vue+elment+menu:可拖拉拽菜单
大屏一般是全屏显示的,但是集成多个大屏菜单如果不用轮播图就需要配置兼容页面了,而且大屏一般都是全屏展示。这就需要菜单可以最小化甚至拖拉拽了。
代码很简单,只要几个配置即可:
app.vue
<template> <div id="app"> <el-container class="home-contianer"> <!-- <el-header>logo</el-header> --> <el-container> <!-- <el-aside> --> <mymenu :class="menudrag? 'menudrag' : ''" v-drag @expand="fexpand" ></mymenu> <!-- </el-aside> --> <el-main style="padding:0;"> <router-view></router-view> </el-main> </el-container> </el-container> </div> </template> <script> import mymenu from './page/menu.vue' export default { name: 'App', components: { mymenu }, data(){ return { menudrag:false } }, mounted(){}, methods:{ fexpand(data){ console.log(data) this.menudrag == true ? this.menudrag = false : this.menudrag = true } } } </script> <style> .home-container { height: 100% } .el-header{ background:#4d4d4d; color:#fff; } .el-aside{ background:#f2f6fc;height:calc(100vh - 80px); } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; /* margin-top: 60px; */ } .el-main{ padding:0;margin:0; } </style>
menu.vue
<template> <div class="menu"> <el-button @click="fnOpenClose">{{ isCollapse ? "展开" : "收起" }}</el-button> <el-button @click="expandToPar">全屏</el-button> <el-menu :default-active="$route.path" class="el-menu-vertical-demo" :collapse="isCollapse" @open="handleOpen" @close="handleClose" @select="handleSelect_2" router > <el-menu-item index="/page1"> <i class="el-icon-menu"></i> <span slot="title">使用说明</span> </el-menu-item> <el-menu-item index="/page2"> <i class="el-icon-menu"></i> <span slot="title"> 页面配置</span> </el-menu-item> <el-menu-item index="/page3"> <i class="el-icon-document"></i> <span slot="title">图表配置</span> </el-menu-item> <el-menu-item index="/pageQueckDemo"> <i class="el-icon-setting"></i> <span slot="title">快速布局</span> </el-menu-item> <el-menu-item index="/page4"> <i class="el-icon-setting"></i> <span slot="title">最终展示</span> </el-menu-item> <el-submenu index="/SHAN"> <template slot="title"> <i class="el-icon-message"></i> <span slot="title">成品模板</span> </template> <el-menu-item