layui 学习笔记一:layui table 查询、新增、编辑、删除
一、table数据的呈现(对应查询)
页面代码:
@{ ViewBag.Title = "TableGrid"; } @section styles{ <link href="~/Scripts/Plugin/layui/css/layui.css" rel="stylesheet" /> } <h2>TableGrid</h2> <table id="tblInfo" lay-filter="tblInfo"></table> @section scripts{ <script src="~/Scripts/Plugin/layui/layui.all.js"></script> <script src="~/Scripts/Test/TableGrid.js"></script> }
TableGrid.js的代码:
; (function () { initQuery(); }()); function initQuery() { layui.use(['table'], function () {
$.post('/Test/TableGridQuery', {}, function (rsp) {
var table = layui.table,
tableId = 'tblInfo';
table.render({
id: tableId
, elem: '#' + tableId
, data: rsp.data
, cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, cols: [[
{ field: 'P_NO', width: 100, title: '页面编号' }
, { field: 'P_NAME', width: 100, title: '页面名称' }
, { field: 'P_ROLE', width: 100, title: '页面角色' }
, { field: 'P_DESC', title: '页面说明' }
, { field: 'P_URL', width: 280, title: '页面URL' }
, {
fixed: 'right', width: 120, align: 'center', templet: function () {
return ' <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>\
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>';
}
}
]]
});
//监听数据操作(其中tableID就是页面中的lay-filter)
table.on('tool(' + tableId + ')', function (obj) {
var data = obj.data;
if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
layer.msg('删除成功');
obj.del();
layer.close(index);
});
} else if (obj.event === 'edit') {
showEdit(data);
}
});
}, 'json');
}); }
后台代码 ,对应的是:'/Test/TableGridQuery'
[HttpPost] public JsonResult TableGridQuery() { ResultClass rc = new ResultClass(); List<ResultClass1> rc1 = new List<ResultClass1>(); for (int i = 1; i < 11; i++) { rc1.Add(new ResultClass1() { P_NO = i.ToString(), P_NAME = "页面名称" + i.ToString(), P_ROLE = "页面角色" + i.ToString(), P_DESC = "页面描述" + i.ToString(), P_URL = "页面URL" + i.ToString() }); } rc.data = rc1; rc.code = 0; rc.count = rc1.Count; return Json(rc); }
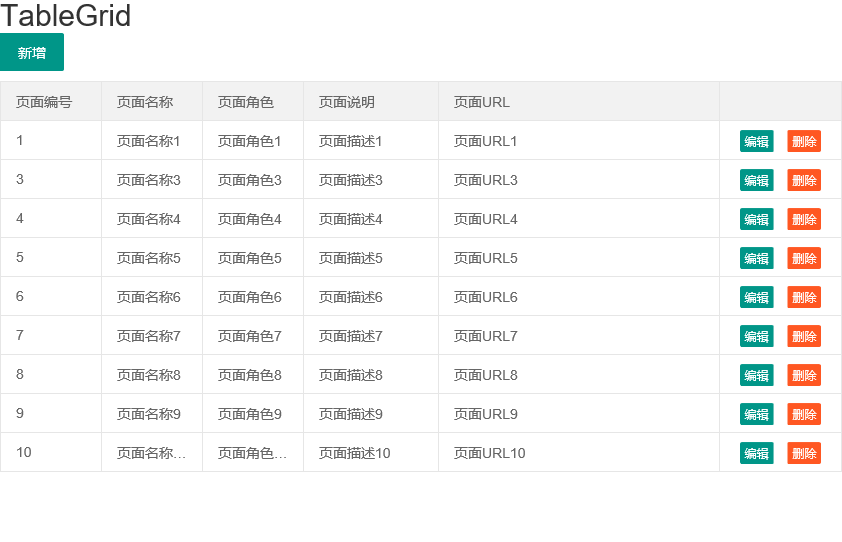
页面呈现效果:

二、新增一条新的记录,并呈现到table中
给新增按钮添加事件:
