize 重绘 */ class WaterMark { constructor(options = {}) { this.init(options); } init(options = {}) { Object.assign( this, { text: 'water mark', // 水印内容 dom: document.body, // 水印父节点 fontSize: 24, // 字号 color: 'rgba(200, 200, 200, 0.5)', width: 500, // canvas width height: 500, // canvas height fixed: false, // 水印固定位置 zIndex: null, img: null, pushDom: true, // true 添加至尾部 false unshift // 头部 }, { canvasImage: null, }, options ); } /** * @method 设置文字水印 * @param {*} text 水印文字内容 * @param {*} options 配置 */ set(text = this.text, options) { if (options) Object.assign(this, options); this.text = text; this.addDom(this.drawCanvas()); } /** * @method 设置图片水印 * @param {*} text 水印文字内容 * @param {*} options 配置 */ setImg(img = this.img, options) { if (!img) throw new Error('Please set img!!!'); if (options) Object.assign(this, options); this.img = img; this.addDom(img); } drawCanvas() { let can = document.createElement('canvas'); /*修改参数可调整密度*/ can.width = this.width; can.height = this.height; /*修改参数可调整密度End*/ let cans = can.getContext('2d'); cans.rotate((-30 * Math.PI) / 180); cans.translate(-50, can.height / 2); cans.font = this.fontSize + 'px Arial'; cans.fillStyle = this.color; cans.textAlign = 'left'; cans.textBaseline = 'Middle'; cans.fillText( this.text, 40 || (this.width - this.fontSize * this.text.length) / 2, this.height / 4 ); this.canvasImage = can.toDataURL('image/png'); return this.canvasImage; } addDom(img) { let waterMarkDom = this.getWaterMarkDom(); if (waterMarkDom) { waterMarkDom.style.background = 'url(' + img + ') left top repeat'; } else { let div = document.createElement('div'); div.setAttribute('water-mark', true); div.style.pointerEvents = 'none'; div.style.position = 'absolute'; div.style.top = '0px'; div.style.left = '0px'; console.log(this.dom.style.position === ''); if (this.dom.style.position === '') { // document.body 若不设置 relative,heigh 100% 只有100vh this.dom.style.position = 'relative'; } // !!! FIXED dom 添加在最后,不需要 z-index, 防止影响其他元素 z-index div.style.zIndex = this.zIndex; // !!! FIXED 采用%优化,去掉 resize 重绘 // div.style.width = document.documentElement.clientWidth + 'px' // div.style.height = document.documentElement.clientHeight + 'px' div.style.width = '100%'; div.style.height = '100%'; div.style.background = 'url(' + img + ') left top repeat'; if (this.pushDom) this.dom.appendChild(div); else { this.dom.insertBefore(div, this.dom.firstChild); } } } getWaterMarkDom() { // lastChild 不一定是水印,可能是其他方法添加的元素 let waterMarkDom = null; this.dom.childNodes.forEach((v) => { if (v.tagName === 'DIV' && v.getAttribute('water-mark')) waterMarkDom = v; }); return waterMarkDom; } remove() { let waterMarkDom = this.getWaterMarkDom(); if (waterMarkDom) this.dom.removeChild(waterMarkDom); } } export default new WaterMark();
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步