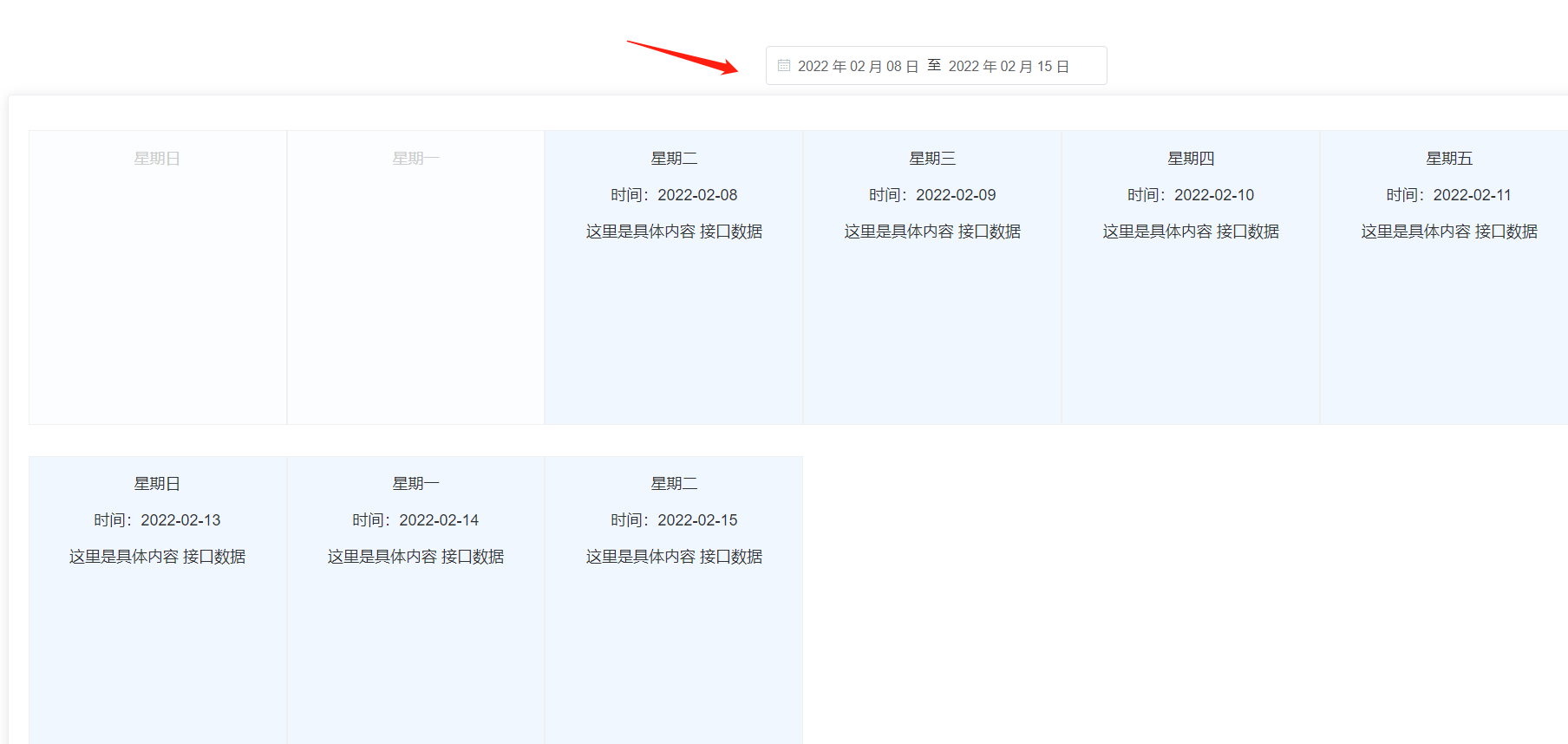
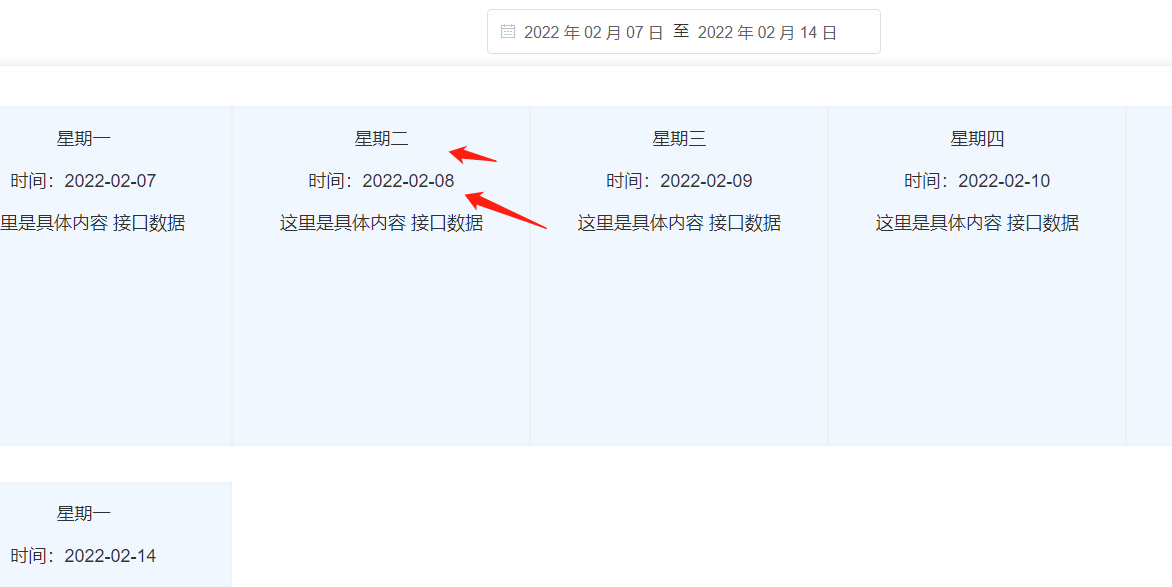
仿造element calardar 制作可填充日历- 解决不能跨两个月选择日期渲染日历问题
用vue和element开发的一套日历系统,日历内包含所筛选时间的具体时间事宜和数据。发现element自带的calandar组件没有支持跨两个月时间选择的支持。
于是自制了一个,实现思路很简单:
1:利用ement 时间区间选择控件,把所选时间区间依次排开放到一个数组内.
2:遍历数组,进行渲染,这里灵活可控布局都可自定义更改样式。
3:因为还需要带星期几,根据渲染的时间日历日期进行星期几转换为周几
4:因为选择开始时间不是固定的,可能是周一也可能周五等,所以要固定周日在第一个周一第二个,一行正好展示一周,就要做些处理
5:这里方便计算直接在前面安插从周日开始安插,直到当前选中的日期的周天数为止。这样只要第一行符合,后面会自动正确排列因为都是一行七天。
具体代码:
要用到的几个核心时间方法:
一:
根据起始日期和结束日期获取时间段数组
// 根据起始日期和结束日期获取时间段数组 getAllDate(day1, day2) { var getDate = function(str) { var tempDate = new Date(); var list = str.split("-"); tempDate.setFullYear(list[0]); tempDate.setMonth(list[1] - 1); tempDate.setDate(list[2]); return tempDate; } var date1 = getDate(day1); var date2 = getDate(day2); if (date1 > date2) { var tempDate = date1; date1 = date2; date2 = tempDate; } date1.setDate(date1.getDate() + 1); var dateArr = []; var i = 0; while (!(date1.getFullYear() == date2.getFullYear() && date1.getMonth() == date2.getMonth() && date1.getDate() == date2.getDate())) { var dayStr = date1.getDate().toString(); if (dayStr.length == 1) { dayStr = "0" + dayStr; } var monthStr = (date1.getMonth() + 1) < 10 ? "0" + (date1.getMonth() + 1) : date1.getMonth() + 1; dateArr[i] = date1.getFullYear() + "-" + monthStr + "-" + dayStr; i++; date1.setDate(date1.getDate() + 1); } dateArr.splice(0, 0, day1) dateArr.push(day2); return dateArr; }
二:
// 根据日期显示当天的是周几 incomeDetail(date) { var mydate = new Date(date) var weekend = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; return weekend[mydate.getDay()] },
三:
