my97日期控件弹出位置显示异常
使用my97日期选择控件的时候,如果整个页面是有滚动条的,根据触发显示日期的控件的父控件的position不同会显示不同的情况
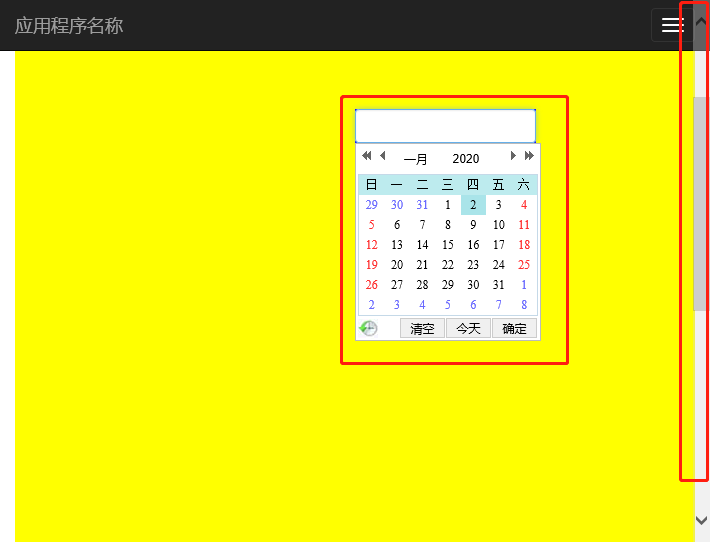
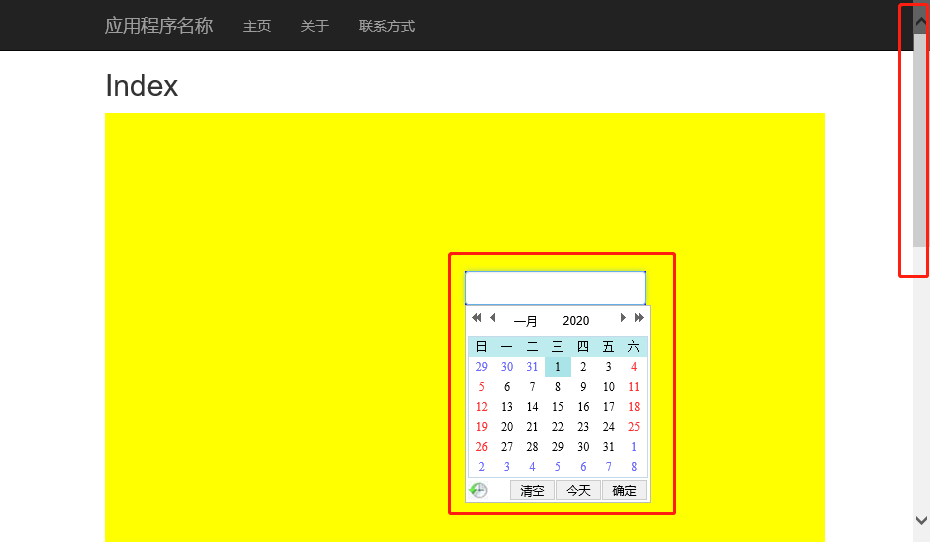
1、position不为fixed则滑动滚动条,显示的日期层不会出现异常位移,如下图
滚动条不动,正常显示

