markdown 语法
markdown 语法
参考文件
菜鸟教程
Markdown表格合并单元格
Markdown基本语法
标题
使用 = 和 - 标记一级和二级标题
我展示的是一级标题 ================= 我展示的是二级标题 -----------------
使用 # 号标记
# 这是一级标题 ## 这是二级标题 ### 这是三级标题 #### 这是四级标题 ##### 这是五级标题 ###### 这是六级标题
字体
*斜体文本* _斜体文本_ **粗体文本** __粗体文本__ ***粗斜体文本*** ___粗斜体文本___
效果如下:
这是加粗的文字
这是倾斜的文字`
这是斜体加粗的文字
这是加删除线的文字
段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
当然也可以在段落后面使用一个空行来表示重新开始一个段落。
区块引用
区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 这是区块引用 > 这是区块引用 > 这是区块引用
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层 > > 第一层嵌套 > > > 第二层嵌套
区块中使用列表
> 区块中使用列表 > 1. 第一项 > 2. 第二项 > + 第一项 > + 第二项 > + 第三项
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
* 第一项 > 菜鸟教程 > 学的不仅是技术更是梦想 * 第二项
- 第一项
菜鸟教程
学的不仅是技术更是梦想 - 第二项
分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
*** * * * ***** - - - ----------
删除线
~~BAIDU.COM~~
BAIDU.COM
下划线
<u>带下划线文本</u>
带下划线文本
脚注
[^要注明的文本]
创建脚注格式类似这样 [1]。


图片
 图片alt就是显示在图片下面的文字,相当于对图片内容的解释。 图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加   开头一个感叹号 ! 接着一个方括号,里面放上图片的替代文字 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用变量
这个链接用 1 作为网址变量 [RUNOOB][1]. 然后在文档的结尾为变量赋值(网址) [1]: http://static.runoob.com/images/runoob-logo.png

高度与宽度
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
链接
[超链接名](超链接地址 "超链接title") title可加可不加
直接使用链接地址:
<https://www.runoob.com>
高级链接
这个链接用 1 作为网址变量 [Google][1] 这个链接用 runoob 作为网址变量 [Runoob][runoob] 然后在文档的结尾为变量赋值(网址) [1]: http://www.google.com/ [runoob]: http://www.runoob.com/

