随笔分类 - vue
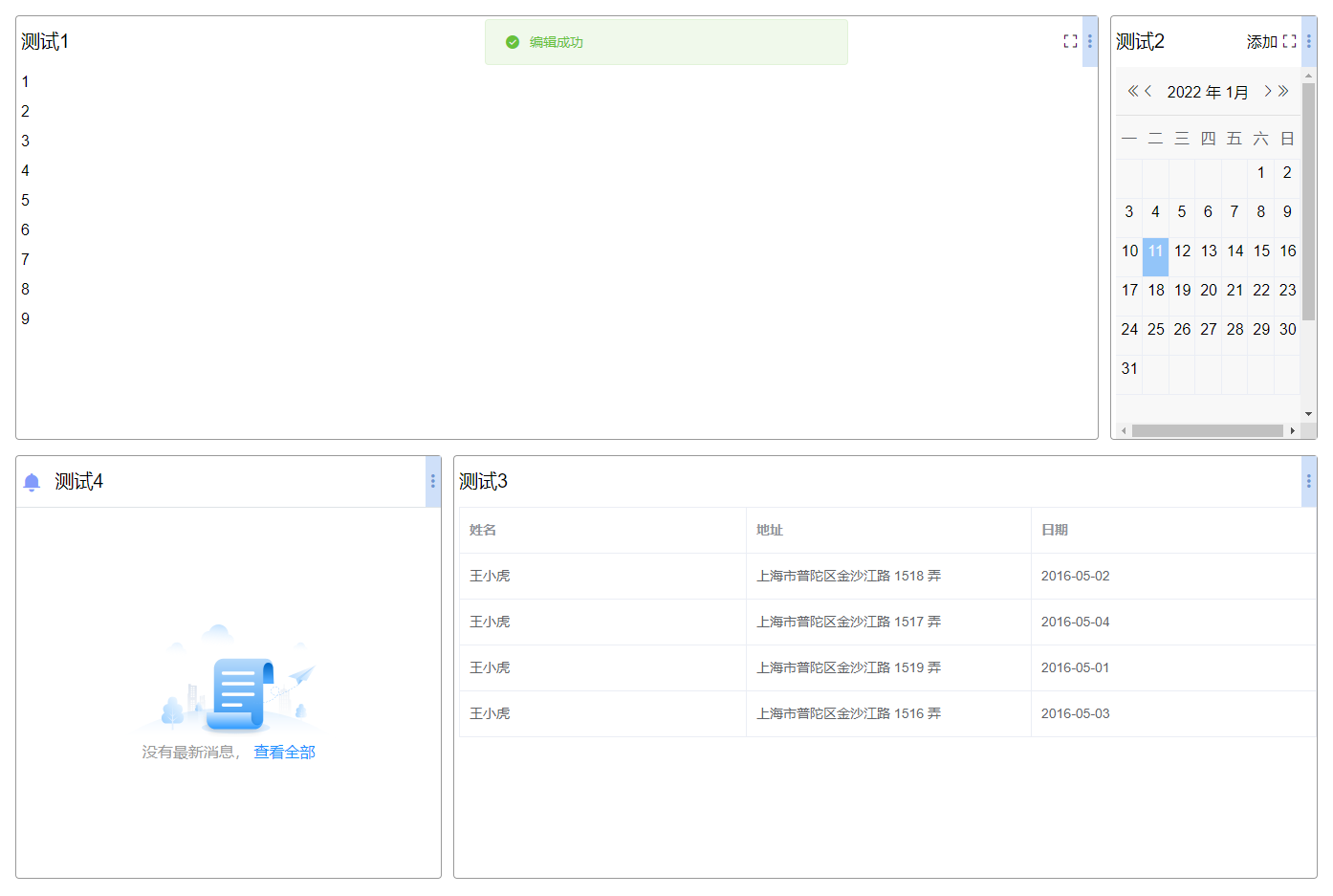
摘要:vue - 动态统计 intro 需求 更具不同配置显示不同统计效果和数据 组件 宽高 组件宽高自行通过盒子实现,项目使用动态布局组件,可从首页导航 列 滚动 尽量避免滚动或自行调整滚动样式 动态背景 难点 不同宽度组件间通过拉伸宽度达到协调效果 通过计算透明度主题色 实现思路 伪类长方形旋转 (无
阅读全文
摘要:
阅读全文
摘要:vue - 动态导航栏 intro 需求 路由到不同页面根据需求加载不同导航(显示其他或不显示) 实现 主页头部 <div class="left_menu"> <span class="logo_box"> <img src="~@/assets/img/logo.png" alt="" /> <
阅读全文
摘要:webpack-css-loaders demo autoprefixer intro 前端开发中,为兼容所有浏览器,部分CSS属性需要加上不同的浏览器前缀,这些属性多且难记。这里配置autoprefixer css后处理器自动兼容 配置 // vue.config.js module.export
阅读全文
摘要:webpack - devServer - proxy target proxy: { '/api': { target: 'http: //localhost:3000' } } 请求地址 代理后地址 /api/users http://localhost:3000/api/users pathR
阅读全文
摘要:vue 全局API Vue.extend Vue.nextTick Vue.set Vue.delete Vue.directive Vue.filter Vue.component Vue.use Vue.mixin Vue.compile Vue.observable Vue.version 指
阅读全文
摘要:vue - v-if/v-for 为什么 v-if 不能和 v-for 一起使用 性能浪费,每次渲染都要先循环再进行条件判断,考虑用计算属性替代。 Vue2.x中v-for比v-if更高的优先级。 Vue3.x中v-if 比 v-for 更高的优先级。
阅读全文
摘要:vue - todo - 流文件下载空白问题 背景 2021-11-23 "mockjs": "^1.0.1-beta3", 问题描述 非responseType = 'blob'问题 非axios问题 问题定位 - 注释大法 仍然,说明问题在 webpack 配置 定时任务不再空白,说明问题在注释
阅读全文
摘要:vue - sass样式穿透实现 // 引入的是第三种生效了,第一种不生效,第二种报错 // 第一种 >>> .my-el-form-item{ & >>> .el-form-item__content{ line-height:12px; } } //第二种 /deep/ .my-el-form-
阅读全文
摘要:vue+element-ui table实现滚动加载 自定义指令实现 第一步:在main.js里注册 Vue.directive('loadmore', { bind(el, binding) { const selectWrap = el.querySelector('.el-table__bod