滚动条没去,正常显示

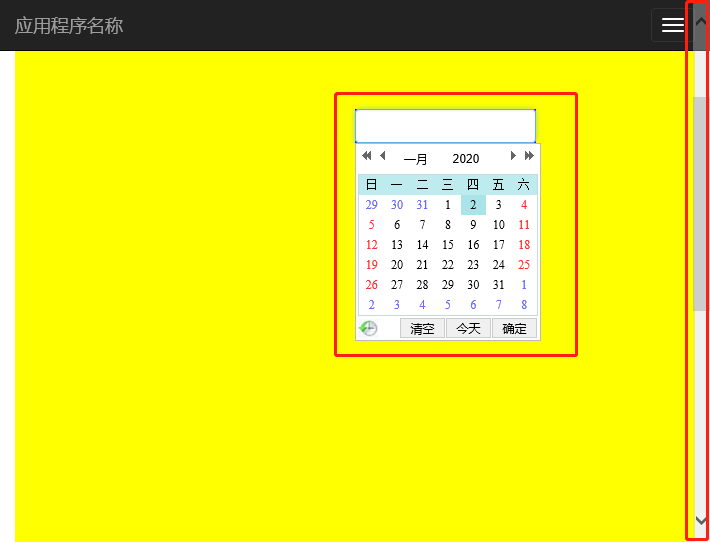
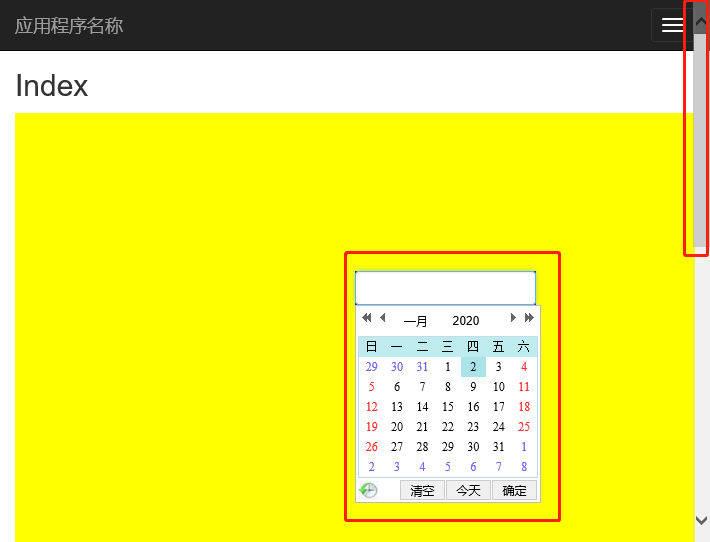
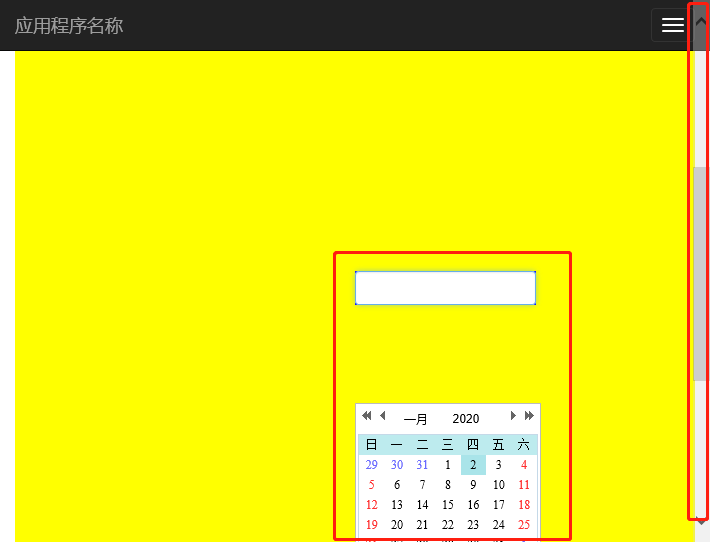
2、position为fixed则滑动滚动税票,显示的日期层会根据滚动条的移动而移动,如下图
滚动条不动,正常显示

滚动条滑动,异常位移

对于第二种情况解决方法如下:
写一个方法 如下:
function showDate() { $('iframe[hidefocus]').parent().hide();//用于强制重新计算坐标值 new WdatePicker(); var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滚动条的偏移值 var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控件最终计算的top值 var newTop = oldTop - scrollTop//日期控件的top值减去滚动条的偏移值就是当前日期控件的位置 var iCount = 0; //下面用setInterval 主要是为了第一次加载的时候 top 设置会先于WdatePicker完成 var intHandle = setInterval(function () { var top = $('iframe[hidefocus]').parent().css('top').replace('px', ''); iCount++; if (iCount < 10) { $('iframe[hidefocus]').parent().css({ 'position': 'fixed', 'top': newTop }); } else { clearInterval(intHandle); } }, 100); }
触发的控件的onclick事件直接调用 此方法,完成页面html和调用代码如下
<h2>Index</h2> <div style="height: 1000px; background-color: yellow"> </div> <div style="position: absolute; top: 50%; left:50%; background-color: blue;"> <input type="text" class="form-control" onclick="showDate();"/> </div> <script src="~/Scripts/plugin/My97DatePicker/WdatePicker.js"></script> <script type="text/javascript"> function showDate() { $('iframe[hidefocus]').parent().hide();//用于强制重新计算坐标值 new WdatePicker(); var scrollTop = (window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop);//滚动条的偏移值 var oldTop = $('iframe[hidefocus]').parent().css('top').replace('px', '');//日期控件最终计算的top值 var newTop = oldTop - scrollTop//日期控件的top值减去滚动条的偏移值就是当前日期控件的位置 var iCount = 0; //下面用setInterval 主要是为了第一次加载的时候 top 设置会先于WdatePicker完成 var intHandle = setInterval(function () { var top = $('iframe[hidefocus]').parent().css('top').replace('px', ''); iCount++; if (iCount < 10) { $('iframe[hidefocus]').parent().css({ 'position': 'fixed', 'top': newTop }); } else { clearInterval(intHandle); } }, 100); } </script>
最终显示结果如下,日期显示框没有位移