vue+element + datapicker 限制时间可选区间
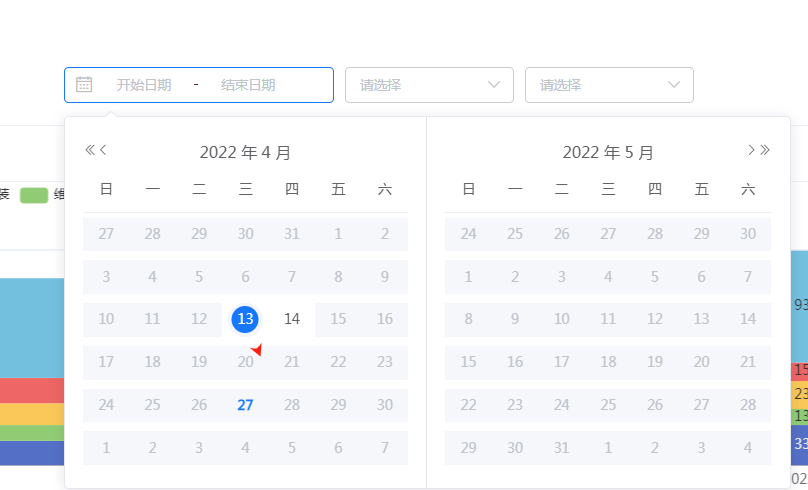
需求是当点击区间开始时间后只能选择之后的七天(或其它自定义时间)内的时间,记住,不是当前后的时间 而是点击开始时间后的区间限制,超出这个区间都点不了。
这里直接配置再data的option内
<el-date-picker style="width: 240px" v-model="timerrange" type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" :picker-options="pickerOptions" :onClick="pickerclick" > </el-date-picker>
option:
data() { let timeRange = 1 * 24 * 60 * 60 * 1000 *365; return { pickerOptions: { onPick: (time) => { this._minTime = this._maxTime = null; // 这行非常重要 如果不清空 选择完时间后再次选择时间会被限制住 //此处的time为选择日期时的结果,time为一个对象,有两个值,一个是maxDate,一个是minDate,详细见下图, //以下判断是只选择了一个值的时候,也就是默认的开始值。 if (!time.maxDate && time.minDate) { //时间跨度为1天,1天转化成毫秒就是 24 * 3600 * 1000 //最小值为选择的日期-跨度值 this._minTime = time.minDate.getTime(); //最大值为选择的日期+跨度值 this._maxTime = time.minDate.getTime() + timeRange; } else if (!time.maxDate && !time.minDate) { //如果两个值都已经选择了,也就是已经选择完成,则将最大值和最小值设置为null this._minTime = this._maxTime = null; } }, disabledDate: (time) => { console.log(time) //当已经选择了两个日期时 if (this._minTime && this._maxTime) { //如果已经选择了两个日期,则小于最小值和大于最大值的都要禁用 return time.getTime() < this._minTime || time.getTime() > this._maxTime; } else { //如果没有选择两个值,即选择了一个或者什么都没有选择的初始状态,禁用的日期是当前日期之前的日期 // return time.getTime() < Date.now() - 1 * 24 * 60 * 60 * 1000; } }, }, }
timeRange
1 * 24 * 60 * 60 * 1000 是一天的时间,想改变后面只要乘以几天即可
注意的是配置o'click时一定要先清楚下历时区间记录:
this._minTime = this._maxTime = null;不然会记录上次选择时间的区间限制导致想要点击的其它时间选择不了

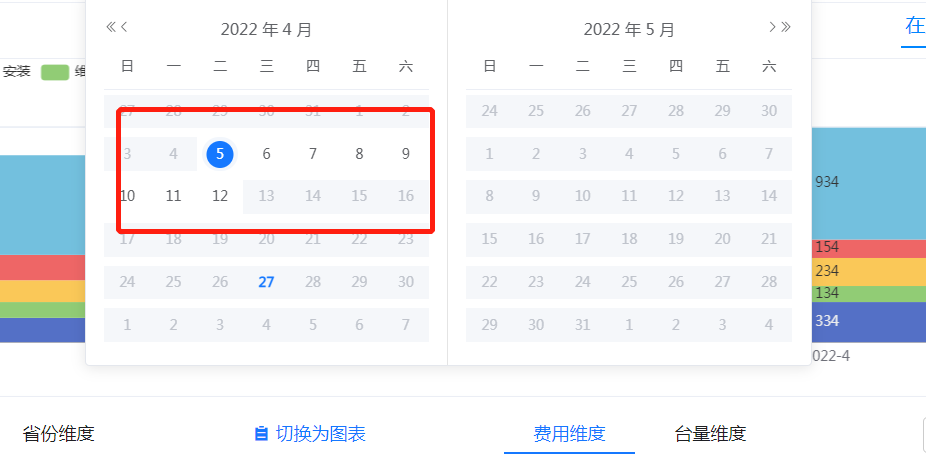
这是两天的限制,下面是七天的限制:

