vue中el-select 多选限制条件(根据不同选项进行不同可选可不选,多选但不能同时选中某AB项)
首先看一个数据结构:
1:无缺陷
2:有缺陷-》缺陷1,缺陷2,缺陷3
3:审核不通过
把它们集成到一个平面数据,进行下拉所选就变成了:
1:无缺陷,2:审核不通过,3:缺陷一,4:缺陷二,5:缺陷三。
因为字典项是个平面的,所以在类似的大批量的情况下,有缺陷这个类如果还按照这种结构除非自己去归类。想要直接映射到下拉就要进行数据的判断。
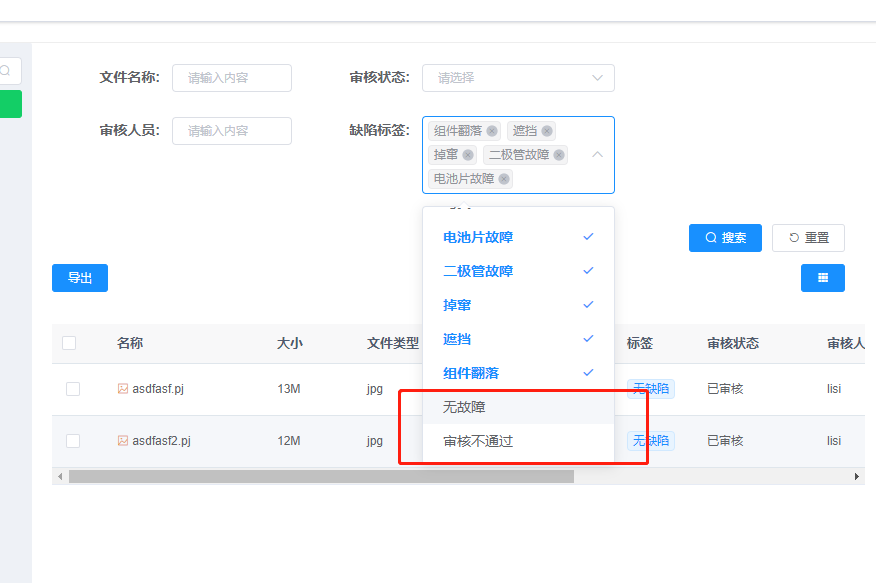
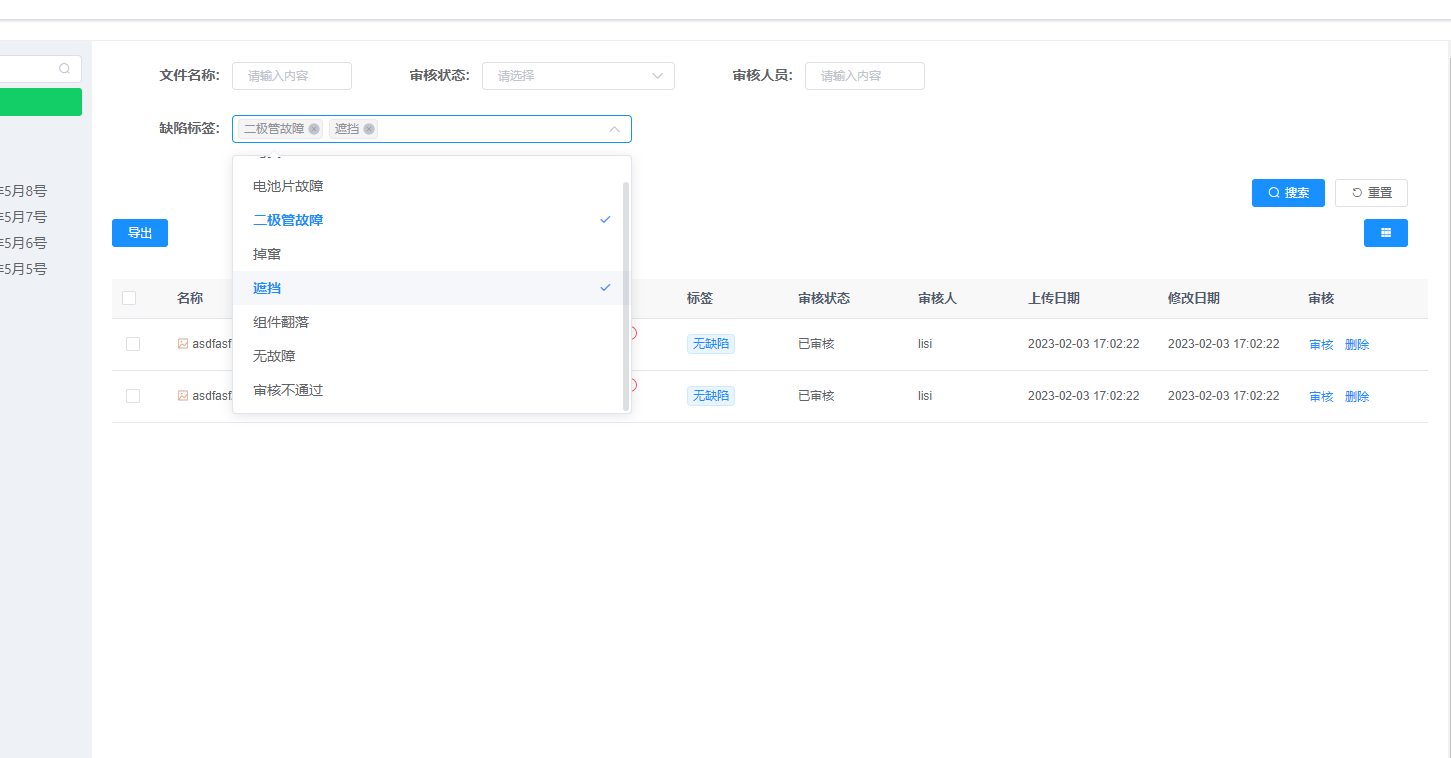
所以需求就变成了这样:
1:下拉框可多选
2:当选中(多选后包含指定值)有 无缺陷 选项时,只能选择无缺陷的,其它的缺陷标签就不能同时出现了
3:当选中(多选或直接选择)有不符合样本 选项时,只能选择不符合样本项,其它的缺陷标签包括无缺陷标签就不能同时出现
实现思路:
1:首先做正常下拉选项,然后支持多选
2:监听选择事件@changeSelect=""select"
3:因为是数据驱动,所以只要在数据层面控制数据即可
根据不同的条件监听到当前选中的是不是包含指定不让冲突类型进行判断
代码:
