注释标记
注释标记
参考
vscode 插件推荐 todo-tree
Xcode中使用TODO、FIXME、!!!、???、MARK 进行标记
注释标记
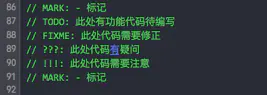
TODO: 标示处有功能代码待编写,使用方法:// TODO:
FIXME:标示处代码需要修正,使用方法:// FIXME:
!!!:标示处代码需要注意,使用方法:// !!!:
???:标示处代码有疑问,使用方法:// ???:
MARK:标记,和#pragma mark效果相同,使用方法:// MARK:

todo-tree
基本功能
-
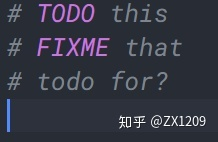
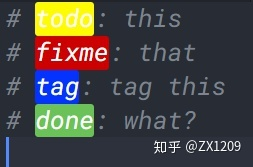
高亮

-
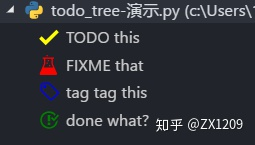
侧边栏上的一个小栏目,通过点击对象,可以跳转到对应的位置.

配置


//todo-tree settings "todo-tree.regex.regex": "((//|#|<!--|;|/\\*|^)\\s*($TAGS):|^\\s*- \\[ \\])", "todo-tree.general.tags": [ "BUG", "HACK", "FIXME", "TODO", "XXX", "???", "done", "tag", "bug", "fixme", "todo", "note" ], "todo-tree.regex.regexCaseSensitive": false, "todo-tree.tree.showInExplorer": true, "todo-tree.highlights.defaultHighlight": { "foreground": "white", "background": "yellow", "icon": "check", "rulerColour": "yellow", "type": "tag", "iconColour": "yellow" }, "todo-tree.highlights.customHighlight": { "todo": { "background": "yellow", "rulerColour": "yellow", "iconColour": "yellow" }, "???": { "background": "yellow", "rulerColour": "yellow", "iconColour": "yellow" }, "bug": { "background": "red", "icon": "bug", "rulerColour": "red", "iconColour": "red", }, "FIXME": { "background": "red", "icon": "beaker", "rulerColour": "red", "iconColour": "red", }, "tag": { "background": "blue", "icon": "tag", "rulerColour": "blue", "iconColour": "blue", "rulerLane": "full" }, "done": { "background": "green", "icon": "issue-closed", "rulerColour": "green", "iconColour": "green", }, "note": { "background": "#f90", "icon": "note", "rulerColour": "#f90", "iconColour ": "#f90" } },
Lee2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步