// 插入的空数据时间 fnthisweek() { var firstweek = this.incomeDetail(this.resvaluedate[0]) console.log(firstweek) var mydate = new Date(this.resvaluedate[0]) var thisweekind = mydate.getDay() console.log(thisweekind) this.kongweek = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; this.kongweek.splice(thisweekind) // 直接截取数组,只保留当前日期前的星期 console.log(this.kongweek) },
html 展示:
<el-card style="margin:10px auto;width:100%;"> <ul class="box graybox" v-for="(v,i) in kongweek" :key="i*923+2*Math.random()"> <li> <p>{{v}}</p> </li> </ul> <ul class="box" v-for="(v,i) in resvaluedate" :key="i"> <li> <p>{{incomeDetail(v)}}</p> <p>时间:{{v}}</p> <p>这里是具体内容 接口数据</p> </li> </ul> </el-card>
这样就可以了,剩下的就很简单了,进行具体的数据渲染,根据时间数据接口进行细节布局
整体代码:
<template>
<div class="hello">
<el-date-picker v-model="value1" type="daterange" range-separator="至" start-placeholder="开始日期"
end-placeholder="结束日期" format="yyyy 年 MM 月 dd 日" value-format="yyyy-MM-dd" @change="changepicker">
</el-date-picker>
<el-card style="margin:10px auto;width:100%;">
<ul class="box graybox" v-for="(v,i) in kongweek" :key="i*923+2*Math.random()">
<li>
<p>{{v}}</p>
</li>
</ul>
<ul class="box" v-for="(v,i) in resvaluedate" :key="i">
<li>
<p>{{incomeDetail(v)}}</p>
<p>时间:{{v}}</p>
<p>这里是具体内容 接口数据</p>
</li>
</ul>
</el-card>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
value1: '',
resvaluedate: '',
kongweek: []
}
},
methods: {
// 插入的空数据时间
fnthisweek() {
var firstweek = this.incomeDetail(this.resvaluedate[0])
console.log(firstweek)
var mydate = new Date(this.resvaluedate[0])
var thisweekind = mydate.getDay()
console.log(thisweekind)
this.kongweek = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
