CSS - pointer-events 水印层事件穿透
CSS - pointer-events 水印层事件穿透
intro
属性值
pointer-events属性有很多值,但是对于浏览器来说,只有auto和none两个值可用,其它的几个是针对SVG的(本身这个属性就来自于SVG技术)。
/* Keyword values */ pointer-events: auto; /* 默认 */ pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */ /* Global values */ pointer-events: inherit; pointer-events: initial; pointer-events: unset;
-
auto——效果和没有定义pointer-events属性相同,鼠标不会穿透当前层。在SVG中,该值和visiblePainted的效果相同。
-
none——元素永远不会成为鼠标事件的target(目标)。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。实际上默认就可以穿透当前层,因为pointer-events默认为auto
浏览器兼容性
检测浏览器是否支持该属性的JS代码,其实也可以用来检测其他的属性
var supportsPointerEvents = (function(){ var dummy = document.createElement('_'); if(!('pointerEvents' in dummy.style)) return false; dummy.style.pointerEvents = 'auto'; dummy.style.pointerEvents = 'x'; document.body.appendChild(dummy); var r = getComputedStyle(dummy).pointerEvents === 'auto'; document.body.removeChild(dummy); return r; })();
为什么要设置两次pointerEvents的属性呢?
dummy.style.pointerEvents = ‘auto’;
dummy.style.pointerEvents = ‘x’;
解读:明显的是x会把之前赋值的auto覆盖掉,后面用了getComputedStyle这个方法。由于x是个无效的值,所以如果浏览器支持pointer-event这个css属性的话,计算出来的样式应该是auto。
使用JS替代实现pointerEvents穿透当前层的效果
function noPointerEvents (element) { $(element).bind('click mouseover', function (evt) { this.style.display = 'none'; var x = evt.pageX, y = evt.pageY, under = document.elementFromPoint(x, y); this.style.display = ''; evt.stopPropagation(); evt.preventDefault(); $(under).trigger(evt.type); }); }
elementFromPoint:返回给定坐标处的所在的元素
使用实例:document.elementFromPoint(100,100)
trigger:触发被选元素指定的事件类型
event.type:返回事件类型
应用
穿透当前层
在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样的话,这些浮在上面的div或者其它元素一般都会给个宽高,或者relative的元素可以不给宽高,这个时候,这些元素就会盖
住下面的地图层,以至于地图层无法操作。。。
然后正好在Google map见到了类似的问题,拿来当例子来说:

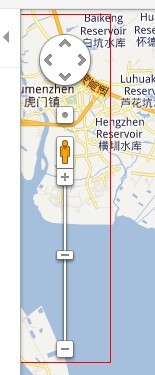
Google map中左上角的操作区域占位是挺大的,如红色框区域,然后在这个区域是无法操作地图层的。那么我们就可以给这个div设置 pointer-events:none,然后你就会发现下面的地图就可以拖动和点击了。
但是悲剧的是,操作区域本身却无法操作了,直接被无视掉了。不过不用担心,我们可以给里面的元素重新设置为 pointer-events:auto,当然,只给需要操作的元素区域设置。
貌似有点儿纠结,不过这样可以保证地图本身的可操作区域最大化。
禁用 HTML 元素的 hover/focus/active 等动态效果
案例一:禁用 a 标签事件效果
在做 tab 切换的时候,当选中当前项,禁用当前标签的事件,只有切换其他 tab 的时候,才重新请求新的数据。
<!--CSS--> <style> .active{ pointer-events: none; } </style> <!--HTML--> <ul> <li><a class="tab"></a></li> <li><a class="tab active"></a></li> <li><a class="tab"></a></li> </ul>
案例二:切换开/关按钮状态
点击提交按钮的时候,为了防止用户一直点击按钮,发送请求,当请求未返回结果之前,给按钮增加 pointer-events: none,可以防止这种情况,这种情况在业务中也十分常见。
<!--CSS--> .j-pro{ pointer-events: none; } <!--HTML--> <button r-model={this.submit()} r-class={{"j-pro": flag}}>提交</button> <!--JS--> submit: function(){ this.data.flag = true; this.$request(url, { // ... onload: function(json){ if(json.retCode == 200){ this.data.flag = false; } }.bind(this) // ... }); }
案例三:防止透明元素和可点击元素重叠不能点击
一些内容的展示区域,为了实现一些好看的 css 效果,当元素上方有其他元素遮盖,为了不影响下方元素的事件,给被遮盖的元素增加 pointer-events: none; 可以解决。
<!--CSS--> .layer{ backround: linear-gradient(180deg, #fff, transparent); } .j-pro{ poninter-events: none; } <!--HTML--> <ul> <li class="layer j-pro"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步