阅读全文
摘要:template 导致 slot 无效 无效 <el-upload> <template v-if="showFileList"> <i slot="default" class="el-icon-plus"></i> <div slot="file" slot-scope="{file}"> ..
阅读全文
摘要:Vue 技巧 窃取 prop 类型 我从一个子组件中复制 prop 类型,只是为了在一个父组件中使用它们。但我发现,偷取这些 prop 类型要比仅仅复制它们好得多。 例如,我们在这个组件中使用了一个 Icon 组件。 <template> <div> <h2>{{ heading }}</h2> <
阅读全文
摘要:el-upload 获取上传失败时的返回信息 方案一 直接通过 JSON.parse() 去转换 err.message 而不是转换 err console.log(JSON.parse(err.message).msg) // 识别发票信息异常! 方案二 把错误信息转成字符串,然后去掉" Erro
阅读全文
摘要:vue 原理 大概思路 vue的数据驱动主要实现建立在三个对象上Dep、Watcher、Compiler Dep 主要负责依赖的收集 Watcher 主要负责Dep和Compiler之间的联系 Compiler 可以理解为 virtual dom + patch 也就是负责视图层的渲染 基本原理 1
阅读全文
摘要:vue-mixin 混入 Vue.js intro 复用功能 一个混入对象可以包含任意组件选项。 当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。 // 定义一个混入对象 var myMixin = { created: function () { this.hello()
阅读全文
摘要:vue-filter 过滤器 Vue.js intro 用于一些常见的文本格式化 过滤器可以用在两个地方 双花括号插值 v-bind 表达式 过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示 <!-- 在双花括号中 --> {{ message | capitalize }
阅读全文
摘要:vuex vuex的流程 页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation。mutation会修改state中对于的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过mapGetter来动态获取state中的值 v
阅读全文
摘要:vue面试题 对于MVVM的理解 MVVM 是 Model-View-ViewModel 的缩写。 Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。 View 代表UI 组件,它负责将数据模型转化成UI 展现出来。 ViewModel 监听模型数据的改变和控制视图行为、处理
阅读全文








