vue学习笔记(一): 建立 vue-cli 初始网站
在安装vue-cli之前,要先安装node.js这个大家百度一下就可以了
1、安装 vue-cli
npm install -g @vue/cli-init
2、初始化一个项目,名为 hcmanage ,并选择使用 webpack 打包方式
vue init webpack hcmanage
3、切换到 hcmanage 目录下
cd hcmanage
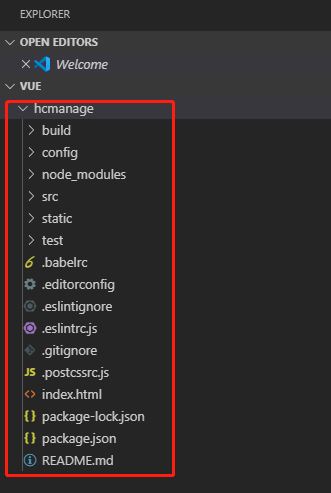
最终生成的网站文档结构如下

4、启动 hcmanage 网站
npm run dev
执行结果如下:
PS E:\系统源码\vue\hcmanage> npm run dev > hcmanage@1.0.0 dev E:\系统源码\vue\hcmanage > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 10% 11% 11% 11% 12% 12% 13% building modules 25/35 modules 10 active ...ex=0!E:\系统源码\vue\hcmanage\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }. 13% 13% 13% 15% 15% 15% 95% emitting DONE Compiled successfully in 26954ms 9:34:52 PM I Your application is running here: http://localhost:8080
可以看到最终生成的网址为:http://localhost:8080
这个网址可以在config/index.js进行修改,如下图:
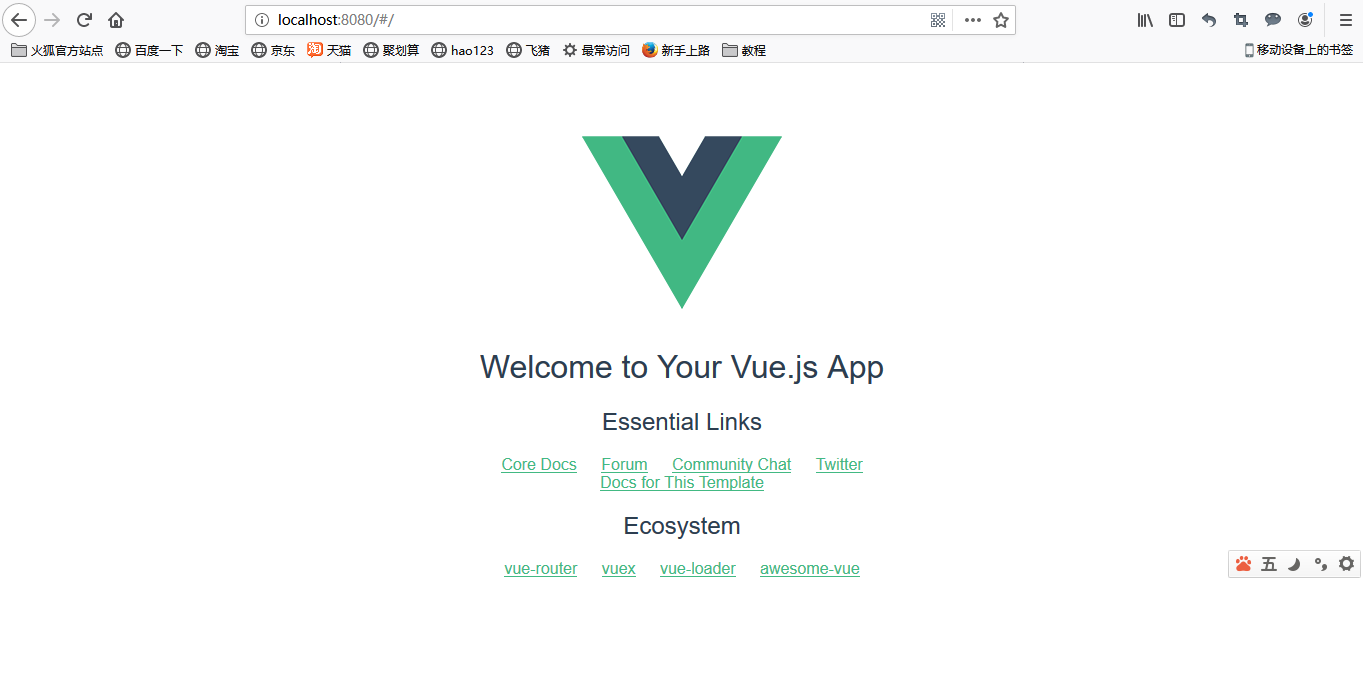
可以在浏览器中输入对应的网址:http://localhost:8080 可以看到以下的网站页面,表示网站生成成功
异常问题及处理:
1、Trailing spaces not allowed
原因:文件中行后有空格
解决方法:把空格去除就可以了
2、Expected linebreaks to be 'LF' but found 'CRLF'
原因:因为操作系统不同导致默认换行符不一样导致的
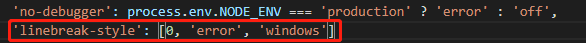
解决方法:找到 .eslintrc.js ,在文件的Rules中增加一条rule :

3、Missing semicolon
原因:丢失分号,JS中有的语句没有分号结尾
解决方法:对应的语句后面添加分号就可以了
4、Missing trailing comma
原因:这个是 json 对象后面没有逗号
解决方法:在 json 对象报错的行数后面添加逗号就可以了
5、Unexpected use of file extension "vue" for "./components/****.vue"
原因:引用文件的时候加上了后缀名.vue
解决方法:去掉后缀名.vue
6、Unexpected use of file extension "js" for "./components/****.js"
原因:引用文件的时候加上了后缀名.js
解决方法:去掉后缀名.js
7、Expected exception block, space or tab after '//' in commen
原因:这个是注释符后面的缩进有问题
解决方法:在注释符 ’//‘ 后加加个空格、tab、block 就可以了




