node初体验完成前后端信息传递,访问数据库
1.创建文件夹service
2.shift+右键打开powershell
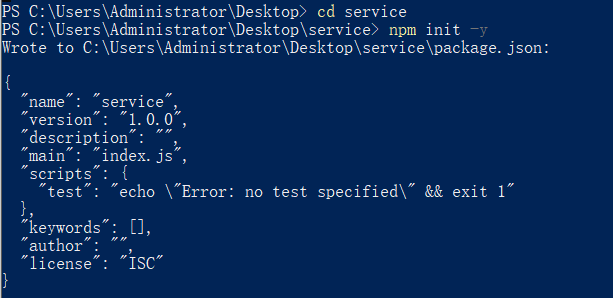
3.进入文件夹并初始化

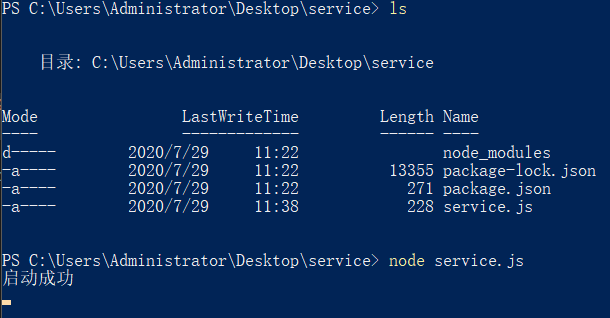
4.查看内容

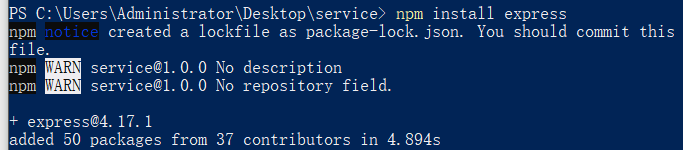
安装express包

在service文件夹下建个js文件

编辑js文件
const express = require('express')
const app = express();
// 端口号,IP地址
app.listen('8888','192.168.0.105',function(){
console.log('启动成功')
})
app.get('/x1',function(req,res){
res.send('hello')
})
ip地址写自己的
启动服务器

如果出错,ctrl+shift+c返回上一步
启动后

再次编写文件(添加x2)
app.get('/x2',function(req,res){
res.send({
code:0,
msg:'请求成功',
data : [
{name:'小黑',age :18}
]
})
})
重新启动:
在控制台按ctrl+shift+c返回上一步

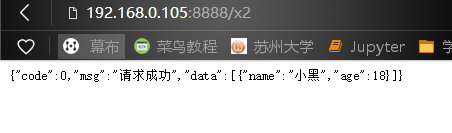
得到结果

//获取前端get请求发来的数据
再次编写文件
//获取前端get请求发来的数据 app.get('/x3',function(req,res){ console.log(req.query) })
重新启动:
在控制台按ctrl+shift+c返回上一步
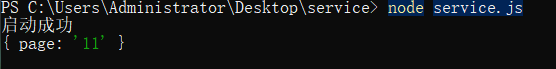
前端输入数据

显示收到的结果

// 发送文件
修改文件
// 发送文件 app.get('/x4',function(req,res){ res.sendFile(__dirname + '/1.html'); })
重新启动:
在控制台按ctrl+shift+c返回上一步

结果

node连接数据库
在文件中引入mysql模块并创建连接
// 引入mysql模块 var mysql=require('mysql'); // 创建连接 var connection =mysql.createConnection({ host :'192.168.0.105', user:'root', password:'123456', database:'music' })
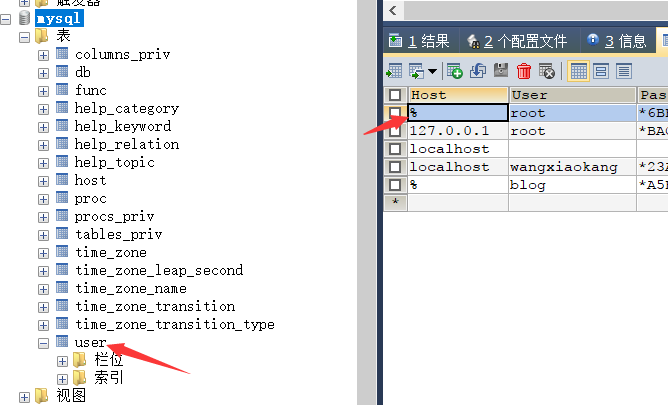
将名为mysql数据库的user表的第一个localhost改为%,这里我的不改不能用,访问不了数据库,改了就好了

service.js文件添加
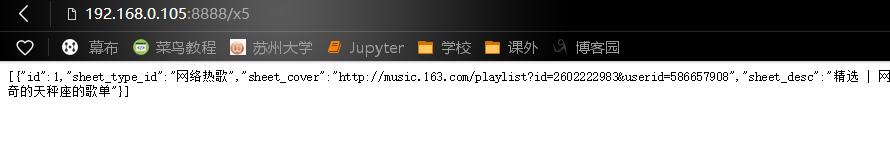
app.get('/x5',function(req,res){
connection.query('select * from song_sheet',function(error,results,fields){
res.send(results)
// console.log(results)
console.log(error)
})
})
重新启动
我这里好像之前的不能用了,老师说让用这个

这个要先装nodemon,很简单

然后就找到我的数据库里的信息了。
对数据库的操作课参考https://www.cnblogs.com/python-django-spid/p/11641830.html
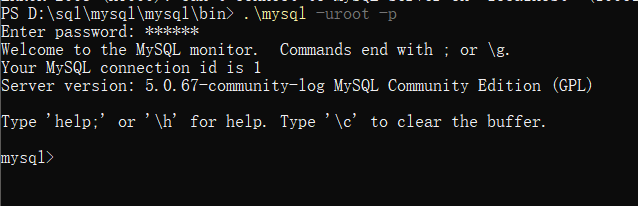
在mysql目录下打开powershell,输入密码

查看自己有哪些数据库
输入命令:show databases;


查看这个库里都有哪些表的命令: show tables;




