webpack-css-loaders
webpack-css-loaders
autoprefixer
intro
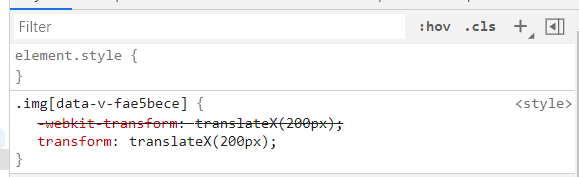
前端开发中,为兼容所有浏览器,部分CSS属性需要加上不同的浏览器前缀,这些属性多且难记。这里配置autoprefixer css后处理器自动兼容


配置
// vue.config.js module.exports = { // css相关配置 css: { // css预设器配置项 loaderOptions: { postcss: { plugins: [ require('autoprefixer')({ overrideBrowserslist: ['Chrome > 31', 'ie >= 9'], grid: true, }), ], }, }, }, };
postcss-plugin-px2rem
注意
rem 是基于html,不是body
配置
// vue.config.js module.exports = { // css相关配置 css: { // css预设器配置项 loaderOptions: { postcss: { plugins: [ require('postcss-plugin-px2rem')({ rootValue: 14, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。 // unitPrecision: 5, //允许REM单位增长到的十进制数字。 //propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。 propBlackList: ['border','border-size'], //黑名单 // exclude: /(foxit-lib)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值 // selectorBlackList: [], //要忽略并保留为px的选择器 // ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。 // replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。 mediaQuery: true, //(布尔值)允许在媒体查询中转换px。 minPixelValue: 1, //设置要替换的最小像素值(3px会被转rem)。 默认 0 }), ], }, }, }, };
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步