<el-form-item label="缺陷标签:" prop="tag"> <el-select v-model="searchform.tag" @change="tagchange" multiple> <el-option v-for="v in opttag" :value="v.value" :label="v.label" :key="v.label"></el-option> </el-select> </el-form-item> tagchange(v){ // 限制无故障不冲突 if(v.includes('无故障')){ this.searchform.tag = [] this.searchform.tag.push('无故障') } // 限制后使组件还能正常多选其它项 if(v[0]=='无故障'){ this.searchform.tag.shift() this.searchform.tag.push(v[1]) } // 以此类推 可以添加其它 if(v.includes('审核不通过')){ this.searchform.tag = [] this.searchform.tag.push('审核不通过') } if(v[0]=='审核不通过'){ this.searchform.tag.shift() this.searchform.tag.push(v[1]) } console.log(this.searchform.tag) },
如果只是限制如果选中a项,就清空了其它已选的多个项目,那么后面再选就会被限制选择了,所以要补充,首先清空然后添加当前所选的v[1],而v[0] 永远是当前所选项,所以可以以此判断出。


同理:如果还有其它类似的条件限制,依照这种判断往后添加即可
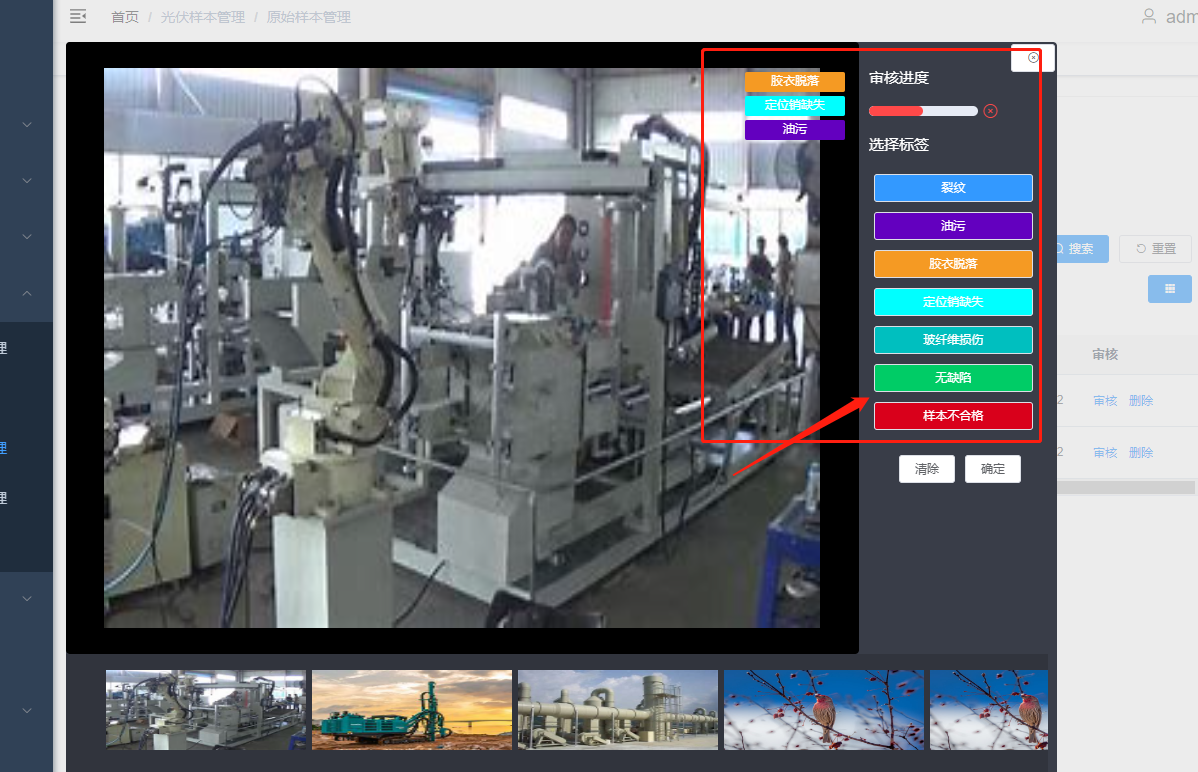
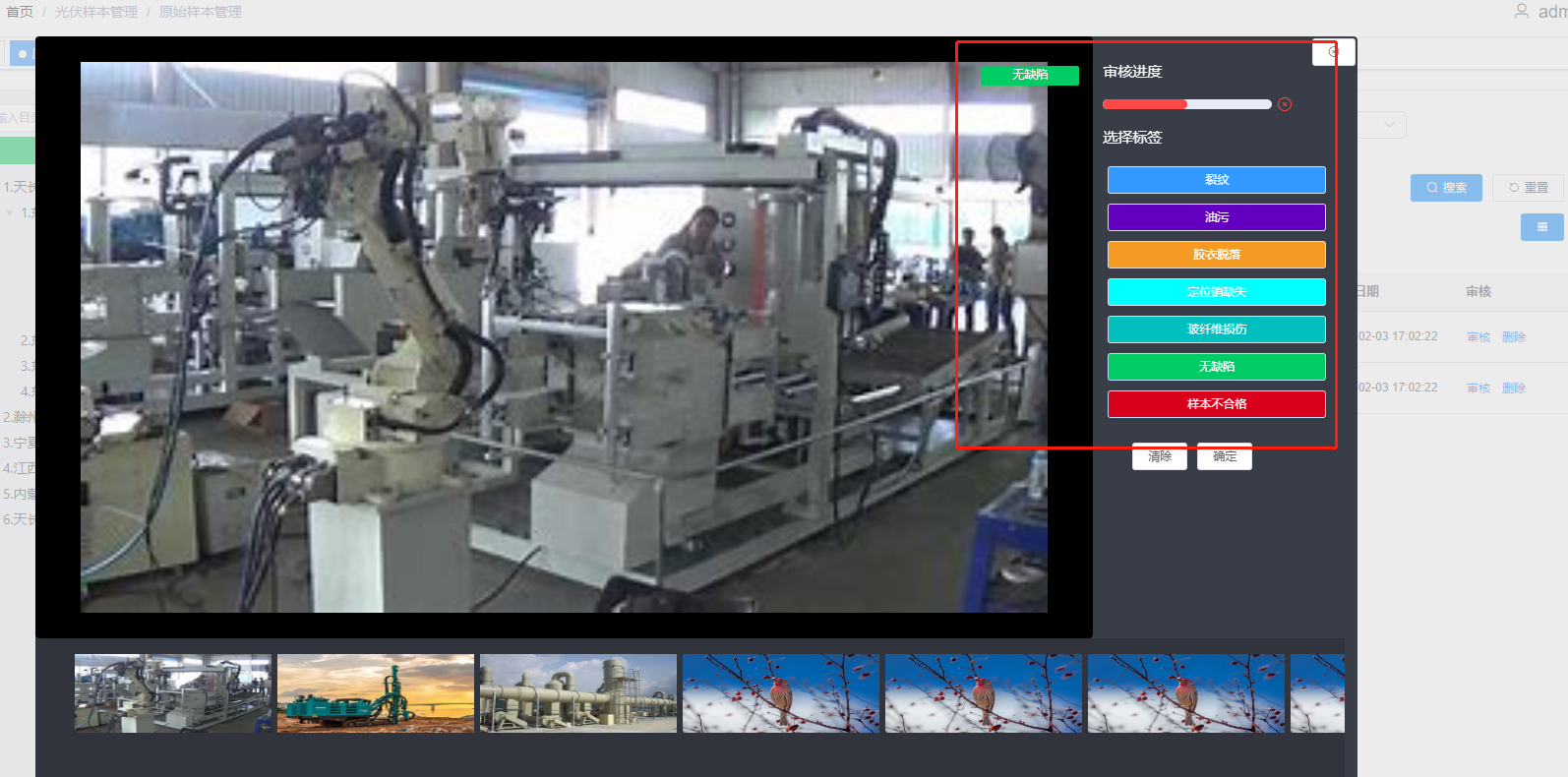
扩展:其它模块显示中 点击按钮给图片导入此类似标签,也需要这种限制:
如果只是限制如果选中a项,就清空了其它已选的多个项目,那么后面再选就会被限制选择了,所以要补充,首先清空然后添加当前所选的v[1],而v[0] 永远是当前所选项,所以可以以此判断出。
代码判断:
// 审核 fnchosetag(item){ if(this.tagslist.includes(item)){ // this.$message('不能重复选择') }else{ this.tagslist.push(item) } if(item.value=='无缺陷'){ this.tagslist = [] this.tagslist.push(item) } if(item.value=='样本不合格'){ this.tagslist = [] this.tagslist.push(item) } if(this.tagslist[0].value=='无缺陷'){ this.tagslist = [] this.tagslist.push(item) } if(this.tagslist[0].value=='样本不合格'){ this.tagslist = [] this.tagslist.push(item) } },
判断限制的思路其实是一样的。


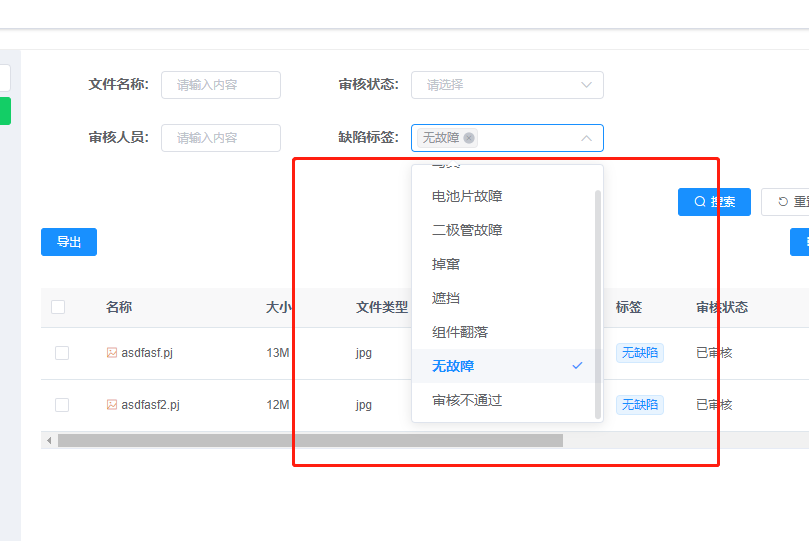
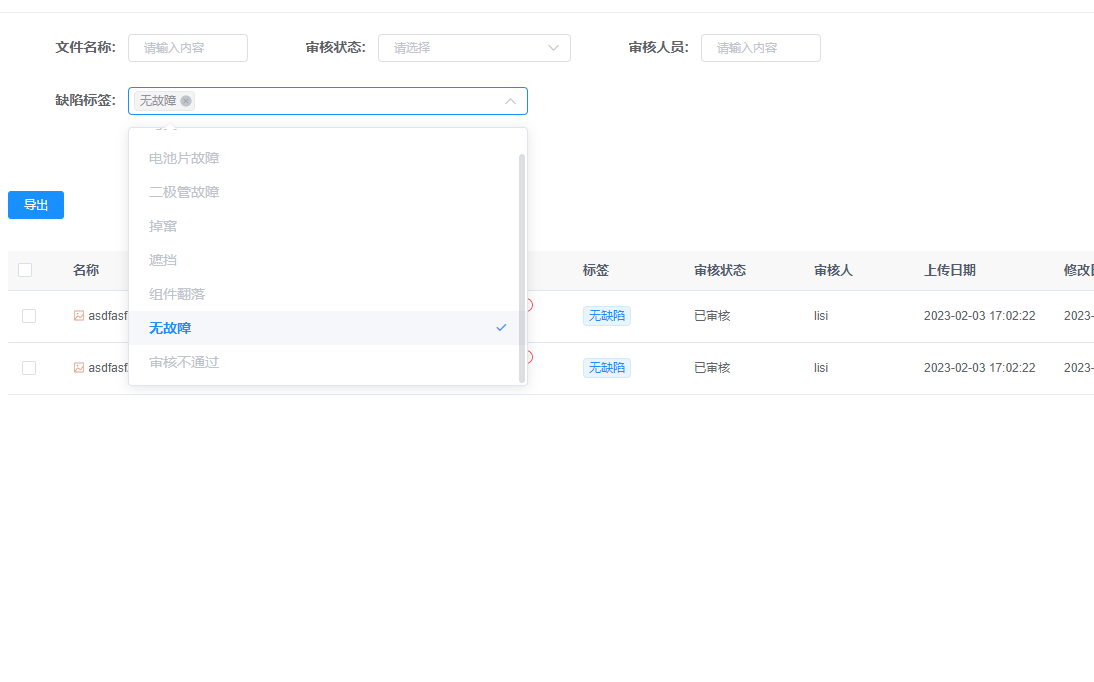
不过一般情况下对方是想要选中无损后不让其再选其它除非取消无损项的选中(虽然结果效果都是一样)我们对上面的opt-select进行优化,使其满足上述需求:
需要用到option的disabled 属性。 在判断的时候对opt数据进行添加就可以在指定的option选项禁用 (在el-select上设置disabled会使所有option不能点击)
直接上代码:
<el-select style="width:400px" v-model="searchform.tag" @change="tagchange" multiple> <el-option v-for="v in opttag" :value="v.value" :label="v.label" :key="v.label" :disabled="v.disabled"></el-option> </el-select> // v : 事件值 opt :渲染的option值 value : 需要设定的项 filterOpt(v,opt,value){ if(v.includes(value)){ this.searchform.tag = [] this.searchform.tag.push(value) opt.map(item=>{ if(item.value==value){ item.disabled = false }else{ item.disabled = true } }) } }, tagchange(v){ this.opttag.map(item=>{ item.disabled = false }) this.filterOpt(v,this.opttag,'无故障') this.filterOpt(v,this.opttag,'审核不通过') },
这时候因为点击指定项后已经再无法选中其它,所以可以省略了如下判断:
// 限制后使组件还能正常多选其它项 if(v[0]=='无故障'){ this.searchform.tag.shift() this.searchform.tag.push(v[1]) }


这样就完成了既可多选,在选择指定项的时候又可防止同时多选某项。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!