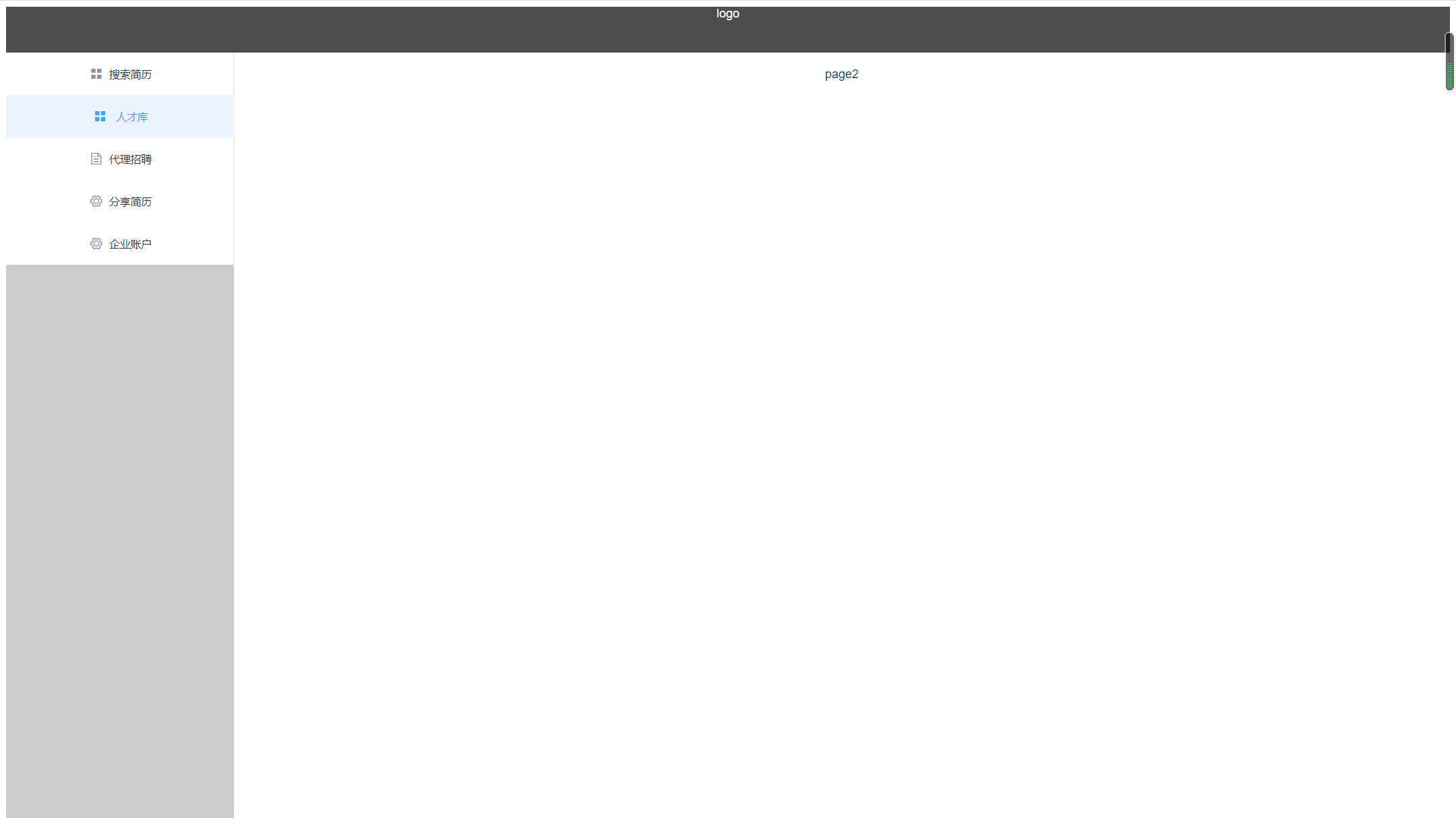
快速搭建带导航菜单的后台管理项目:vue+element+router+圣杯布局
为了方便快速搭建项目,这里只做最原始的布局搭建和路由配置,剩下的可以在此基础进行细致跳转和填充,目的是最快的拉去最原始拿来即用的架子。
首先:vue create yourproject
安装好,如果没有router 就下载router, 下载elemnt-ui
然后直接使用以下代码即可:
配置man.js
import Vue from 'vue' import App from './App.vue' import router from "./router/index.js" import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; Vue.use(Element) Vue.config.productionTip = false router.beforeEach((to, from, next) => { /* 路由发生变化修改页面title */ if (to.meta.title) { document.title = to.meta.title } next() }) new Vue({ router, render: h => h(App), }).$mount('#app')
展示最外层的routerview app.vue,布局信息也在此处
<template> <div id="app"> <el-container class="home-contianer"> <el-header>logo</el-header> <el-container> <el-aside> <mymenu></mymenu> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </div> </template> <script> import mymenu from './page/menu.vue' export default { name: 'App', components: { mymenu } } </script> <style> .home-container { height: 100% } .el-header{ background:#4d4d4d; color:#fff; } .el-aside{ background:#ccc;height:calc(100vh - 80px); } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; /* margin-top: 60px; */ } </style>
menu菜单-核心菜单路由结合menu.vue
<template>
<div class="menu">
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
@select="handleSelect_2"
router>
<el-menu-item index="/page1">
<i class="el-icon-menu"></i>
<span slot="title">搜索简历</span>
</el-menu-item>
<el-menu-item index="/page2">
<i class="el-icon-menu"></i>
<span slot="title"> 人才库</span>
</el-menu-item>
<el-menu-item index="/page3">
<i class="el-icon-document"></i>
<span slot="title">代理招聘</span>
</el-menu-item>
<el-menu-item index="/shareResume">
<i class="el-icon-setting"></i>
<span slot="title">分享简历</span>
</el-menu-item>
<el-menu-item index="/page4">
<i class="el-icon-setting"></i>
<span slot="title">企业账户</span>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default{
name:'Menu',
data(){
return {
}
},
methods:{
handleOpen(){},
handleClose(){},
handleSelect_2(key,path){
console.log(key,path)
},
}
}
</script>
<style scoped>
.el-menu-vertical-demo{}
</style>
路由的配置:router.js
import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); import home from "../page/home.vue";//组件页面1 import page1 from "../page/page1.vue";//组件页面1 import page2 from "../page/page2.vue";//组件页面1 import page3 from "../page/page3.vue";//组件页面1 import page4 from "../page/page4.vue";//组件页面1 const routes = [ { path:'/', redirect: 'home' }, { path:'/home', component:home, meta:{ title:'首页' } }, { path:'/page1', component:page1, meta:{ title:'page1' } }, { path:'/page2', component:page2, meta:{ title:'page2' } }, { path:'/page3', component:page3, meta:{ title:'page3' } }, { path:'/page4', component:page4, meta:{ title:'page4' } } ] var router = new VueRouter({ routes }) export default router
后面在此基础扩展修改即可








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!