elementUI - 去除日期时间选择器里的此刻按钮
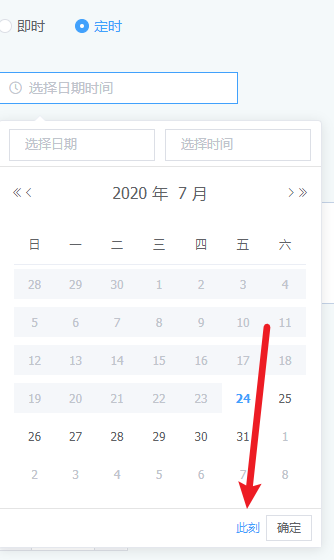
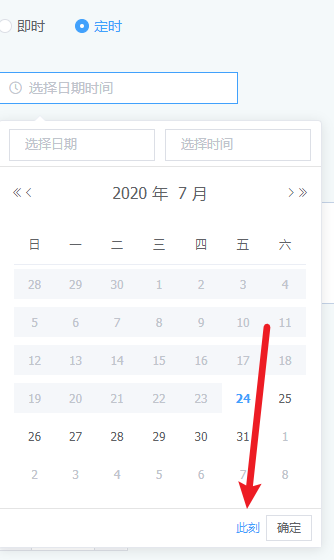
Element UI 去除 日期时间选择器里的此刻按钮

在vue 项目的全局css属性中修改上边标签的display属性
.el-picker-panel__footer .el-button--text.el-picker-panel__link-btn { display: none; }
Lee2








在vue 项目的全局css属性中修改上边标签的display属性
.el-picker-panel__footer .el-button--text.el-picker-panel__link-btn { display: none; }
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步