swagger-ui 美化版
简介
Swagger UI允许任何人(无论您是开发团队还是用户)都可以可视化API资源并与之交互,而无需任何实现逻辑。它是根据您的OpenAPI(以前称为Swagger)规范自动生成的,具有可视化文档,可简化后端实现和客户端使用,号称世界上最流行的API框架。
特点
- 人性化 允许最终开发人员轻松地进行交互,并尝试API公开的每个操作,以方便使用
- 通过完整的源代码访问方式以所需方式设置和调整Swagger UI。
- 所有浏览器支持 Swagger UI 在所有主要浏览器中均可使用。
- 易于浏览 归类整齐的文档可快速查找并使用资源和端点。
使用SwaggerUI
打开idea 新建boot项目 并编写controller测试是否成功
导入swaage maven文件
<!-- swagger2 --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.6.1</version> </dependency><dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.6.1</version> </dependency>配置swaager配置文件
@Configuration @EnableSwagger2 //开启swagger2 public class SwaggerConfig {}
浏览器打开 http://localhost/swagger-ui.html

Swagger配置扫描接口
/**
* @author zc
* @explain
* @date 2020/4/8 14:31
*/
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.pay.controller"))//扫描地址
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("系统")
.description("系统api文档")
.version("1.0")
.build();
}
再次打开http://localhost/swagger-ui.html即可看见全部的接口
常用注解
/**
@Api:修饰整个类,描述Controller的作用
@ApiOperation:描述一个类的一个方法,或者说一个接口
@ApiParam:单个参数描述
@ApiModel:用对象来接收参数
@ApiProperty:用对象接收参数时,描述对象的一个字段
@ApiResponse:HTTP响应其中1个描述
@ApiResponses:HTTP响应整体描述
@ApiIgnore:使用该注解忽略这个API
@ApiError :发生错误返回的信息
@ApiImplicitParam:一个请求参数
@ApiImplicitParams:多个请求参数
*/
实例
@PostMapping("/studentSave")
@ApiOperation(value = "保存学生信息")
@ApiResponses({
@ApiResponse(code = 0, message = "保存成功"),
@ApiResponse(code = 1, message = "保存失败")
})
public Result save(
@ApiParam(value = "保存学生参数", example = "")
@RequestBody Student student) {
return new FrontResult(Result.SUCCEED, "保存成功", studentDao.save(student));
}
@Data
@ApiModel(description = "学生信息保存请求对象")
public class Student {
@ApiModelProperty(value = "学生编号")
private Long id;
@ApiModelProperty(value = "姓名", required = true,position = 1)
private String name;
@ApiModelProperty(value = "性别", required = true,position = 2)
private String sex;
@ApiModelProperty(value = "生日", required = true,position = 3)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp birthday;
}
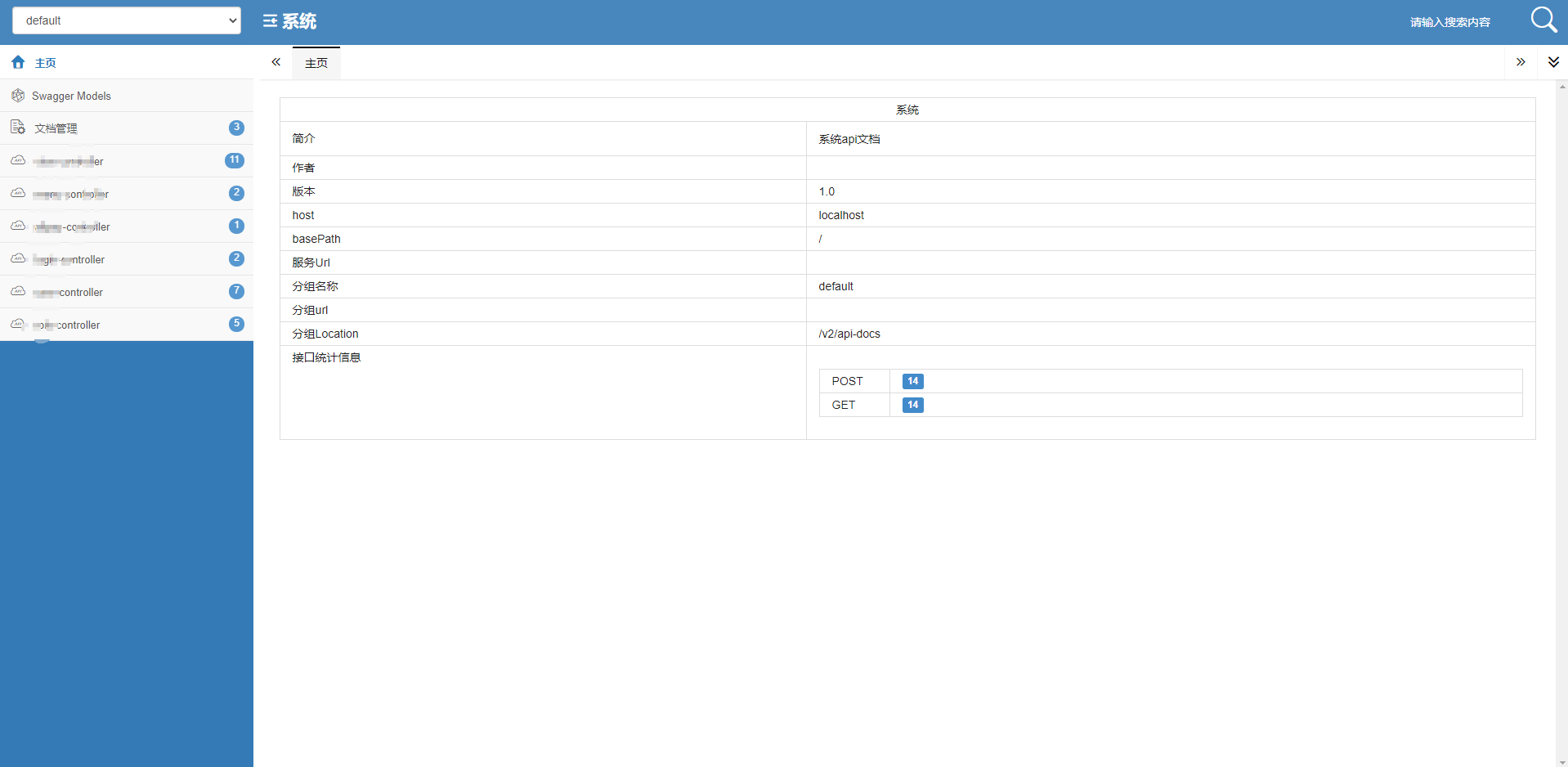
美化swaager
添加依赖
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency>

你要学会如何长大