列表
无序列表
用 - + * 任何一种都可以
- 列表内容 + 列表内容 * 列表内容 注意:- + * 跟内容之间都要有一个空格
有序列表
数字加点
1. 列表内容 2. 列表内容 3. 列表内容 注意:序号跟内容之间要有空格
列表嵌套
上一级和下一级之间敲三个空格即可
代码
单行代码
代码之间分别用一个反引号包起来
`代码内容`
代码块
代码之间分别用三个反引号包起来,且两边的反引号单独占一行
(```) 代码... 代码... 代码... (```)
注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
使用 4 个空格或者一个制表符(Tab 键)。
<?php echo('echo') function test () { echo('echo') } >
你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
(```javascript) $(document).ready(function () { alert('RUNOOB'); }); (```)
表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 | 表头|表头|表头 ---|:--:|---: 内容|内容|内容 内容|内容|内容 第二行分割表头和内容。 - 有一个就行,为了对齐,多加了几个 文字默认居左 -两边加:表示文字居中 -右边加:表示文字居右 注:原生的语法两边都要用 | 包起来。此处省略
对齐方式
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
表格合并单元格
| - | 功能模块 | 简要说明 | 简要说明 | |
|---|---|---|---|---|
| 管辖审查 | 审查结果 | 针对当前法院是否有管辖权及其他有管辖权的法院进行审查,并展示审查结果、审查理由、相关材料、相关法条。 |
||
| 案件关联要素 | 展示管辖关联的案件基本信息、案件当事人信息、案件事实信息,并支持用户修改要素信息,修改后支持重新审查。 | |||
| 诉讼时效审查 | 审查结果 | 针对当前案件当事人是否提起诉讼时效抗辩及是否超过诉讼时效进行审查,并展示审查结果、审查理由、相关材料、相关法条。 | ||
| 案件关联要素 | 展示诉讼时效关联的案件诉请信息、案件事实信息,并支持用户修改要素信息,修改后支持重新审查。 |
| 功能模块 | 功能点 | 简要说明 |
|---|---|---|
| 管辖审查 | 审查结果 | 针对当前法院是否有管辖权及其他有管辖权的法院进行审查,并展示审查结果、审查理由、相关材料、相关法条。 |
| 案件关联要素 | 展示管辖关联的案件基本信息、案件当事人信息、案件事实信息,并支持用户修改要素信息,修改后支持重新审查。 | |
| 诉讼时效审查 | 审查结果 | 针对当前案件当事人是否提起诉讼时效抗辩及是否超过诉讼时效进行审查,并展示审查结果、审查理由、相关材料、相关法条。 |
| 案件关联要素 | 展示诉讼时效关联的案件诉请信息、案件事实信息,并支持用户修改要素信息,修改后支持重新审查。 |
高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br> 等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
使用 Ctrl+Alt+Del 重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗** \*\* 正常显示星号 \*\*
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线 ` 反引号 * 星号 _ 下划线 {} 花括号 [] 方括号 () 小括号 # 井字号 + 加号 - 减号 . 英文句点 ! 感叹号
公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
- $...$ 或者 (...) 中的数学表达式将会在行内显示。
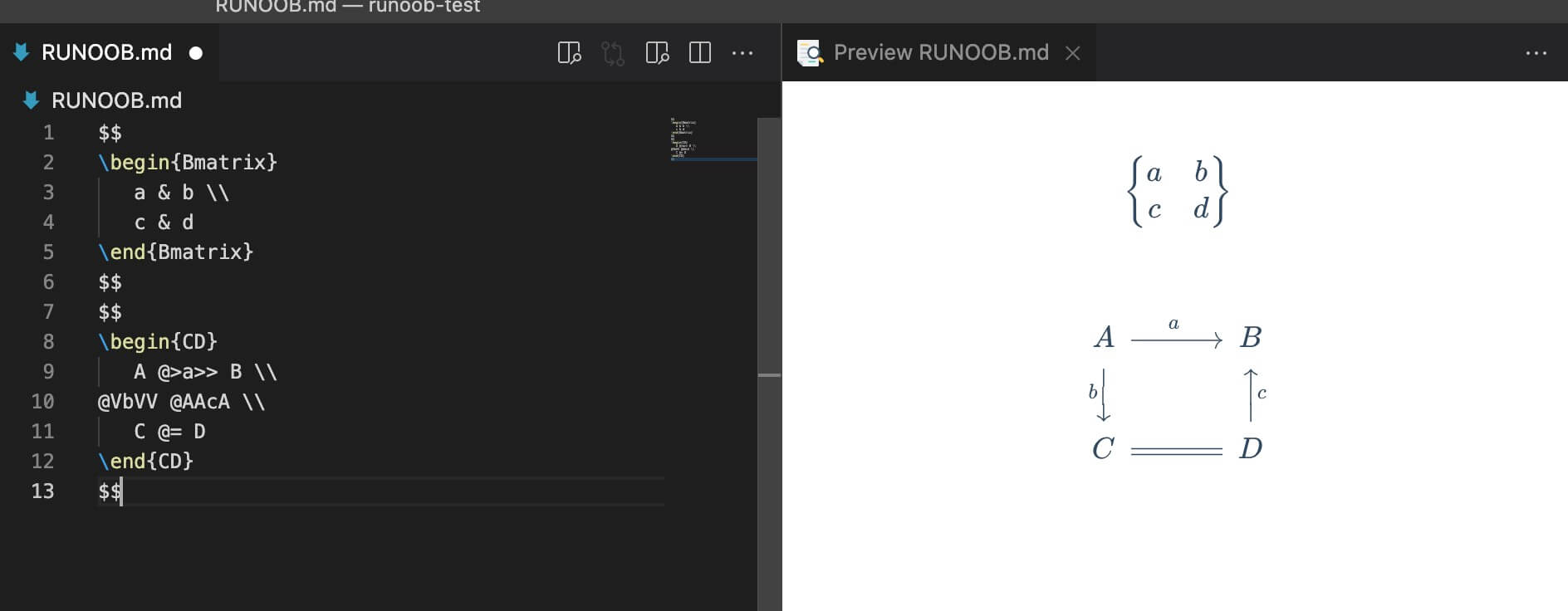
$$...$$ 或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。

$$ \begin{Bmatrix} a & b \\ c & d \end{Bmatrix} $$ $$ \begin{CD} A @>a>> B \\ @VbVV @AAcA \\ C @= D \end{CD} $$

流程图
(```flow) st=>start: 开始 op=>operation: My Operation cond=>condition: Yes or No? e=>end st->op->cond cond(yes)->e cond(no)->op (&```)
浏览器不支持流程图,所以截了个图

typora 画流程图、时序图(顺序图)、甘特图
复制以下代码使用 typora 的源码模式粘贴到编辑器中查看效果:

