SpringBoot图片上传
毕设终于写到头像上传了,本来想用Vue写来着,但是一直不顺利,还是对Vue用的不太熟.所以就用jquery写了.
首先添加以下标签
<img id="avatarPreview" :src="user.avatar" alt="" title="点击更换图片" />
<input id="upload" name="file" type="file" accept="image/png,image/gif,image/jpeg,image/jpg" />
<button type="button" id="uploadphoto">上传</button>
接下添加点击事件
<script type="text/javascript">
$(function () {
$("#uploadphoto").hide();
//点击选择文件按钮显示上传按钮
$("#upload").click(function () {
$("#uploadphoto").show();
})
$('#uploadphoto').click(function () {
$("#uploadphoto").hide();
var file = document.getElementById("upload").files[0]
var param = new FormData() // 创建form对象
param.append('file', file) // 通过append向form对象添加数据
var config = {
// 添加请求头 向后台传入token, 这个multipart/form-data必需
headers: {'Content-Type': 'multipart/form-data',
'Authorization': 'Bearer ' + getUser().token}
}
axios.post('http://localhost:9002/user/uploadAvatar', param, config)
.then(res => {
if(res.data.flag){
vm.$data.user.avatar=res.data.data.url;
}
}).catch(res=>{
console.log(res)
})
})
})
</script>
后端:
//头像上传
@PostMapping("/uploadAvatar")
public Result uploadAvatar(@PathVariable MultipartFile file){
//判断token的代码就省略了
if(file.isEmpty()){
return new Result(false,StatusCode.ERROR,"请选择文件");
}
String fileName = file.getOriginalFilename();//文件名
String suffixName = fileName.substring(fileName.lastIndexOf("."));//后缀名
String path = "E:/workspace/JavaEEWeb/tsemap-parent/tsemap-user/src/main/resources/static/img"; //文件存储位置 我放在了我的项目下
fileName=UUID.randomUUID()+suffixName;//图片名
File dest = new File(path+"/"+fileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
String url="./img/"+fileName;
Map map=new HashMap();
map.put("url",url);
return new Result(true,StatusCode.OK,"上传成功",map);
} catch (IOException e) {
e.printStackTrace();
}
return new Result(false,StatusCode.ERROR,"上传失败");
}
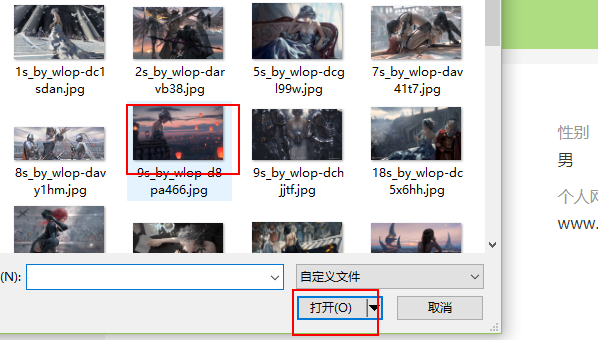
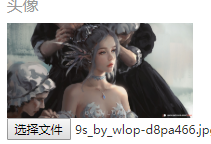
效果大概就是这样:

点击上传:

大概就是这样吧 bug还是有 后续等整个毕设写完了再改细节吧
想将压力转化成动力就要让自己内心变得足够强大