function initShowAdd() { $('#btnShowAdd').click(function () { var addHtml = '<form id="form1" class="layui-form" method="post" action="/Test/TableGridInsert" style="width:460px; margin-top: 20px;">\ <div class="layui-form-item">\ <label class="layui-form-label">编号</label>\ <div class="layui-input-block">\ <input type="text" name="P_NO" lay-verify="title" autocomplete="off" placeholder="请输入编号" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">名称</label>\ <div class="layui-input-block">\ <input type="text" name="P_NAME" lay-verify="title" autocomplete="off" placeholder="请输入名称" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">角色</label>\ <div class="layui-input-block">\ <input type="text" name="P_ROLE" lay-verify="title" autocomplete="off" placeholder="请输入角色" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">描述</label>\ <div class="layui-input-block">\ <input type="text" name="P_DESC" lay-verify="title" autocomplete="off" placeholder="请输入描述" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">URL</label>\ <div class="layui-input-block">\ <input type="text" name="P_URL" lay-verify="title" autocomplete="off" placeholder="请输入URL" class="layui-input">\ </div>\ </div>\ </form>'; layer.open({ type: 1, title: '新增', content: addHtml, area:['500px','420px'], btn: ['提交', '取消'], yes: function (layIndex) { $('#form1').ajaxSubmit({ success: function (rsp) { if (rsp && rsp.success === true) { layer.close(layIndex); var oldData = layui.table.cache.tblInfo;//获得当前页面的原始数据 oldData.unshift(rsp.data);//在原始数据前添加新添加的数据 layui.table.reload('tblInfo', { data: oldData });//把新处理的数据重新加载一下 layer.msg('提交成功'); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('提交失败'); } } } }); } }); }); }
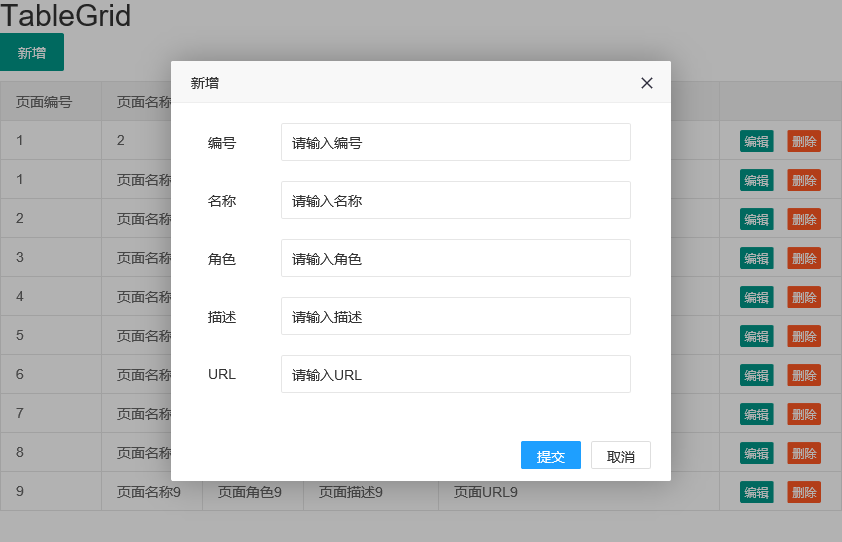
显示效果:

三、编辑其中一条记录,并同时更新到table中
新增一个编辑字段:
{ fixed: 'right', width: 120, align: 'center', templet: function () { return ' <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> '; } }
监听编辑按钮点击事件:
table.on('tool(' + tableId + ')', function (obj) { var data = obj.data; if (obj.event === 'del') { //删除方法 } else if (obj.event === 'edit') {//监听删除 showEdit(data); //显示编辑对话框 } });
showEdit方法内容如下:
function showEdit(data) { var editHtml = '<form id="form1" class="layui-form" method="post" action="/Test/TableGridUpdate" style="width:460px; margin-top: 20px;">\ <div class="layui-form-item">\ <label class="layui-form-label">编号</label>\ <div class="layui-input-block">\ <input type="text" name="P_NO" lay-verify="title" value="' + data.P_NO + '" autocomplete="off" placeholder="请输入编号" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">名称</label>\ <div class="layui-input-block">\ <input type="text" name="P_NAME" value="' + data.P_NAME + '" lay-verify="title" autocomplete="off" placeholder="请输入名称" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">角色</label>\ <div class="layui-input-block">\ <input type="text" name="P_ROLE" value="' + data.P_ROLE + '" lay-verify="title" autocomplete="off" placeholder="请输入角色" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">描述</label>\ <div class="layui-input-block">\ <input type="text" name="P_DESC" value="' + data.P_DESC + '" lay-verify="title" autocomplete="off" placeholder="请输入描述" class="layui-input">\ </div>\ </div>\ <div class="layui-form-item">\ <label class="layui-form-label">URL</label>\ <div class="layui-input-block">\ <input type="text" name="P_URL" value="' + data.P_URL + '" lay-verify="title" autocomplete="off" placeholder="请输入URL" class="layui-input">\ </div>\ </div>\ </form>'; layer.open({ type: 1, title: '编辑', content: editHtml, area: ['500px', '420px'], btn: ['提交', '取消'], yes: function (layIndex) { $('#form1').ajaxSubmit({ success: function (rsp) { if (rsp && rsp.success === true) { layer.close(layIndex); var oldData = layui.table.cache.tblInfo; var len = oldData.length; //循环数据,找到更新的数据行,直接更新 for (var i = 0; i < len; i++) { if (oldData[i].P_NO == rsp.data.P_NO) { oldData[i] = rsp.data; break; } } //重新加一下数据 layui.table.reload('tblInfo', { data: oldData }); layer.msg('提交成功'); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('提交失败'); } } } }); } }); }
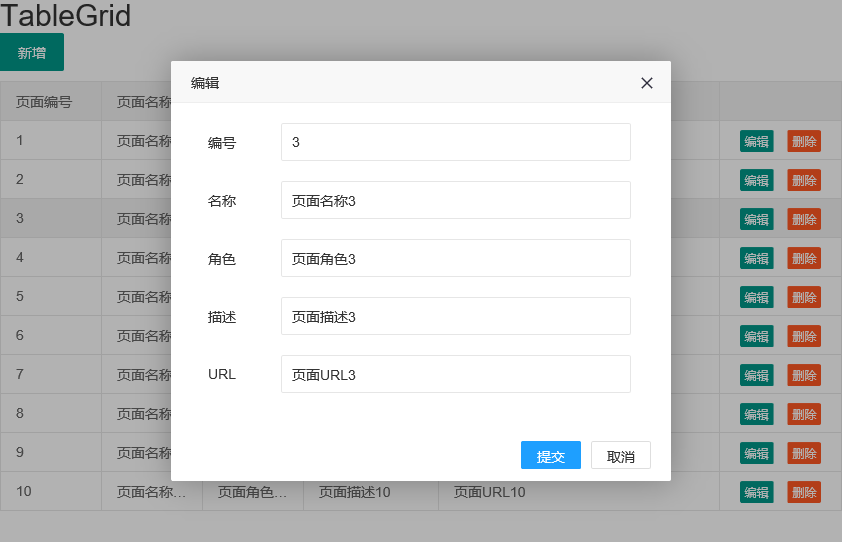
显示效果:

四、删除其中一条记录
新增一个删除字段:
{ fixed: 'right', width: 120, align: 'center', templet: function () { return ' <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>'; } }
监听删除按钮的点击事件
table.on('tool(' + tableId + ')', function (obj) { var data = obj.data; if (obj.event === 'del') {//监听删除 layer.confirm('真的删除行么', function (index) { $.post('/Test/TableGridDelete', { id: data.P_NO }, function (rsp) { if (rsp && rsp.success === true) { layer.msg('删除成功'); obj.del(); layer.close(index); } else { if (rsp && rsp.message) { layer.alert(rsp.message); } else { layer.alert('删除失败'); } } }, 'json'); }); } else if (obj.event === 'edit') { showEdit(data); } });




