vue中v-for的使用
本人正在开始学习Vue,每天写写基础的记录,希望对大家有帮助,如有错误还望指出,我也是一个小白,也希望大家能一起进步
v-for指令的使用:
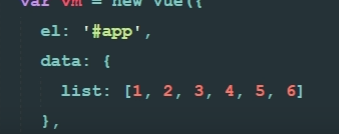
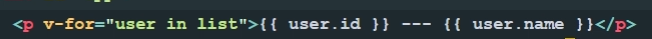
1.循环普通数组

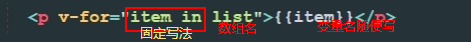
item in list 中的item是自己个想写什么名写什么名

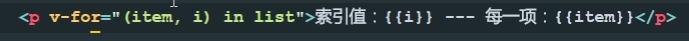
另一种写法 i 表示索引值

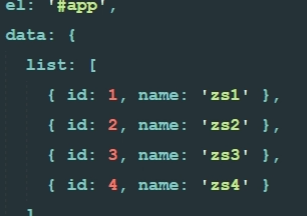
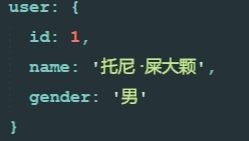
2.循环对象数组


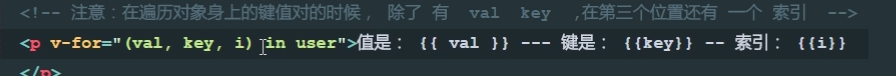
3.循环普通对象


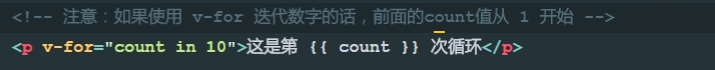
4.迭代数字

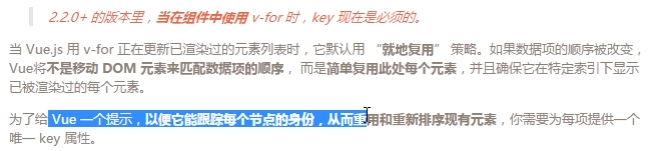
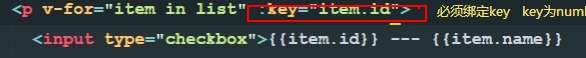
注意事项:


key为number或者String
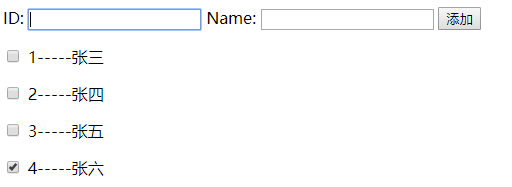
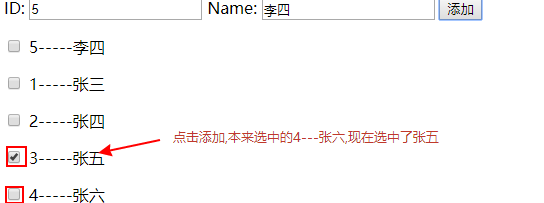
不加key,在使用数组的unshift方法时会出现以下的bug


ps:试了一下,加key,如果集合本来存在多个重复的item.id是不影响的,如果在输入的时候重复输入相同id,而又选中了刚输入的id会受影响,如果间接输入重复id则不受影响(我也不知道为啥会这样子,嫌麻烦就弄唯一key属性吧)
想将压力转化成动力就要让自己内心变得足够强大



