响应式和自适应
概述
响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局。
响应式
what
响应式布局Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。
step
- 设置 Meta 标签
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在标签里加入这个meta标签。
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> |
user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。
- 媒体查询来设置样式 Media Queries
Media Queries 是响应式设计的核心。 它根据条件告诉浏览器如何为指定视图宽度渲染页面。假如一个终端的分辨率小于 980px,那么可以这样写:
| @media screen and (max-width: 980px) { |
| #head { … } |
| #content { … } |
| #footer { … } |
| } |
- 设置多种视图宽度
| |
| @media only screen and (min-width: 768px) and (max-width: 1024px) {} |
| |
| @media only screen and (min-width: 320px) and (max-width: 767px) {} |
notice
- 宽度需要使用百分比
| #head { width: 100% } |
| #content { width: 50%; }` |
- 处理图片缩放的方法
- 简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。
| img { width: auto; max-width: 100%; } |
- 用::before和::after伪元素 +content 属性来动态显示一些内容或者做其它很酷的事情,在 CSS3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能: HTML 结构:
| <img src="image.jpg" |
| data-src-600px="image-600px.jpg" |
| data-src-800px="image-800px.jpg" |
| alt=""> |
| @media (min-device-width:600px) { |
| img[data-src-600px] { |
| content: attr(data-src-600px, url); |
| } |
| } |
| |
| @media (min-device-width:800px) { |
| img[data-src-800px] { |
| content: attr(data-src-800px, url); |
| } |
| } |
- 其他属性
例如 pre ,iframe,video 等,都需要和img一样控制好宽度。对于table,建议不要增加 padding 属性,低分辨率下使用内容居中:
| table th, table td { padding: 0 0; text-align: center; } |
example

| |
| html,body{ |
| background... |
| font... |
| color... |
| } |
| h1,h2,h3{} |
| p, blockquote, pre, code, ol, ul{} |
| |
| #wrapper{ |
| width: 80%; |
| margin: 0 auto; |
| background: #fff; |
| padding: 20px; |
| } |
| #content{ |
| width: 54%; |
| float: left; |
| margin-right: 3%; |
| } |
| #sidebar-left{ |
| width: 20%; |
| float: left; |
| margin-right: 3%; |
| } |
| #sidebar-right{ |
| width: 20%; |
| float: left; |
| } |
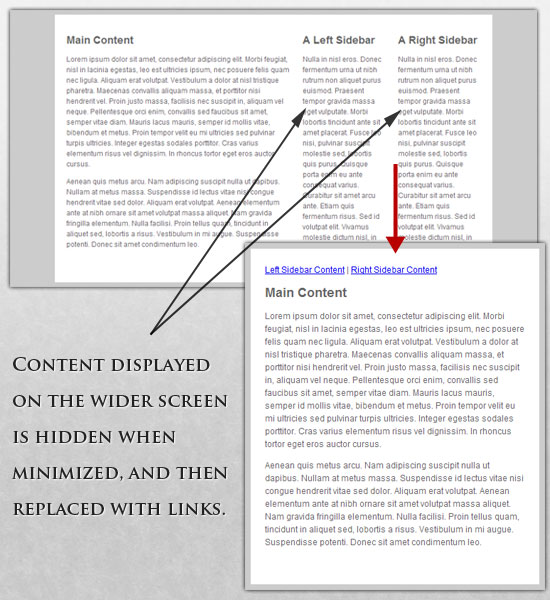
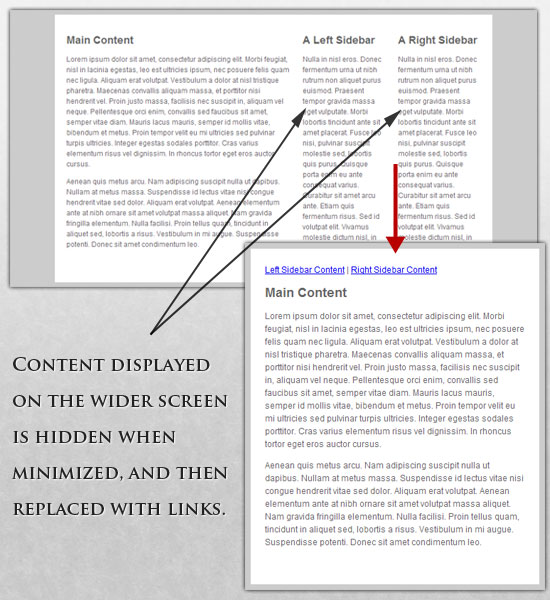
子级样式表mobile.css中,专门针对移动设备进行样式覆写:
| #wrapper{ |
| width: 90%; |
| } |
| #content{ |
| width: 100%; |
| } |
| #sidebar-left{ |
| width: 100%; |
| clear: both; |
| |
| border-top: 1px solid #ccc; |
| margin-top: 20px; |
| } |
| #sidebar-right{ |
| width: 100%; |
| clear: both; |
| |
| border-top: 1px solid #ccc; |
| margin-top: 20px; |
| } |
媒体查询
将多个media queries整合在一个样式表文件中
| |
| @media only screen |
| and (min-device-width : 320px) |
| and (max-device-width : 480px) { |
| |
| } |
| |
| @media only screen |
| and (min-width : 321px) { |
| |
| } |
| |
| @media only screen |
| and (max-width : 320px) { |
| |
| } |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步