<div id="post_detail">
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6374212.html
在我的项目中有具体应用:https://github.com/ygj0930/CoupleSpace
过滤器
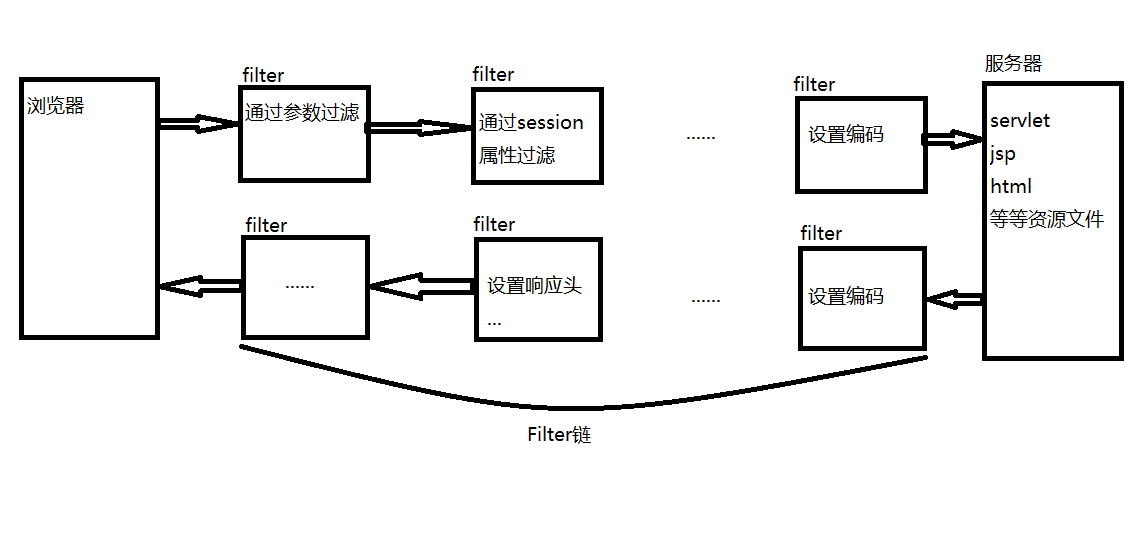
过滤器是处于客户端与服务器资源文件之间的一道过滤网,在访问资源文件之前,通过一系列的过滤器对请求进行修改、判断等,把不符合规则的请求在中途拦截或修改。也可以对响应进行过滤,拦截或修改响应。

如图,浏览器发出的请求先递交给第一个filter进行过滤,符合规则则放行,递交给filter链中的下一个过滤器进行过滤。过滤器在链中的顺序与它在web.xml中配置的顺序有关,配置在前的则位于链的前端。当请求通过了链中所有过滤器后就可以访问资源文件了,如果不能通过,则可能在中间某个过滤器中被处理掉。
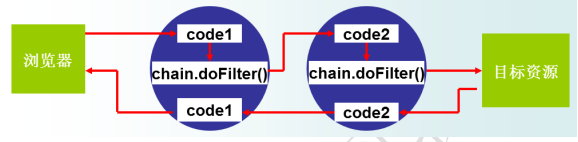
在doFilter()方法中,chain.doFilter()前的一般是对request执行的过滤操作,chain.doFilter后面的代码一般是对response执行的操作。过滤链代码的执行顺序如下:

过滤器一般用于登录权限验证、资源访问权限控制、敏感词汇过滤、字符编码转换等等操作,便于代码重用,不必每个servlet中还要进行相应的操作。
下面是过滤器的简单应用:
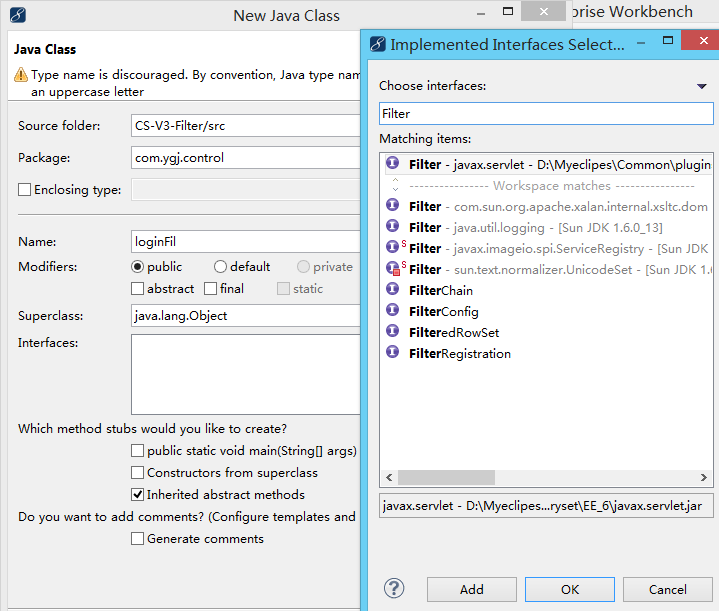
1:创建过滤器

如图,新建一个class,实现接口Filter(注意:是javax.servlet中的Filter)。
2:重写过滤器的doFilter(request,response,chain)方法。另外两个init()、destroy()方法一般不需要重写。在doFilter方法中进行过滤操作。
常用代码有:获取请求、获取响应、获取session、放行。
剩下的代码就是根据session的属性进行过滤操作、设置编码格式等等了,看情况而定。
HttpServletRequest request=(HttpServletRequest) arg0;//获取request对象 HttpServletResponse response=(HttpServletResponse) arg1;//获取response对象 HttpSession session=request.getSession();//获取session对象
过滤操作代码......
chain.doFilter(request, response);//放行,通过了当前过滤器,递交给下一个filter进行过滤
3:在web.xml中配置过滤器。这里要谨记一条原则:在web.xml中,监听器>过滤器>servlet。也就是说web.xml中监听器配置在过滤器之前,过滤器配置在servlet之前,否则会出错。
<filter>
<filter-name>loginFilter</filter-name>//过滤器名称
<filter-class>com.ygj.control.loginFilter</filter-class>//过滤器类的包路径
<init—param> //可选
<param—name>参数名</param-name>//过滤器初始化参数
<param-value>参数值</param-value>
</init—pamm>
</filter>
<filter-mapping>//过滤器映射
<filter-name>loginFilter</filter-name>
<url—pattern>指定过滤器作用的对象</url-pattern>
在配置中需要注意的有两处:一是<filter-class>指明过滤器类所在的包路径。二是<url-pattren>处定义过滤器作用的对象。一般有以下规则:
1:作用与所有web资源:<url—pattern>/*</url-pattern>。则客户端请求访问任意资源文件时都要经过过滤器过滤,通过则访问文件,否则拦截。
2:作用于某一文件夹下所有文件:<url—pattern>/dir/*</url-pattern>
3:作用于某一种类型的文件:<url—pattern>*.扩展名</url-pattern>。比如<url—pattern>*.jsp</url-pattern>过滤所有对jsp文件的访问请求。
4:作用于某一文件夹下某一类型文件:<url—pattern>/dir/*.扩展名</url-pattern>
如果一个过滤器需要过滤多种文件,则可以配置多个<filter-mapping>,一个mapping定义一个url-pattern来定义过滤规则。
<filter>
<filter-name>loginFilter</filter-name>
<filter-class>com.ygj.control.loginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>loginFilter</filter-name>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>loginFilter</filter-name>
<url-pattern>*.do</url-pattern>
</filter-mapping>
例1:用过滤器实现登录验证,没登录则驳回访问请求并重定向到登录页面。