然后进心封装以便于复用:
m'y'pick.vue
<template>
<div>
<el-date-picker
style="width: 240px"
v-model="timerrange"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
:picker-options="pickerOptions"
>
</el-date-picker>
</div>
</template>
<script>
export default {
name: "",
props: {
timeRange:{
type:Number,
default: 365
}
},
data() {
return {
timerrange: "",
_minTime:null,
_maxTime:null,
pickerOptions: {
onPick: (time) => {
this._minTime = this._maxTime = null; // 这行非常重要 如果不清空 选择完时间后再次选择时间会被限制住
//此处的time为选择日期时的结果,time为一个对象,有两个值,一个是maxDate,一个是minDate,详细见下图,
//以下判断是只选择了一个值的时候,也就是默认的开始值。
if (!time.maxDate && time.minDate) {
//时间跨度为1天,1天转化成毫秒就是 24 * 3600 * 1000
//最小值为选择的日期-跨度值
this._minTime = time.minDate.getTime();
//最大值为选择的日期+跨度值
this._maxTime = time.minDate.getTime() + 1 * 24 * 60 * 60 * 1000 * this.timeRange;
} else if (!time.maxDate && !time.minDate) {
//如果两个值都已经选择了,也就是已经选择完成,则将最大值和最小值设置为null
this._minTime = this._maxTime = null;
}
},
disabledDate: (time) => {
//当已经选择了两个日期时
if (this._minTime && this._maxTime) {
//如果已经选择了两个日期,则小于最小值和大于最大值的都要禁用
return (
time.getTime() < this._minTime || time.getTime() > this._maxTime
);
} else {
//如果没有选择两个值,即选择了一个或者什么都没有选择的初始状态,禁用的日期是当前日期之前的日期
// return time.getTime() < Date.now() - 1 * 24 * 60 * 60 * 1000;
}
},
},
};
},
watch:{
timerrange(v){
this.$emit("update:timerrange", v)
}
},
methods: {},
};
</script>
<style scoped lang="less">
</style>
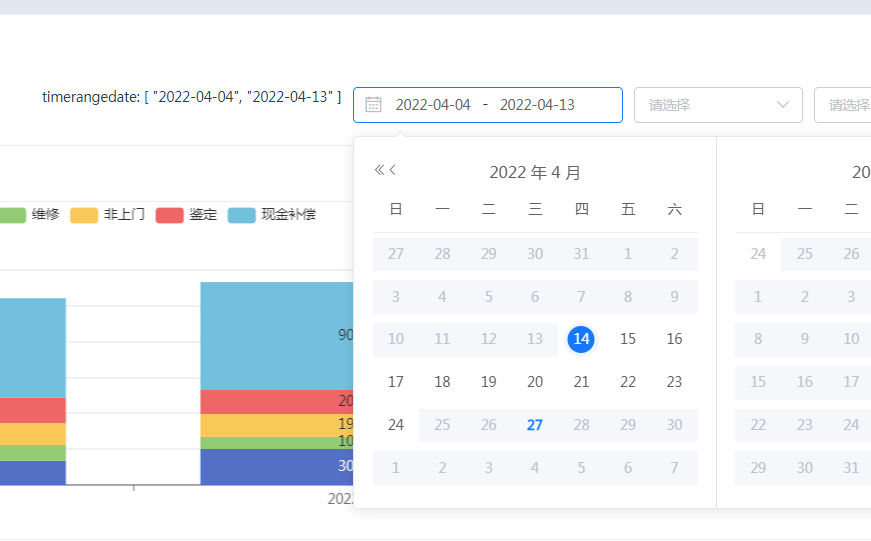
使用:
<li> timerangedate: {{timerangedate}} </li> <li> <pickrange :timerrange.sync = "timerangedate" timeRange="10" ></pickrange> </li>
timeRange 可自定义区间跨度,默认一年







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!