this.kongweek.splice(thisweekind) // 直接截取数组,只保留当前日期前的星期
console.log(this.kongweek)
},
// 根据日期显示当天的是周几
incomeDetail(date) {
var mydate = new Date(date)
var weekend = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
return weekend[mydate.getDay()]
},
// 改变时间事件
changepicker(v) {
console.log(v)
this.resvaluedate = this.getAllDate(v[0], v[1])
this.fnthisweek()
},
// 根据起始日期和结束日期获取时间段数组
getAllDate(day1, day2) {
var getDate = function(str) {
var tempDate = new Date();
var list = str.split("-");
tempDate.setFullYear(list[0]);
tempDate.setMonth(list[1] - 1);
tempDate.setDate(list[2]);
return tempDate;
}
var date1 = getDate(day1);
var date2 = getDate(day2);
if (date1 > date2) {
var tempDate = date1;
date1 = date2;
date2 = tempDate;
}
date1.setDate(date1.getDate() + 1);
var dateArr = [];
var i = 0;
while (!(date1.getFullYear() == date2.getFullYear() &&
date1.getMonth() == date2.getMonth() &&
date1.getDate() == date2.getDate())) {
var dayStr = date1.getDate().toString();
if (dayStr.length == 1) {
dayStr = "0" + dayStr;
}
var monthStr = (date1.getMonth() + 1) < 10 ? "0" + (date1.getMonth() + 1) : date1.getMonth() + 1;
dateArr[i] = date1.getFullYear() + "-" + monthStr + "-" +
dayStr;
i++;
date1.setDate(date1.getDate() + 1);
}
dateArr.splice(0, 0, day1)
dateArr.push(day2);
return dateArr;
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.box {
/* max-width: 250px; */
width: 14.1%;
height: 300px;
background: #F0F7FF;
float: left;
border: 1px solid #F0F0F0;
}
.box.graybox{
background:#fbfdff;
color:#ccc;
}
</style>
示例:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!