public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2) throws IOException, ServletException {HttpServletRequest request</span>=<span style="color: #000000;">(HttpServletRequest) arg0; HttpServletResponse response</span>=<span style="color: #000000;">(HttpServletResponse) arg1; HttpSession session</span>=<span style="color: #000000;">request.getSession(); String path</span>=<span style="color: #000000;">request.getRequestURI(); Integer uid</span>=(Integer)session.getAttribute("userid"<span style="color: #000000;">); </span><span style="color: #0000ff;">if</span>(path.indexOf("/login.jsp")>-1<span style="color: #000000;">){//登录页面不过滤 arg2.doFilter(arg0, arg1);//递交给下一个过滤器 </span><span style="color: #0000ff;">return</span><span style="color: #000000;">; } </span><span style="color: #0000ff;">if</span>(path.indexOf("/register.jsp")>-1<span style="color: #000000;">){//注册页面不过滤 arg2.doFilter(request, response); </span><span style="color: #0000ff;">return</span><span style="color: #000000;">; } </span><span style="color: #0000ff;">if</span>(uid!=<span style="color: #0000ff;">null</span><span style="color: #000000;">){//已经登录 arg2.doFilter(request, response);//放行,递交给下一个过滤器 }</span><span style="color: #0000ff;">else</span><span style="color: #000000;">{ response.sendRedirect(</span>"login.jsp"<span style="color: #000000;">); } }</span></pre>
例2:设置字符编码
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { HttpServletRequest request2=(HttpServletRequest) request; HttpServletResponse response2=(HttpServletResponse) response;request2.setCharacterEncoding(</span>"UTF-8"<span style="color: #000000;">); response2.setCharacterEncoding(</span>"UTF-8"<span style="color: #000000;">); chain.doFilter(request, response); }</span></pre>
</div>
<div class="postDesc">posted @ <span id="post-date">2017-02-07 15:10</span> <a href="https://www.cnblogs.com/ygj0930/">.长卿</a> 阅读(<span id="post_view_count">77630</span>) 评论(<span id="post_comment_count">4</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=6374212" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(6374212);return false;">收藏</a></div>
</div>
<script type="text/javascript">var allowComments=true,cb_blogId=302747,cb_entryId=6374212,cb_blogApp=currentBlogApp,cb_blogUserGuid='485879be-596f-e611-9fc1-ac853d9f53cc',cb_entryCreatedDate='2017/2/7 15:10:00';loadViewCount(cb_entryId);var cb_postType=1;var isMarkdown=false;</script>