以下几个实例效果图如下:
横向流程图
(```mermaid) graph LR A[方形] -->B(圆角) B --> C{条件a} C -->|a=1| D[结果1] C -->|a=2| E[结果2] F[横向流程图] (```)
竖向流程图
(```mermaid) graph TD A[方形] --> B(圆角) B --> C{条件a} C --> |a=1| D[结果1] C --> |a=2| E[结果2] F[竖向流程图] (```)
标准流程图
(```flow) st=>start: 开始框 op=>operation: 处理框 cond=>condition: 判断框(是或否?) sub1=>subroutine: 子流程 io=>inputoutput: 输入输出框 e=>end: 结束框 st->op->cond cond(yes)->io->e cond(no)->sub1(right)->op (```)
标准流程图(横向)
(```flow) st=>start: 开始框 op=>operation: 处理框 cond=>condition: 判断框(是或否?) sub1=>subroutine: 子流程 io=>inputoutput: 输入输出框 e=>end: 结束框 st(right)->op(right)->cond cond(yes)->io(bottom)->e cond(no)->sub1(right)->op (```)
UML时序图
(```sequence) 对象A->对象B: 对象B你好吗?(请求) Note right of 对象B: 对象B的描述 Note left of 对象A: 对象A的描述(提示) 对象B-->对象A: 我很好(响应) 对象A->对象B: 你真的好吗? (```)
UML时序图源码复杂样例
(```sequence) Title: 标题:复杂使用 对象A->对象B: 对象B你好吗?(请求) Note right of 对象B: 对象B的描述 Note left of 对象A: 对象A的描述(提示) 对象B-->对象A: 我很好(响应) 对象B->小三: 你好吗 小三-->>对象A: 对象B找我了 对象A->对象B: 你真的好吗? Note over 小三,对象B: 我们是朋友 participant C Note right of C: 没人陪我玩 (```)
UML标准时序图样例
(```mermaid) %% 时序图例子,-> 直线,-->虚线,->>实线箭头 sequenceDiagram participant 张三 participant 李四 张三->王五: 王五你好吗? loop 健康检查 王五->王五: 与疾病战斗 end Note right of 王五: 合理 食物 <br/>看医生... 李四-->>张三: 很好! 王五->李四: 你怎么样? 李四-->王五: 很好! (```)
甘特图样例
(```mermaid) %% 语法示例 gantt dateFormat YYYY-MM-DD title 软件开发甘特图 section 设计 需求 :done, des1, 2014-01-06,2014-01-08 原型 :active, des2, 2014-01-09, 3d UI设计 : des3, after des2, 5d 未来任务 : des4, after des3, 5d section 开发 学习准备理解需求 :crit, done, 2014-01-06,24h 设计框架 :crit, done, after des2, 2d 开发 :crit, active, 3d 未来任务 :crit, 5d 耍 :2d section 测试 功能测试 :active, a1, after des3, 3d 压力测试 :after a1 , 20h 测试报告 : 48h (```)

3冒号:::
部分浏览器解析器不支持
截图为 VuePress 效果

::: warning 注意 请留意目录名的大写。 :::
3叹号 !!!
语法
!!![key] content
注意
- 部分浏览器解析器不支持
- 中间空格,无空格则为
NOTE效果 - 不存在的
key为NOTE效果 key大小写不敏感
!!!success SUCCESS !!!WARNING WARNING !!!DANGER DANGER !!!error ERROR !!!FAIL FAIL !!!INFO INFO !!!BUG BUG !!!NOTE NOTE !!!PRIMARY PRIMARY !!!NOTICE NOTICE
效果
部分浏览器解析器不支持
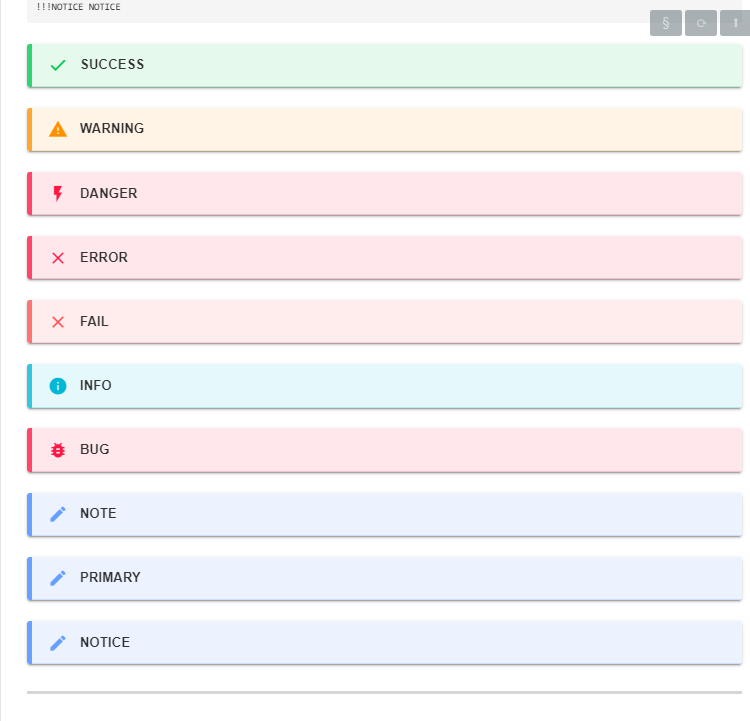
截图为 vscode preview markdown 插件效果