index="/shanqi">陕汽重卡</el-menu-item> <el-menu-item index="/page3">余杭大屏</el-menu-item> </el-submenu> </el-menu> </div> </template> <script> export default { name: "Menu", data() { return { isCollapse: false, }; }, methods: { fnsmall() { console.log("最小化"); }, fnOpenClose() { this.isCollapse ? (this.isCollapse = false) : (this.isCollapse = true); }, handleOpen() {}, handleClose() {}, handleSelect_2(key, path) { console.log(key, path); }, expandToPar() { this.$emit("expand", 1); }, }, }; </script> <style scoped> .smallshow { position: absolute; left: 2px; top: 2px; } .menu { overflow: hidden; background: #fff; padding: 2px; border: 4px solid rgb(219, 237, 248); z-index: 999 !important; } .el-menu-vertical-demo { } .el-menu-vertical-demo:not(.el-menu--collapse) { width: 200px; min-height: 400px; } </style>
common.css
.menudrag{ position: fixed; z-index:99999; }
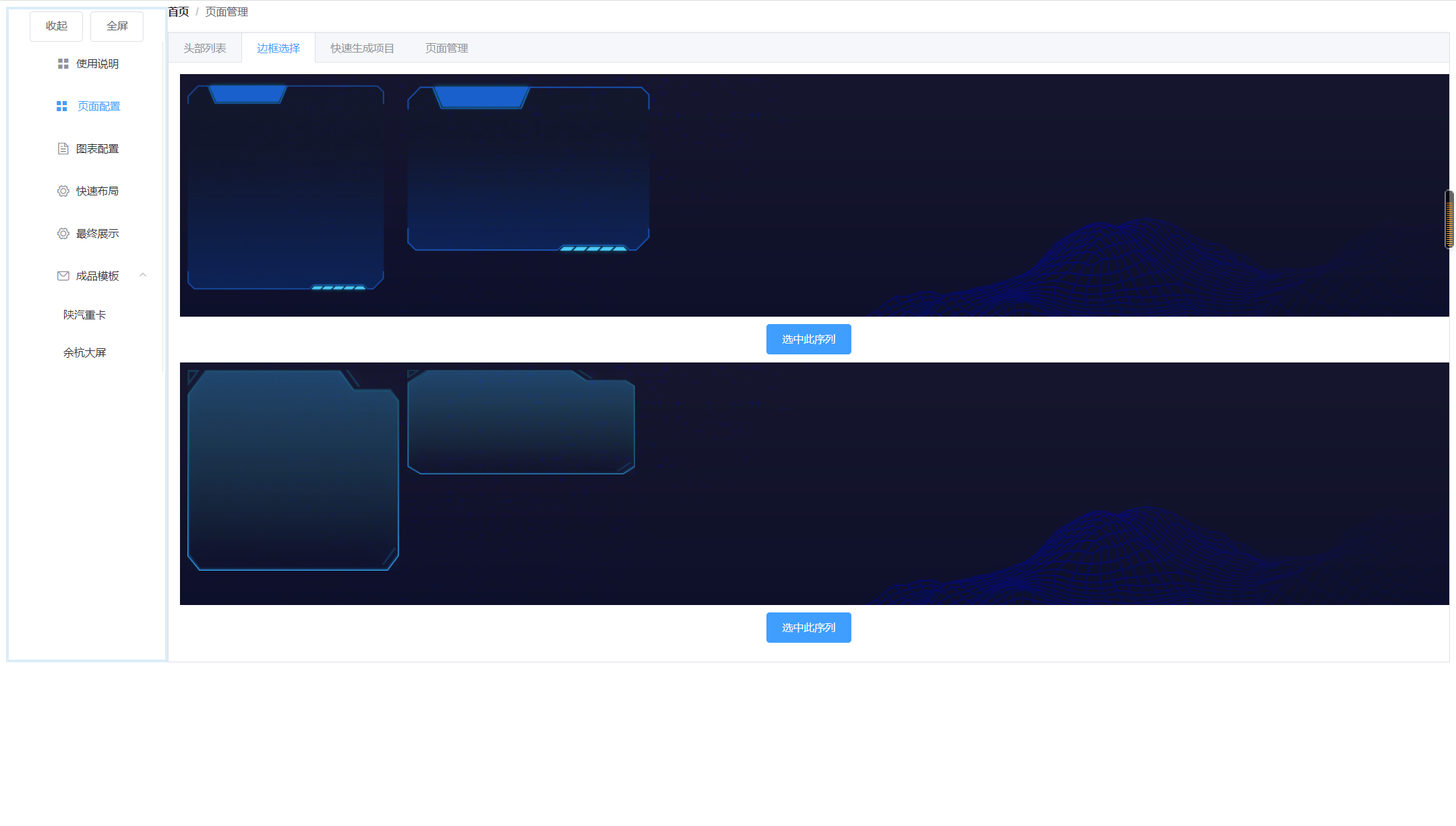
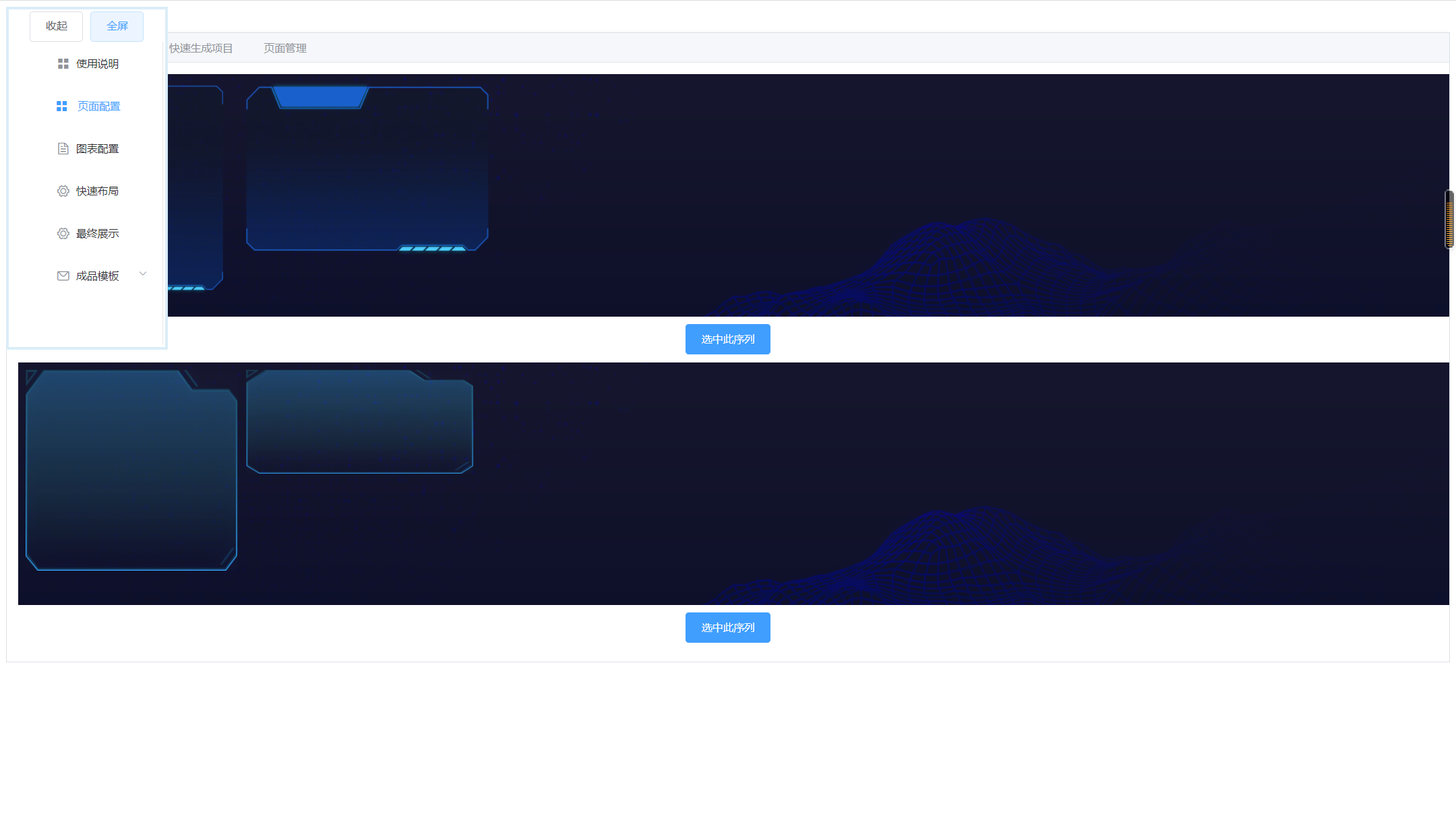
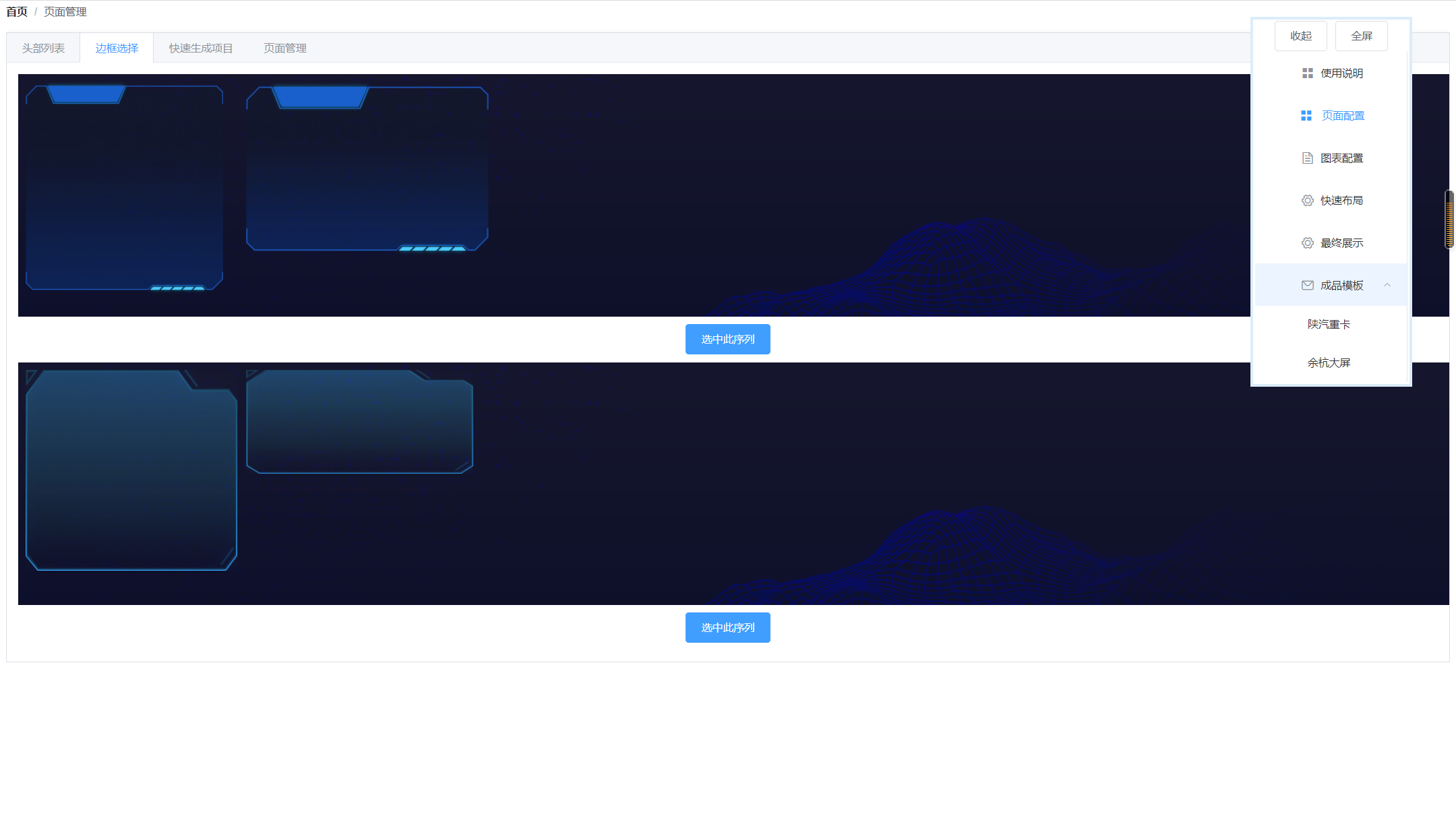
效果:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!