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions"><a href="javascript:void(0);" onclick="return ReplyComment(3907981,'38Ck/+nHC5l1Ks2EvHlBQM27I1AGTyJvDr3To898hFy4/5iReuMCQw==')">回复</a><a href="javascript:void(0);" onclick="return QuoteComment(3907981,'38Ck/+nHC5l1Ks2EvHlBQM27I1AGTyJvDr3To898hFy4/5iReuMCQw==')">引用</a></span>
</div>
<a href="#3907981" class="layer">#1楼</a><a name="3907981" id="comment_anchor_3907981"></a> <span class="comment_date">2018-02-13 12:15</span> <a id="a_comment_author_3907981" href="https://www.cnblogs.com/xuyiqing/" target="_blank">一清</a> <a href="http://msg.cnblogs.com/send/%E4%B8%80%E6%B8%85" title="发送站内短消息" class="sendMsg2This"> </a>
</div>
<div class="feedbackCon">
<div id="comment_body_3907981" class="blog_comment_body">不错</div><div class="comment_vote"><a href="javascript:void(0);" class="comment_digg" onclick="return voteComment(3907981,'Digg',this)">支持(0)</a><a href="javascript:void(0);" class="comment_bury" onclick="return voteComment(3907981,'Bury',this)">反对(0)</a></div><span id="comment_3907981_avatar" style="display:none;">http://pic.cnblogs.com/face/1312707/20180713142841.png</span>
</div>
</div>
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions"><a href="javascript:void(0);" onclick="return ReplyComment(4031196,'fiyNKaIN2pM9RS6hyxaRVhfqY5RUa/9wfp2GBHkVTD6n5x+34NqW0w==')">回复</a><a href="javascript:void(0);" onclick="return QuoteComment(4031196,'fiyNKaIN2pM9RS6hyxaRVhfqY5RUa/9wfp2GBHkVTD6n5x+34NqW0w==')">引用</a></span>
</div>
<a href="#4031196" class="layer">#2楼</a><a name="4031196" id="comment_anchor_4031196"></a> <span class="comment_date">2018-07-29 14:50</span> <a id="a_comment_author_4031196" href="https://www.cnblogs.com/iTarget/" target="_blank">iTarget</a> <a href="http://msg.cnblogs.com/send/iTarget" title="发送站内短消息" class="sendMsg2This"> </a>
</div>
<div class="feedbackCon">
<div id="comment_body_4031196" class="blog_comment_body">说得挺清晰的,不错。</div><div class="comment_vote"><a href="javascript:void(0);" class="comment_digg" onclick="return voteComment(4031196,'Digg',this)">支持(0)</a><a href="javascript:void(0);" class="comment_bury" onclick="return voteComment(4031196,'Bury',this)">反对(0)</a></div>
</div>
</div>
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions"><a href="javascript:void(0);" onclick="return ReplyComment(4059361,'t+tM3yWGCaUcmGRzPzfC1mmOYJ0EVUI0O154VvZ4Qyk2WB8/whhxpg==')">回复</a><a href="javascript:void(0);" onclick="return QuoteComment(4059361,'t+tM3yWGCaUcmGRzPzfC1mmOYJ0EVUI0O154VvZ4Qyk2WB8/whhxpg==')">引用</a></span>
</div>