!!!success SUCCESS
!!!WARNING WARNING
!!!DANGER DANGER
!!!error ERROR
!!!FAIL FAIL
!!!INFO INFO
!!!BUG BUG
!!!NOTE NOTE
!!!PRIMARY PRIMARY
!!!NOTICE NOTICE
折叠
语法
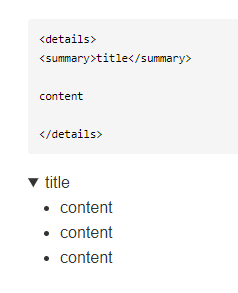
<details> <summary>title</summary> * content * content * content </details>
title
* content * content * content

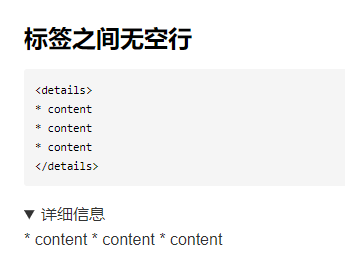
标签之间无空行
<details> * content * content * content </details>

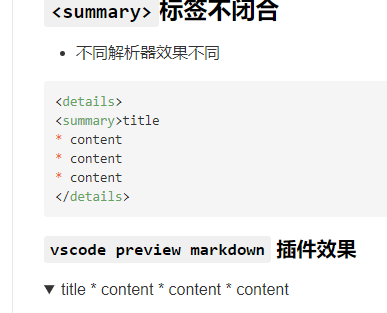
<summary>标签不闭合
有空行效果
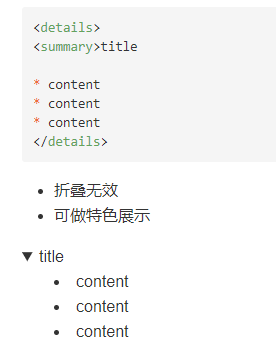
<details> <summary>title * content * content * content </details>
- 折叠无效
- 可做特色展示
title
- content
- content
- content


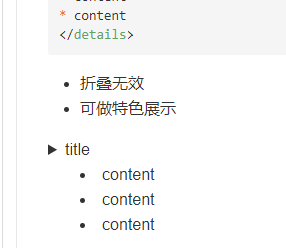
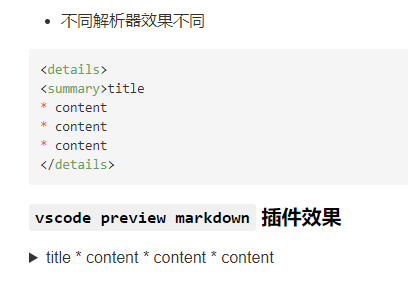
无空行效果
<details> <summary>title * content * content * content </details>
- 折叠无效
title * content * content * content


vscode preview markdown 插件效果
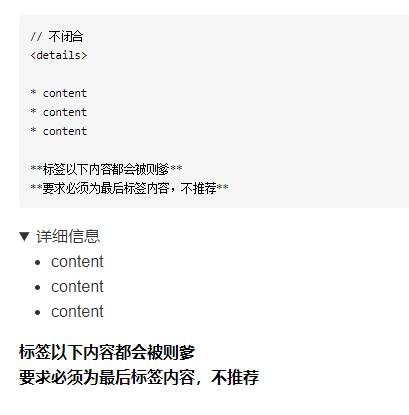
<details>标签不闭合
- 标签以下内容都会被则爹
- 要求必须为最后标签内容,不推荐

// 不闭合 <details> * content * content * content **标签以下内容都会被则爹** **要求必须为最后标签内容,不推荐**










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步