<a href="#4059361" class="layer">#3楼</a><a name="4059361" id="comment_anchor_4059361"></a> <span class="comment_date">2018-09-06 09:57</span> <a id="a_comment_author_4059361" href="https://www.cnblogs.com/qiaoyutao/" target="_blank">当初的当初</a> <a href="http://msg.cnblogs.com/send/%E5%BD%93%E5%88%9D%E7%9A%84%E5%BD%93%E5%88%9D" title="发送站内短消息" class="sendMsg2This"> </a>
</div>
<div class="feedbackCon">
<div id="comment_body_4059361" class="blog_comment_body">谢谢你</div><div class="comment_vote"><a href="javascript:void(0);" class="comment_digg" onclick="return voteComment(4059361,'Digg',this)">支持(0)</a><a href="javascript:void(0);" class="comment_bury" onclick="return voteComment(4059361,'Bury',this)">反对(0)</a></div><span id="comment_4059361_avatar" style="display:none;">http://pic.cnblogs.com/face/1454236/20190313143852.png</span>
</div>
</div>
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions"><a href="javascript:void(0);" onclick="return ReplyComment(4138794,'c1QSJAiw/7TruXAmN2sbjMuFNlb7Cra+/aaFOFKoZHAgfVkhEO8+UA==')">回复</a><a href="javascript:void(0);" onclick="return QuoteComment(4138794,'c1QSJAiw/7TruXAmN2sbjMuFNlb7Cra+/aaFOFKoZHAgfVkhEO8+UA==')">引用</a></span>
</div>
<a href="#4138794" class="layer">#4楼</a><a name="4138794" id="comment_anchor_4138794"></a><span id="comment-maxId" style="display:none;">4138794</span><span id="comment-maxDate" style="display:none;">2018/12/13 23:21:33</span> <span class="comment_date">2018-12-13 23:21</span> <a id="a_comment_author_4138794" href="http://home.cnblogs.com/u/1301364/" target="_blank">MaoHee</a> <a href="http://msg.cnblogs.com/send/MaoHee" title="发送站内短消息" class="sendMsg2This"> </a>
</div>
<div class="feedbackCon">
<div id="comment_body_4138794" class="blog_comment_body">在web.xml中定义Filter或Servlet的顺序并无先后,只是服务器在加载的时候按:监听器>过滤器>Servlet的顺序加载的而已。</div><div class="comment_vote"><a href="javascript:void(0);" class="comment_digg" onclick="return voteComment(4138794,'Digg',this)">支持(4)</a><a href="javascript:void(0);" class="comment_bury" onclick="return voteComment(4138794,'Bury',this)">反对(0)</a></div>
</div>
</div>
<div id="comments_pager_bottom"></div></div><script type="text/javascript">var commentManager = new blogCommentManager();commentManager.renderComments(0);</script>
</div><!--end: forFlow -->
</div>






昵称:
不改了 退出 订阅评论
[Ctrl+Enter快捷键提交]
【活动】看雪2019安全开发者峰会,共话安全领域焦点
【培训】Java程序员年薪40W,他1年走了别人5年的路
· 日本显示器公司连续第五年亏损 宣布裁员1000人
· 深网|万达百货更名苏宁易购广场 改造店5月底亮相
· 圈重点!腾讯全球数字生态大会带来不一样的智慧医疗
· 3岁娃成“社交万人迷”?别再被天价“情商培训班”忽悠了
· 国产手机十年厮杀过后,为何只剩下华为带着米OV?
» 更多新闻...